
WordPressテーマ「SWELL」を使用すれば、誰でも簡単に「おしゃれで洗練されたデザイン」のサイトやブログを作ることができます。
しかし、ブログ運営ではサイトのデザインだけでなく、SEO対策やユーザー体験の観点からもページの読み込み速度の高速化が必要になります。
そこで、この記事では、SWELLの高速化に関する設定について解説します。
専門知識がない方でもSWELLなら簡単にブログを高速化できるのでぜひ活用してみてください。
もし、SWELLの購入がお済みでない方や初期設定について知りたいという方は、下記記事を参考にしてください。

\ 今すぐ購入したい方はこちら /
SWELLの高速化に関する設定
SWELLの高速化に関する設定は、管理画面のメニュー「SWELL設定」の[高速化タブ]から行います。

SWELLの高速化に関する設定は、大きく分けると「4つ」あります。
それぞれの項目を詳しく見ていきます。
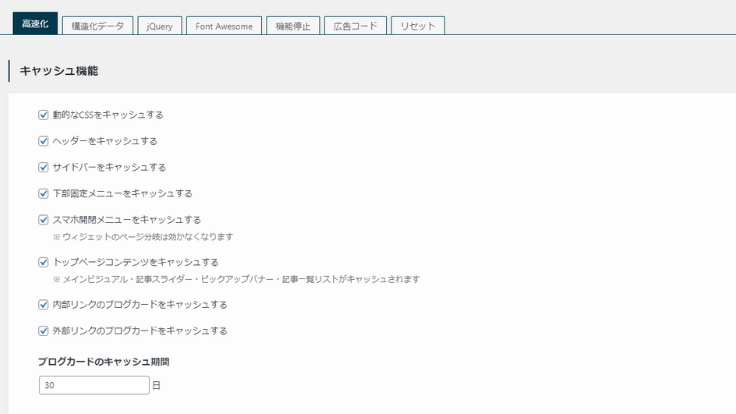
キャッシュ機能
「キャッシュ機能」では、SWELLのキャッシュ機能についての設定を行います。
そもそも、キャッシュ機能とは「一度見たWebページの情報をブラウザ(Google ChromeやSafariなど)が一時的に記憶する機能」のことです。
キャッシュにより、閲覧の度にページ情報をダウンロードする必要がなくなるため、表示速度が上がります。
ちなみに、SWELLではブラウザにキャッシュを保存するのではなく、「Transients API」というAPIを使用しており、データベースにキャッシュを保存をしているそうです。
したがって、一度もサイトを訪れていない人でもキャッシュデータを利用できるため、ページの読み込み速度が上がります。
SWELLでは、以下の設定を行うことができます。
- 動的なCSSをキャッシュする
- ヘッダーをキャッシュする
- サイドバーをキャッシュする
- 下部固定メニューをキャッシュする
- 下部固定メニューをキャッシュする
- スマホ開閉メニューをキャッシュする(※ウィジェットのページ分岐は効かなくなります)
- トップページコンテンツをキャッシュする(※メインビジュアル・記事スライダー・ピックアップバナー・記事一覧リストがキャッシュされます)
- 内部リンクのブログカードをキャッシュする
- 外部リンクのブログカードをキャッシュする
- ブログカードのキャッシュ期間
基本的には、すべての項目にチェックを入れて問題ありません。
ブログカードのキャッシュ期間もデフォルトの30日のままでOKです。

これで、キャッシュの設定は完了です。
キャッシュデータを削除するには?
サイトを更新した際に、変更が反映されない場合は、一度キャッシュデータを削除してください。
削除するには、管理画面メニューの「SWELL設定」>[リセット]タブから行います。
「キャッシュのクリア」の[キャッシュの削除]ボタンをクリックします。
![[キャッシュの削除]ボタンをクリック](https://mdstage.com/wp-content/uploads/2024/06/swell_cache_delete.png)
これで、すべてのキャッシュデータを削除することができます。
また、テーマをアップデートした際には、全てのキャッシュデータが一削除される仕様になっています。
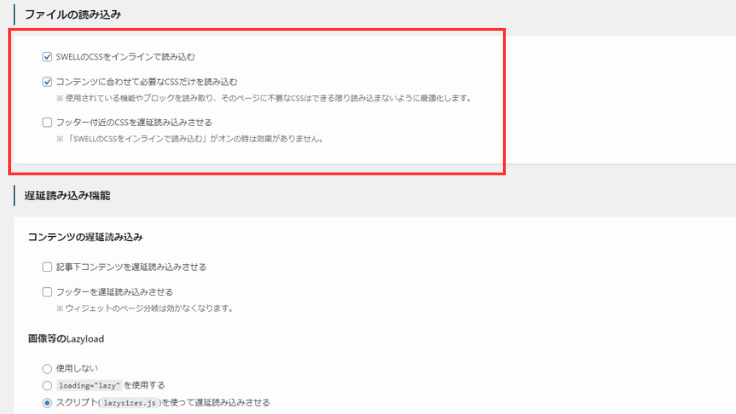
ファイルの読み込み
SWELLの高速化では、ファイルの読み込み速度を最適化する必要があります。
SWELLでは、CSSファイルを毎回読み込むのではなく、インラインで読み込むように設定できます。

- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む(※使用されている機能やブロックを読み取り、そのページに不要なCSSはできる限り読み込まないように最適化します。)
- フッター付近のCSSを遅延読み込みさせる(※「SWELLのCSSをインラインで読み込む」がオンの時は効果がありません。)
ここでは、「SWELLのCSSをインラインで読み込む」と「コンテンツに合わせて必要なCSSだけを読み込む」にチェックを入れます。
ただし、インラインで読み込むことで、他のプラグインと干渉してしまうことがあります。
高速化プラグインがなくても、SWELLの機能で十分に高速化が可能です。
不具合が出る際は、プラグインの利用を止めるなどの対策が必要となります。
特に、「高速化プラグイン」は、SWELLでは不具合が出る場合があるので注意してください。
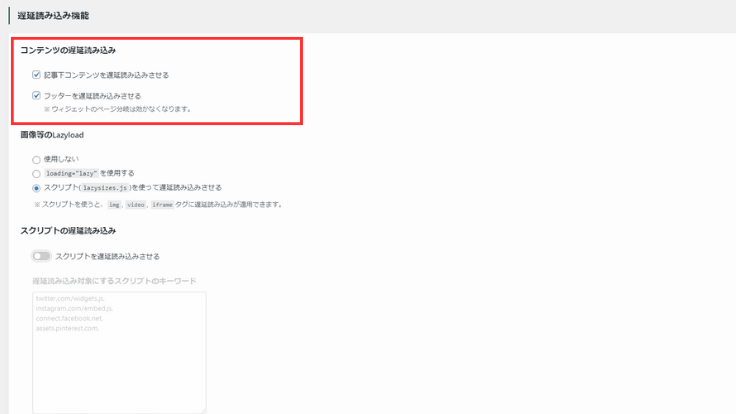
遅延読み込み機能
「遅延読み込み機能」は、ページの読み込みを遅延させることで、読み込み速度を上げる機能です。

- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる(※ウィジェットのページ分岐は効かなくなります。)
「コンテンツの遅延読み込み」の2つの項目はどちらもチェックを入れてOKです。
ただし、「フッターを遅延読み込みさせる」にチェックを入れた場合、ウィジェットでページによって表示・非表示を切り替える機能が無効になります。

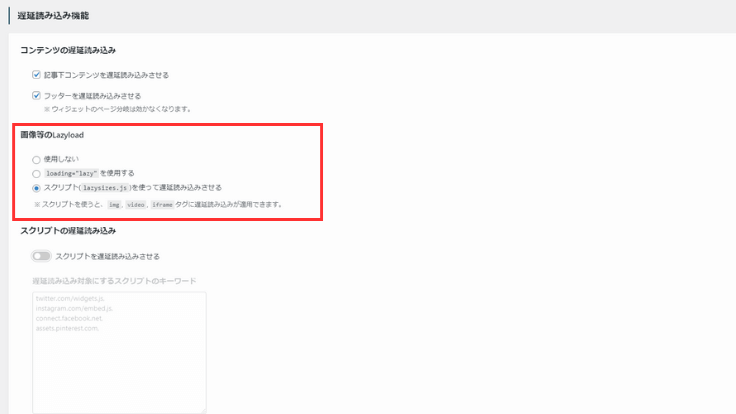
- 使用しない
- loading=”lazy”を使用する
- スクリプト(lazysizes.js)を使って遅延読み込みさせる(※スクリプトを使うと、img, video, iframeタグに遅延読み込みが適用できます。)
画像等の遅延の設定では、下記の3つからいずれかを選択します。
こちらは、「スクリプト(lazysizes.js)を使って遅延読み込みさせる」で良いでしょう。
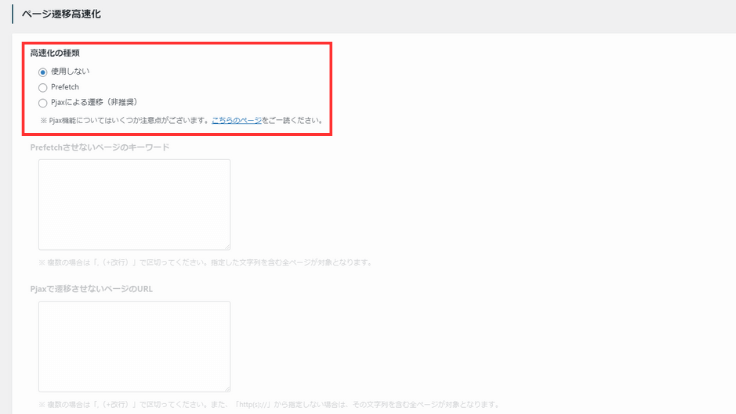
ページ遷移高速化
「ページ遷移高速化」機能では、ページ遷移時(ページ間の移動)の速度を高速化する機能です。
ページ自体の読み込み速度を高速化する機能ではありません。
したがって、ファーストビューの表示速度は速くならないということが注意です。

下記の3つから選択しますが、「使用しない」が無難かと思われます。
- 使用しない
- Prefetch
- Pjaxによる遷移(非推奨)
まとめ
今回は、SWELLの高速化に関する設定についてご紹介しました。
ユーザー体験の向上やSEO対策の観点からも、サイトの高速化は非常に重要な施策です。
SWELLなら簡単にプラグインを使わずに高速化を実現することができます。
ぜひ、活用してみてください。
SWELLに関する記事一覧



