
この講座では、ゼロからWebサイトを作っていきます。
まずは、制作の為に必要なエディタをインストールしましょう。
1.Atomとは?
直ぐにインストールしたいという方はこちらへ

Atomとは、GitHubが開発したオープンソースのテキストエディタで、比較的新しいエディタですが非常に高機能で使いやすいエディタです。これからWebサイト制作を始めようという方でもスムーズに使いこなせるのではないかと思います。
また、利用に関しては「無料」ですので初心者の方でも安心して使い始めることができます。
2.Atomをインストールしよう
それでは、早速インストールしていきましょう。
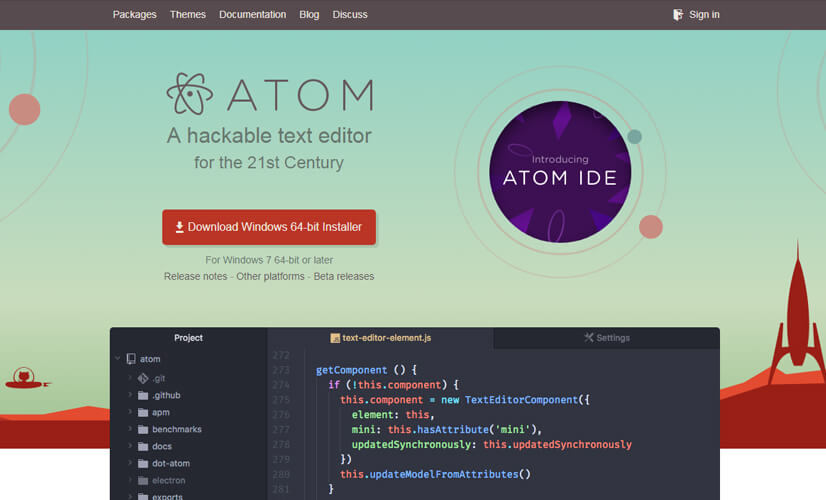
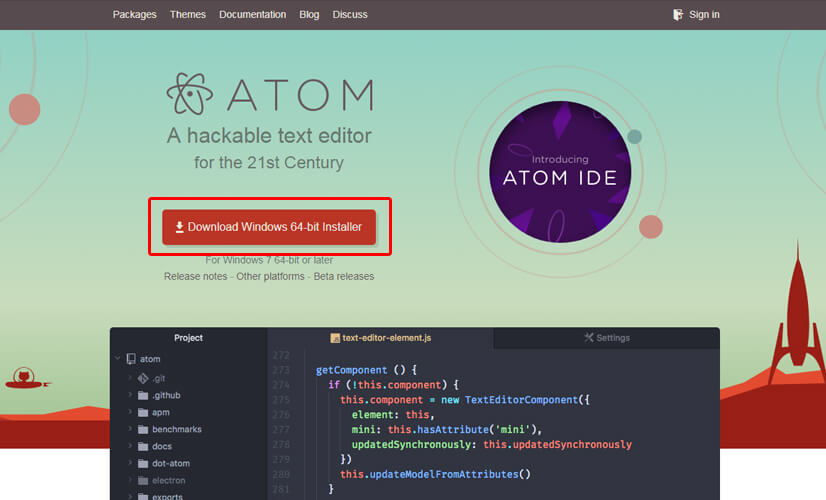
まずは、Atomの公式ページからインストールファイル(.exe)をダウンロードします。

「AtomSetup.exe」というファイルがダウンロードされますので、クリックしてインストールしてください。
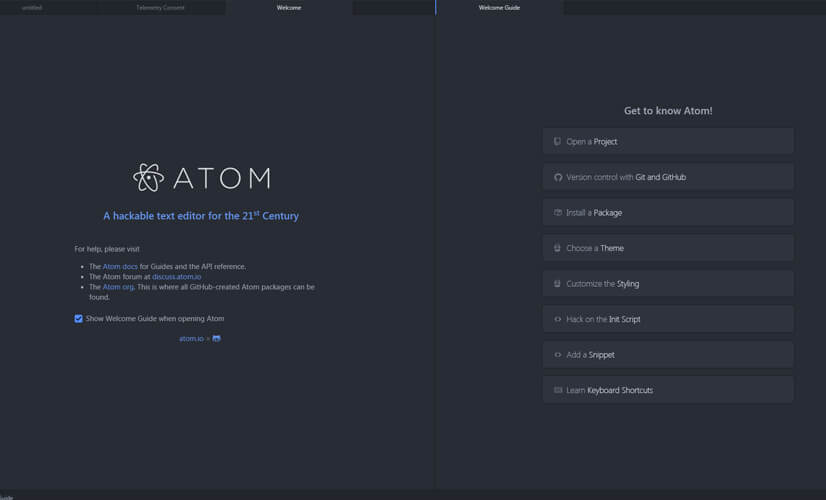
インストールが完了したら開いてみましょう。

Atomはインストール時点では、すべて英語表記になっています。しかしこれでは少々使いづらいので一部日本語化していきます。
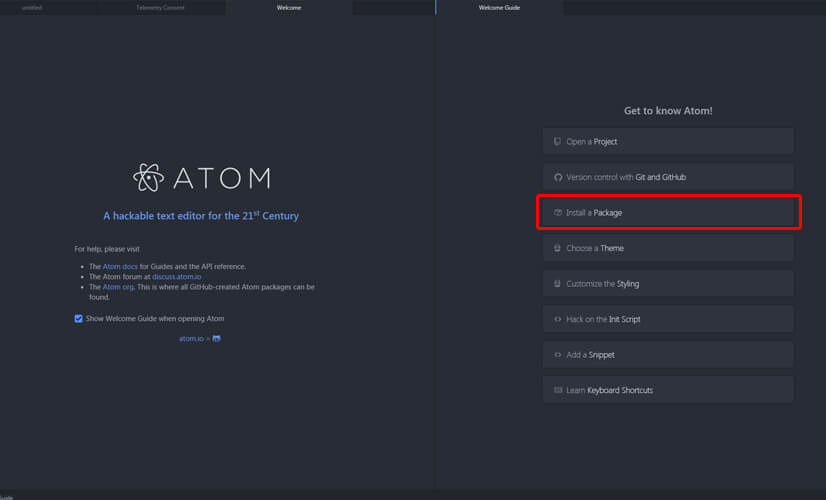
「Get to know Atom!」と書かれた下の「Install a Package」をクリックします。

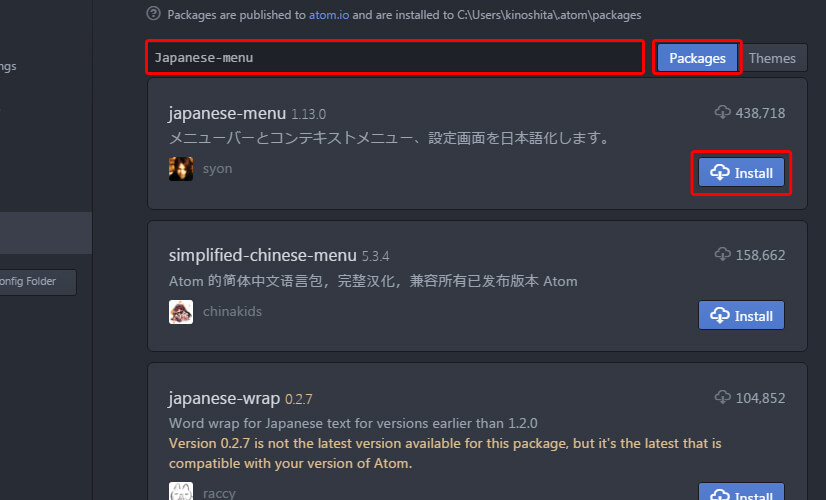
検索欄に「Japanese-menu」と入力して「Package」をクリックしてください。
すると、japaniese-menuというパッケージがでますので、「Install」をクリックします。

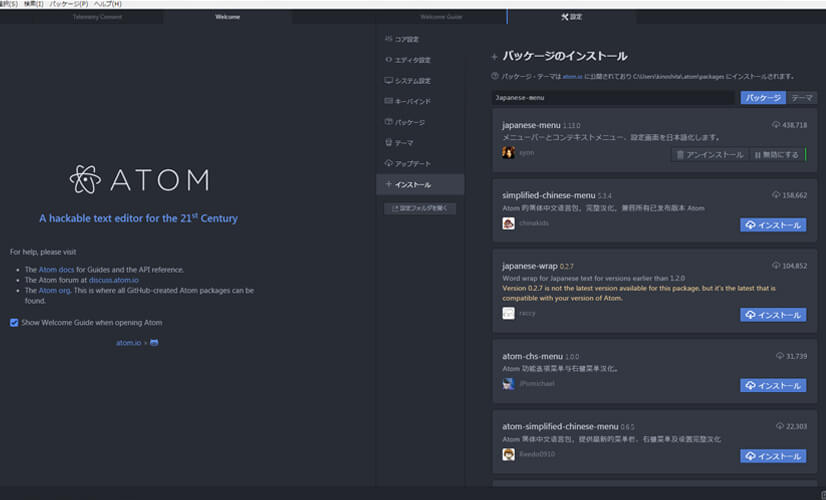
これでメニューなどが日本語されて使用しやすくなりました。

これで、使用はできますがもう一つ便利なパッケージをインストールします。
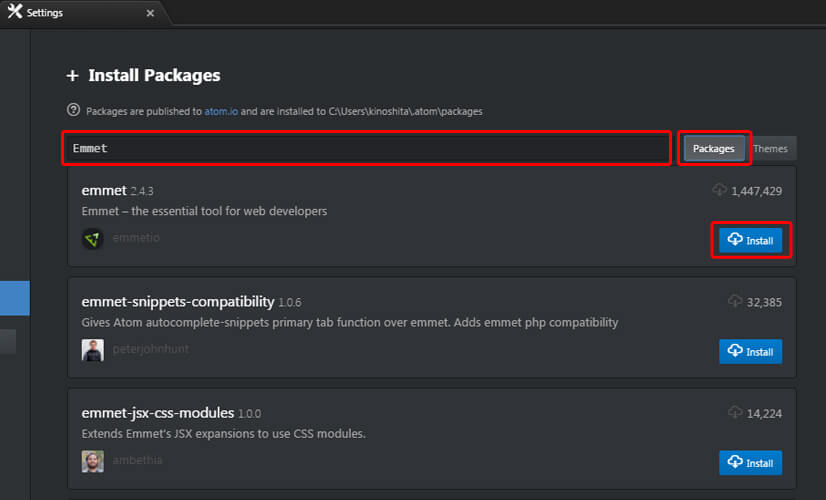
「Emmet」というパッケージで、コード補完(CSSを入力しやすくする為の機能)をしてくれる便利なパッケージをインストールしましょう。
先程と同じく検索欄に「Emmet」と入力してインストールしてください。

これでWebサイトを構築する為のツールが準備できました。
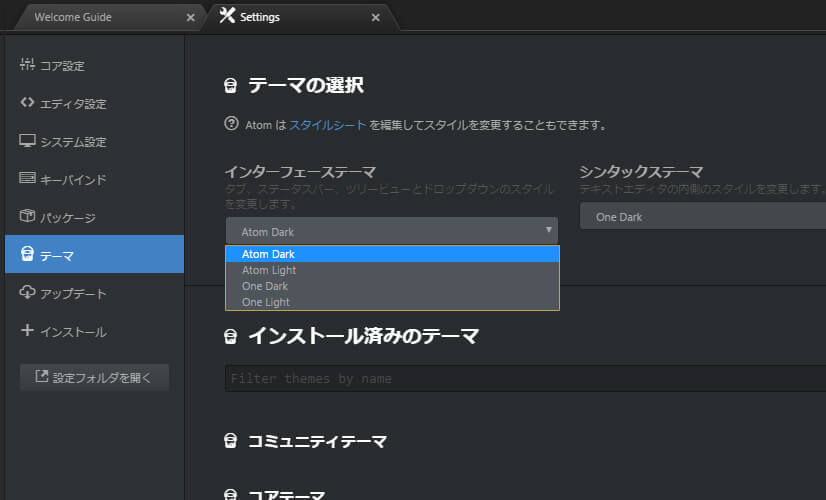
※エディタのテーマを変更する場合
・エディタ画面の背景色やコードのカラーを変更したいという方は、「ファイル」メニューの「環境設定」から「テーマ」をクリックするとカスタマイズできますのでやりやすいテーマを選択しましょう。

理解するポイントまとめ
- Atomをインストールしよう。
- 日本語化することで使いやすくしよう。



