WordPress人気テーマ「SWELL」のエディターに関する設定を解説します。
「エディター設定」では、SWELLで使用するカラーパレットやボーダー、ボタンなどのデザインやカラーを設定することができます。
エディターでブロックごとに個別に設定することもできますが、ここでは「プリセット」の設定と思ってもらえれば良いかと思います。
また、「カスタム書式セット」では、自分だけのオリジナルの書式を作成することができ、エディターで簡単に独自のCSSを適用することができます。
SWELLのエディターに関する設定

それぞれの設定項目を見ていきます。
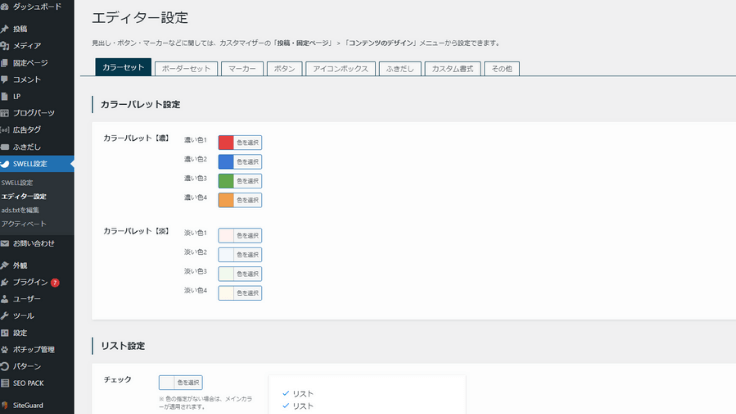
カラーセット
管理画面の「SWELL設定」>「エディター設定」>「カラーセット」では、エディターで使用するカラーパレットやリストの設定をすることができます。
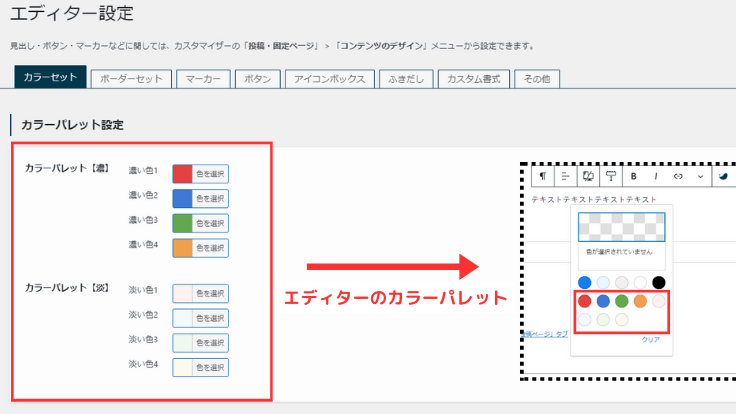
- カラーパレット設定
-
エディターで使用するカラーパレットを設定します。

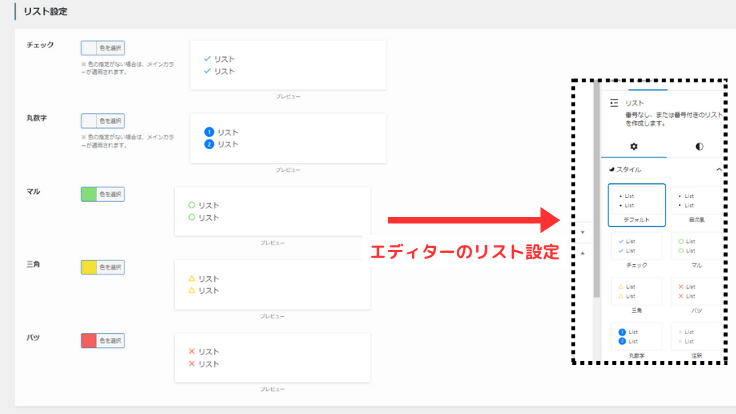
- リスト設定
-
エディターで使用するリストのデザインを設定できます。

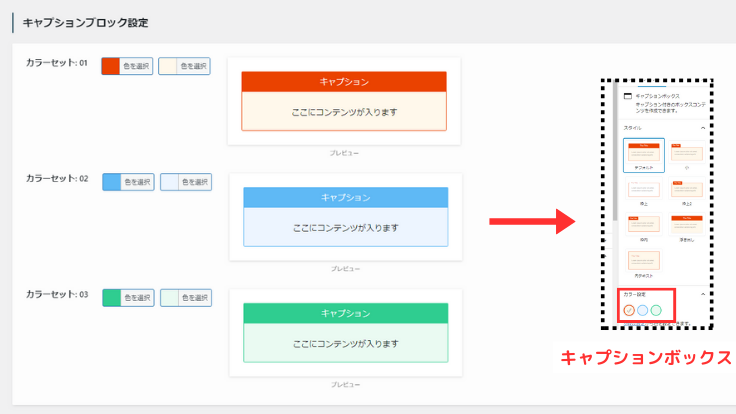
- キャプションブロック設定
-
エディターの「キャプションボックス」ブロックで使用するボックスのデザインを設定できます。

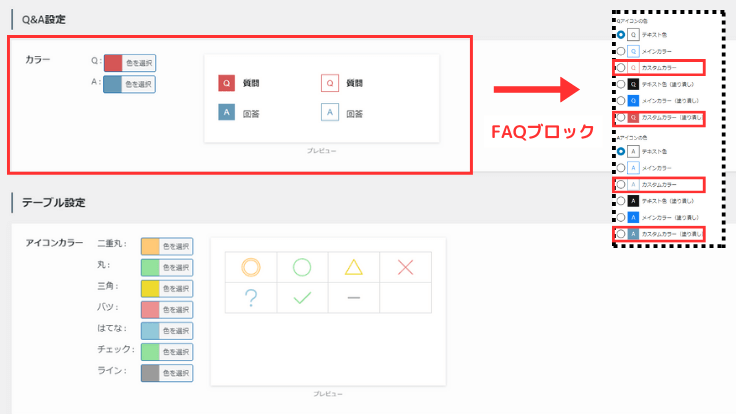
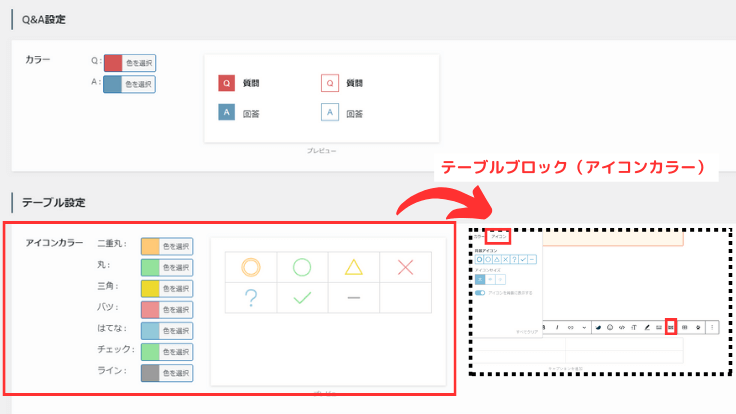
- Q&A設定
-
FAQブロックで使用する「カスタムカラー」の色を設定できます。※メインカラーやテキストカラーは、「カスタマイザー」で設定できます。

- テーブル設定
-
テーブルブロックの[セル背景]>[アイコン]で使用するアイコンのカラーを設定できます。

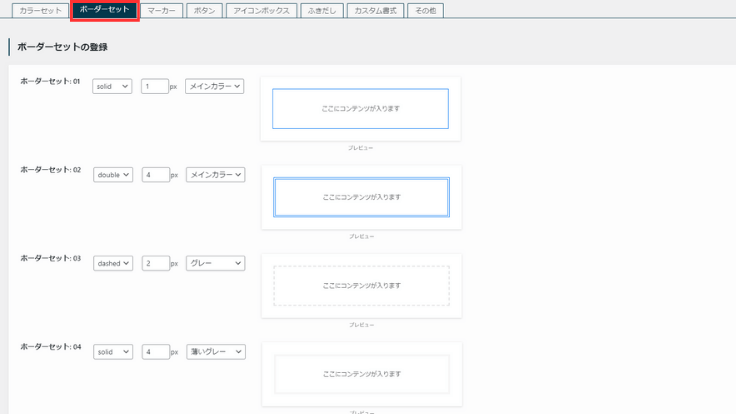
ボーダーセット
管理画面の「SWELL設定」>「エディター設定」>「ボーダーセット」では、ボーダーセット(罫線)の種類、色、太さを設定することができます。
- ボーダーセットの登録
-
ボーダーセット(罫線)を最大4種類設定することができます。
-

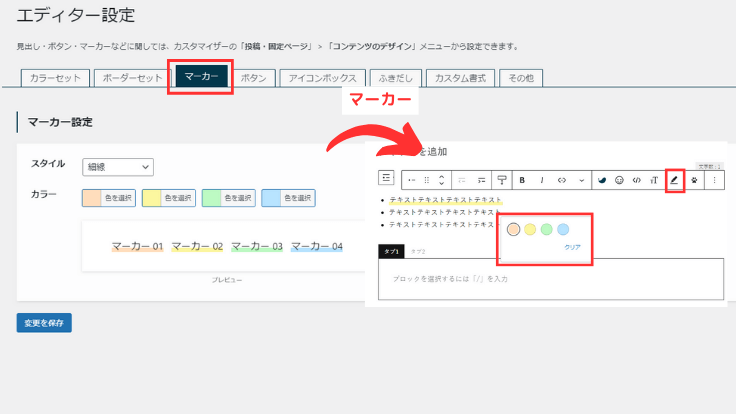
マーカー
管理画面の「SWELL設定」>「エディター設定」>「マーカー」では、ボーダーセット(罫線)の種類、色、太さを設定することができます。
- マーカー設定
-
テキストに使用するマーカー(線)の色を設定できます。
-

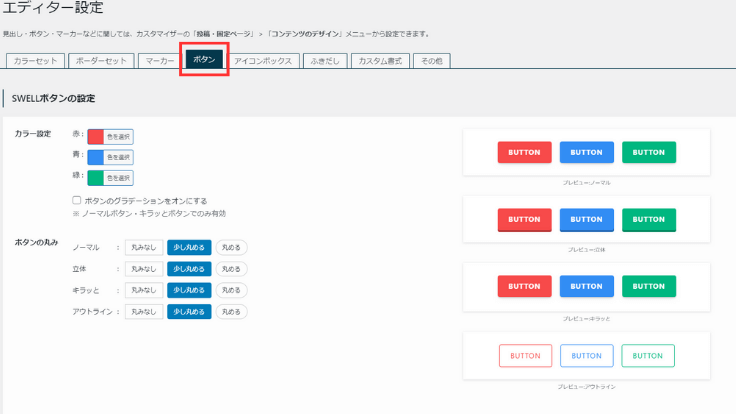
ボタン
管理画面の「SWELL設定」>「エディター設定」>「ボタン」では、ボタンの大きさ、色、角丸などを設定することができます。
- ボタン設定
-
ボタンのカラーや角丸の設定ができます。
-

アイコンボックス
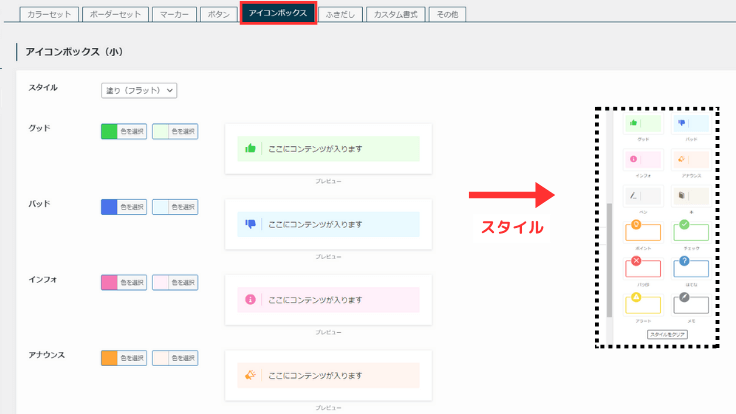
管理画面の「SWELL設定」>「エディター設定」>「アイコンボックス」では、段落に使用するアイコンボックスのカラーを設定することができます。
- アイコンボックス(小)
-
段落に使用するアイコンボックス(小)のカラーを設定できます。
-

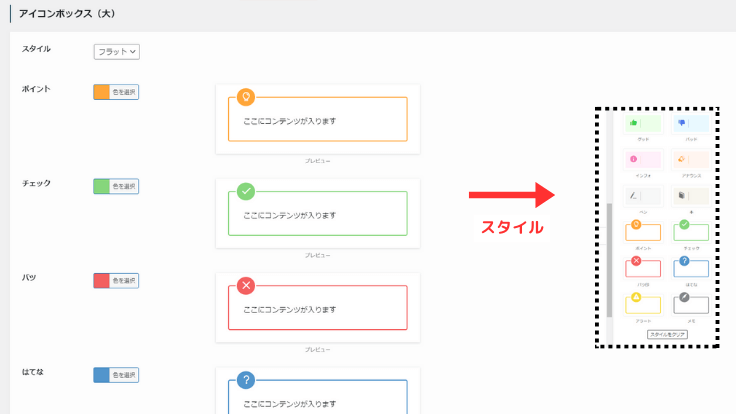
- アイコンボックス(大)
-
段落に使用するアイコンボックス(大)のカラーを設定できます。

ふきだし
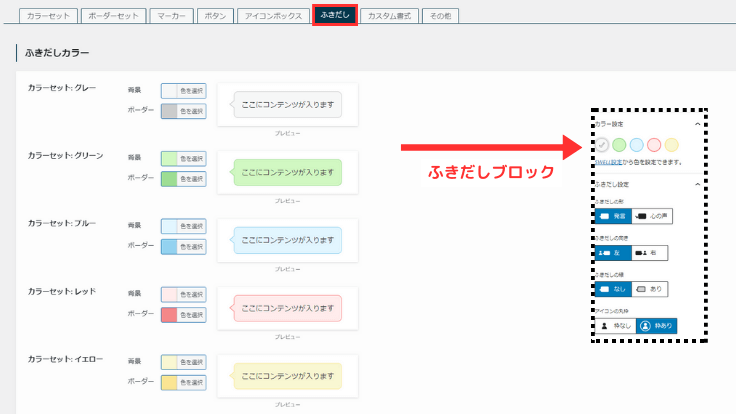
管理画面の「SWELL設定」>「エディター設定」>「ふきだし」では、ふきだしに使用するカラーを設定できます。
- ふきだしカラー
-
ふきだしに適用するカラーを設定できます。
-

カスタム書式
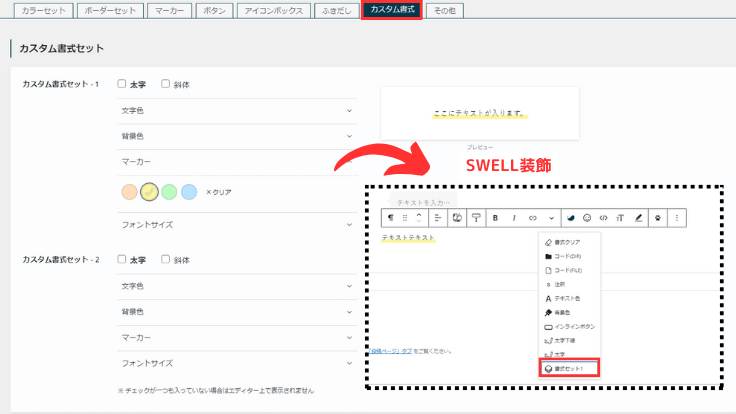
管理画面の「SWELL設定」>「エディター設定」>「カスタム書式」では、テキストに適用する下線や文字色を任意で設定できます。
- カスタム書式セット
-
任意の書式を設定することができます。設定できる項目は、太字、斜体、文字色、背景色、マーカーです。設定した項目は、「書式セット1」もしくは「書式セット2」として呼び出すことができます。

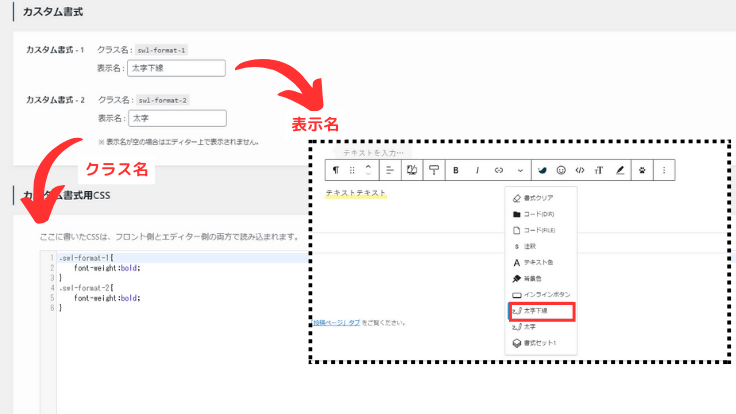
- カスタム書式
-
書式セット1、2の他に、任意の「表示名」と「クラス名」を付けることができます。設定したクラス名で「カスタム書式用CSS」に記述したCSSを適用することができます。

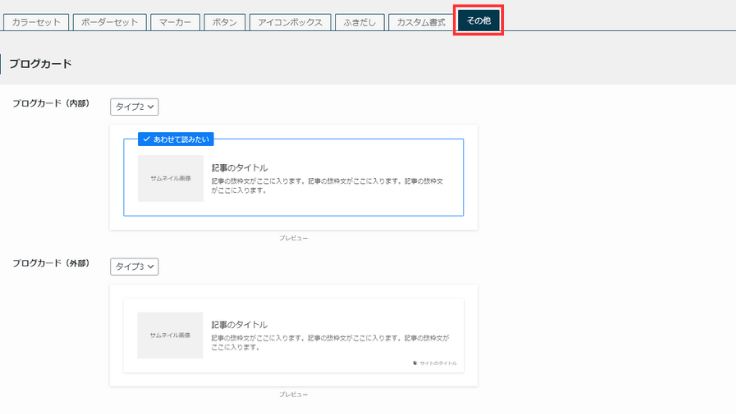
その他
管理画面の「SWELL設定」>「エディター設定」>「その他」では、テキストに適用する下線や文字色を任意で設定できます。
- ブログカード
-
ブログカードのデザインを設定することができます。

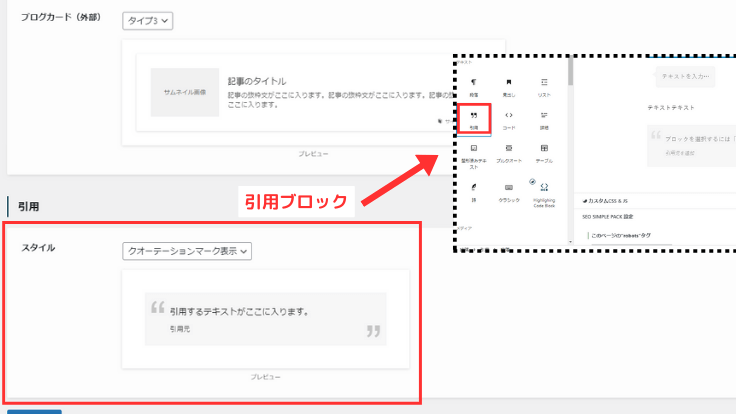
- 引用
-
「引用」ブロックに適用するデザインを設定することができます。

まとめ
今回は、SWELLのエディター設定について解説しました。
自分だけのオリジナルの書式を作成できるなど、かなり自由にカスタマイズできるのがSWELLの特徴です。
ぜひ、ご自身のサイトデザインに役立ててください。