
WordPressの大人気テーマである「SWELL」のデザインに関する設定方法についてご紹介します。
SWELLは、「使いやすくてカスタマイズもしやすい」と言われますが、実際の所どうなのか?
筆者自身も当ブログで利用していますが、本当に使いやすいです。
ただ、すべての機能を理解して使用している方は少ないかと思いますので、SWELLのデザインに関する設定方法をまとめてみました。
もし、SWELLの購入がお済みでない方や初期設定について知りたいという方は、下記記事を参考にしてください。

\ 今すぐ購入したい方はこちら /
SWELLのデザインに関する設定方法
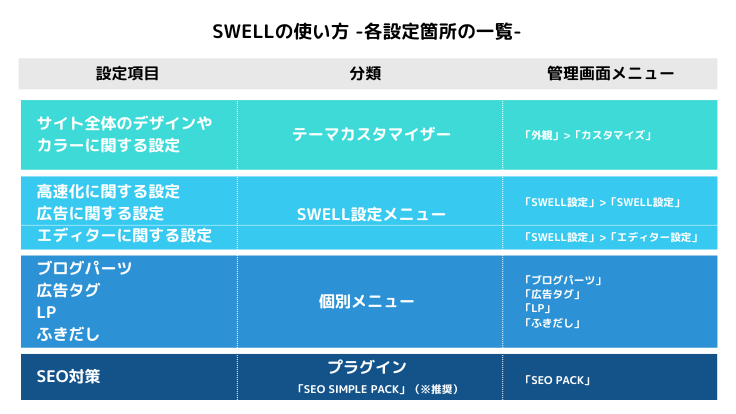
SWELLでは、サイト全体のデザインやカラーに関する設定の多くを「テーマカスタマイザー」を用いて設定します。
テーマカスタマイザーは、管理画面のメニューから「外観」>「カスタマイズ」で起動します。

一方、高速化に関する設定や広告に関する設定、エディターに関する設定については、管理画面のメニューの「SWELL設定」から設定します。
その他、「ブログパーツ」や「LP」といった機能もそれぞれ管理画面メニューから設定します。
少しイメージしにくいかもしれませんので、図にしてみました。

本記事では、「サイト全体のデザインやカラーに関する設定」の部分を解説します。
サイト全体のデザインやカラーに関する設定
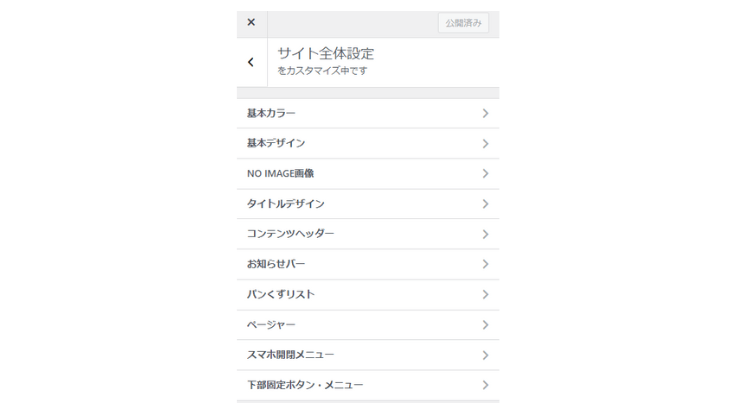
まずは、管理画面のメニューから「外観」>「カスタマイズ」>「サイト全体設定」で起動します。
すると、下図の様な画面が表示されます。

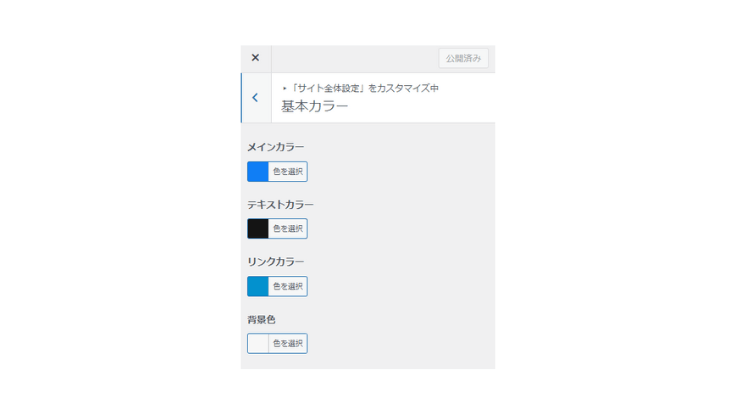
基本カラー
管理画面の「外観」>「カスタマイズ」>「サイト全体設定」>「基本カラー」では、サイトのメインカラーやテキストカラー、リンクカラーなどを設定することができます。

- メインカラー
-
サイトのメインカラーです。
見出しやボタン、最も重要なカラーとして利用されます。 - テキストカラー
-
本文中の文字や、サイドバーなどサイト全体のテキストに利用されます。
- リンクカラー
-
本文中のリンクの文字色です。
- 背景色
-
サイト全体の背景色です。
※ コンテンツの独立設定がオンになっている場合、コンテンツ部の背景色は白色になります。
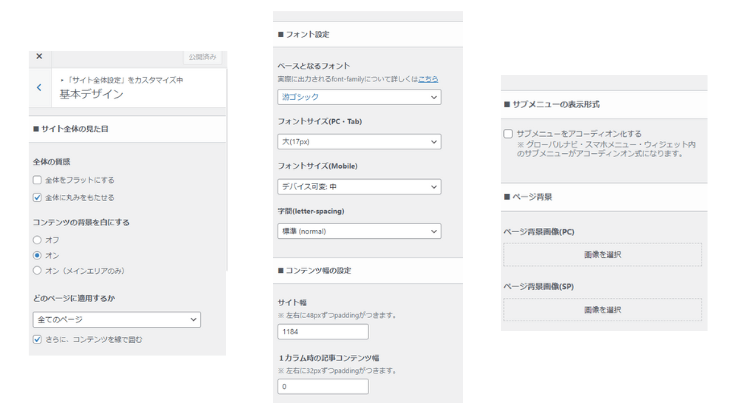
基本デザイン
管理画面の「外観」>「カスタマイズ」>「サイト全体設定」>「基本デザイン」では、サイト全体のフォントやコンテンツ幅を設定することができます。

- サイト全体の見た目
-
サイト全体をフラットもしくは丸みを持たせるかを設定できます。また、コンテンツの背景を白色にするかを設定。
- フォント設定
-
サイト全体のテキストのフォントやフォントサイズを、PCやモバイルなどのデバイス毎に設定できます。
- コンテンツ幅の設定
-
サイトの幅を設定することができます。当ブログでは、1184pxです。
- サブメニューの表示形式
-
サブメニューをアコーディオン化することで、下層メニューがアコーディオン形式で表示されます。
- ページ背景
-
ページの背景に画像を設定することができます。
NO IMAGE画像
「外観」>「カスタマイズ」>「サイト全体設定」>「NO IMAGE画像」では、記事のアイキャッチ画像が設定されていない場合に、代替画像として表示する画像を設定できます。※設定しなくてもデフォルトでNO IMAGE画像は表示されます。

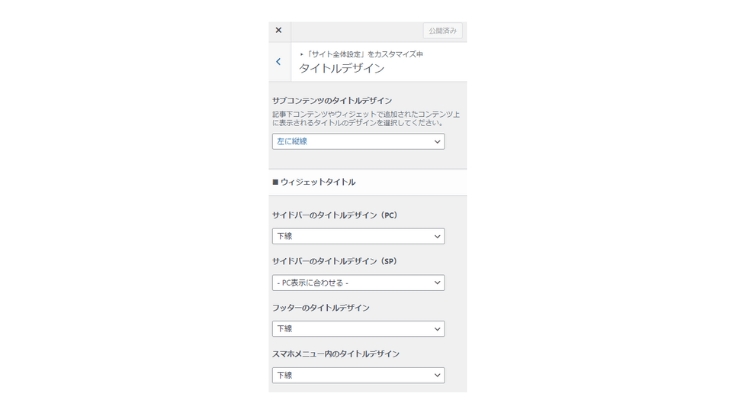
タイトルデザイン
「外観」>「カスタマイズ」>「サイト全体設定」>「タイトルデザイン」では、記事下のコンテンツやサイドバーのコンテンツの「タイトル」のデザインを変更することができます。

- サブコンテンツのタイトルデザイン
-
記事の下に配置されるコンテンツやウィジェットのタイトルのデザインを設定できます。(※全体設定)
- ウィジェットタイトル
-
ウィジェットのタイトルデザインを個別に設定できます。
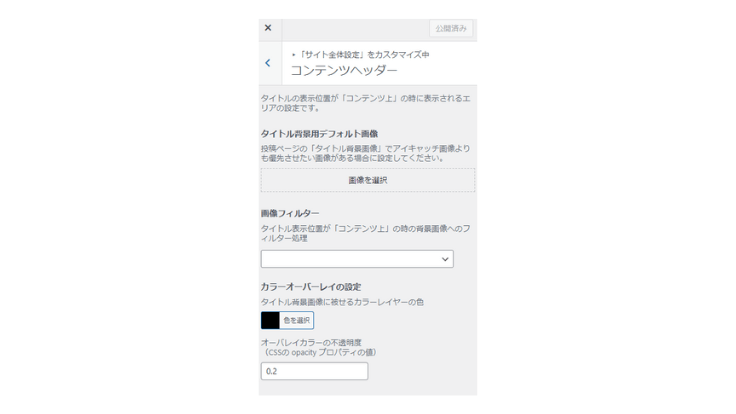
コンテンツヘッダー
「外観」>「カスタマイズ」>「サイト全体設定」>「コンテンツヘッダー」では、投稿ページでタイトルの表示位置が「コンテンツ上」の時に適用される設定です。(※「外観」>「カスタマイズ」>「投稿・固定ページ」>「タイトル」の「タイトルの表示位置」)

- タイトル背景用デフォルト画像
-
投稿ページのタイトルの背景に表示される画像を設定できます。
- 画像フィルター
-
設定した画像にフィルター処理を行うことができます。
- カラーオーバーレイの設定
-
設定した画像にカラーオーバーレイを設定できます。
お知らせバー
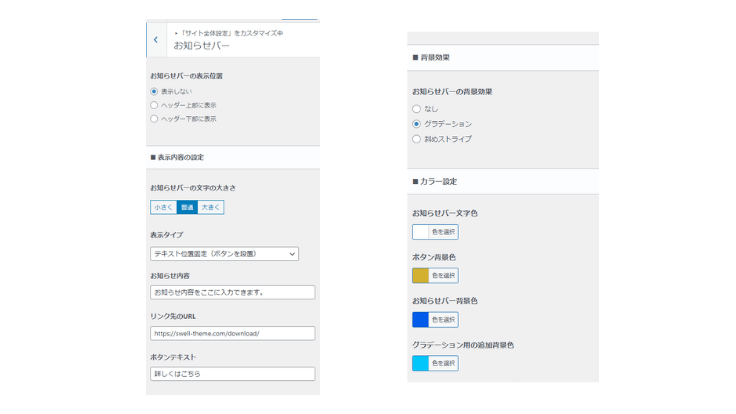
「外観」>「カスタマイズ」>「サイト全体設定」>「お知らせバー」では、サイトの目立つ部分にお知らせ欄を表示することができます。

- お知らせバーの表示位置
-
お知らせバーの表示設定、表示位置を設定できます。
- 表示内容の設定
-
お知らせバーの文字の大きさや、ボタンの有無、リンク先などを設定できます。
- 背景効果
-
お知らせバーの背景に効果(グラデーション、斜めストラップ)を付けることができます。
- カラー設定
-
お知らせバーのカラーが設定できます。
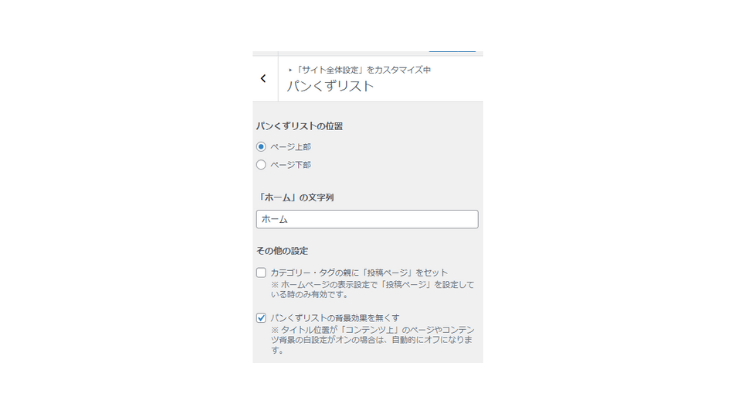
パンくずリスト
「外観」>「カスタマイズ」>「サイト全体設定」>「パンくずリスト」では、パンくずリストの位置などを設定することができます。

- パンくずリストの位置
-
お知らせバーの表示位置を設定できます。
- 「ホーム」の文字列
-
パンくずリストに表示する「サイトのトップページ」の表示テキストを設定できます。
- その他の設定
-
カテゴリー・タグの親に投稿ページをセットする設定や、パンくずリストの背景効果の有無を設定できます。
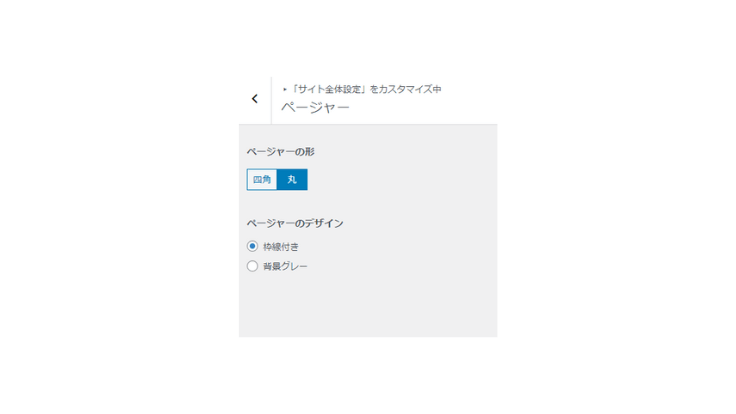
ページャー
「外観」>「カスタマイズ」>「サイト全体設定」>「ページャー」では、ページャーのデザインの設定をすることができます。

- ページャの形
-
ページャーの形を「四角」か「丸」かを選択できます。
- ページャのデザイン
-
ページャーの枠線や背景を設定できます。
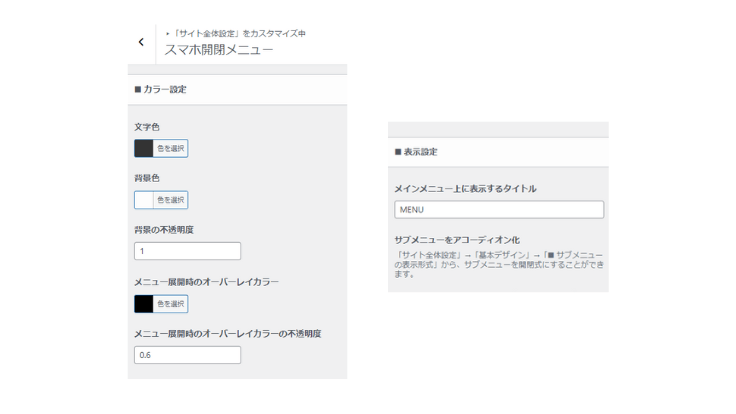
スマホ開閉メニュー
「外観」>「カスタマイズ」>「サイト全体設定」>「スマホ開閉メニュー」では、スマホ版の開閉メニューに関する設定をすることができます。

- カラー設定
-
開閉メニューの文字色や背景色を設定できます。
- 表示設定
-
メインメニューの上に表示するタイトルを設定できます。
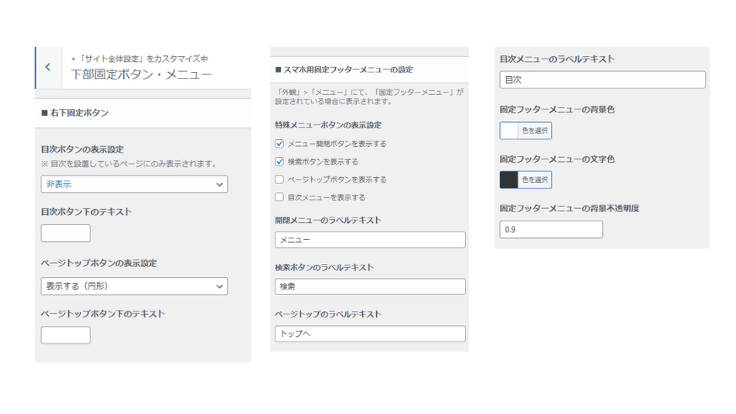
下部固定ボタン・メニュー
「外観」>「カスタマイズ」>「サイト全体設定」>「下部固定ボタン・メニュー」では、サイト下部に固定でメニューを表示できます。

- 右下固定ボタン
-
サイト右下に目次へのページ内リンクを設定できます。
- スマホ用固定フッターメニューの設定
-
スマホ用の画面で、固定メニューを表示することができます。
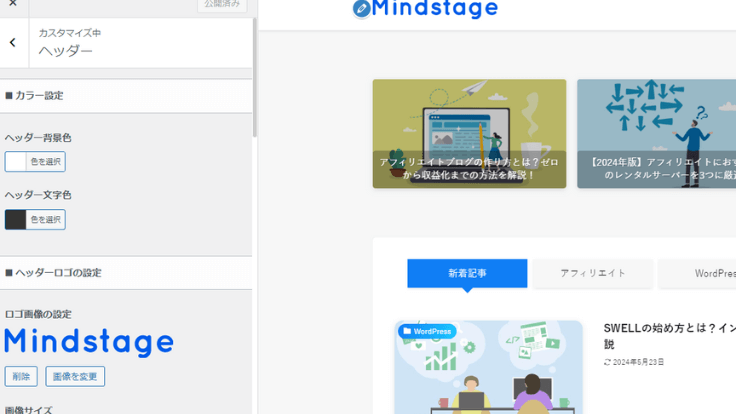
ヘッダー
ヘッダーに関する設定は、管理画面のメニューから「外観」>「カスタマイズ」>「ヘッダー」で起動します。
すると、下図の様な画面が表示されます。

設定項目は以下の通りです。
- カラー設定
-
ヘッダーの背景色や文字色を設定できます。
- ヘッダーロゴの設定
-
ヘッダーで使用するロゴ画像を設定できます。
- レイアウト・デザイン設定
-
ヘッダーのレイアウトを設定します。ロゴやヘッダーナビの位置を変更します。
- トップページでの特別設定
-
トップページにおいて、ヘッダーの背景を透明にするかどうかを設定します。※PCのヘッダーレイアウトは横並びにする必要あり。
- ヘッダーの追従設定
-
ページをスクロールした際に、ヘッダーを追従させるかどうかの設定ができます。
- ヘッダーバー設定
-
ヘッダーバーの背景色や文字色を設定します。ヘッダーバーは、ヘッダーの上部に表示されるバーで、「SNSアイコンリストを表示する」にチェックが入っているか、「キャッチフレーズ設定」がヘッダーバー内に表示するようになっていることが表示される条件です。
また、「SNSアイコンリストを表示する」にチェックを入れた場合、「カスタマイズ」 > 「SNS情報」内の設定でURLが入力されている項目が自動で表示されます。
- キャッチフレーズ設定
-
ヘッダーに「キャッチフレーズ」を表示することができます。
- ヘッダーメニュー(グローバルナビ)設定
-
ヘッダーメニューにマウスを乗せた際の効果や背景色を設定できます。
- ヘッダーメニュー(SP)設定
-
スマホ用ヘッダーメニュー(「外観」>「メニュー」で「スマホ用ヘッダー」に指定している場合)の表示をループさせるかの設定ができます。
- 検索ボタン設定
-
検索ボタンを表示するかしないかの設定。
- メニューボタン設定
-
スマホで表示されるボタンに関する設定。
- カスタムボタン設定
-
スマホ用のヘッダーでは「メニューボタン」と「カスタムボタン」が設置でき、「カスタムボタン」には任意のURLやアイコンを設定することができます。
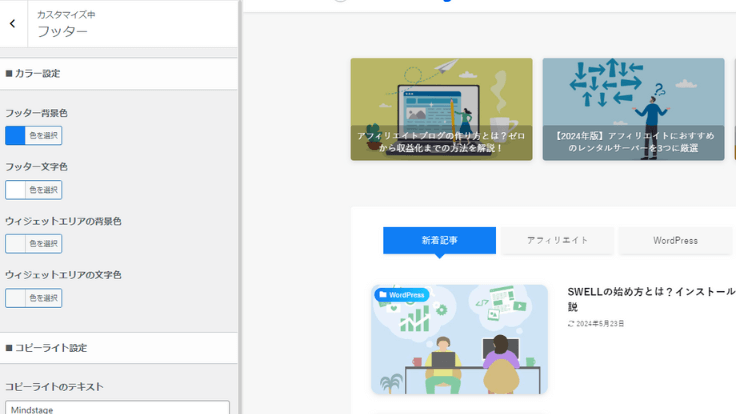
フッター
ヘッダーに関する設定は、管理画面のメニューから「外観」>「カスタマイズ」>「フッター」で起動します。
すると、下図の様な画面が表示されます。

- カラー設定
-
フッターの背景色や文字色を設定できます。
- コピーライト設定
-
コピーライトとして表示するテキストを設定できます。
- その他の設定
-
「フッター」と「フッター直前ウィジェット」の間の余白の設定や、SNSリストを表示するかの設定ができます。
サイドバー
サイドバーに関する設定は、管理画面のメニューから「外観」>「カスタマイズ」>「サイドバー」で起動します。
すると、下図の様な画面が表示されます。

- サイドバーを表示するかどうか
-
サイドバーを表示するかどうかを設定します。
- サイドバーの位置
-
サイドバーを左右どちらに表示するかを設定します。
トップページ
トップページに関する設定は、「外観」>「カスタマイズ」>「トップページ」>で行います。
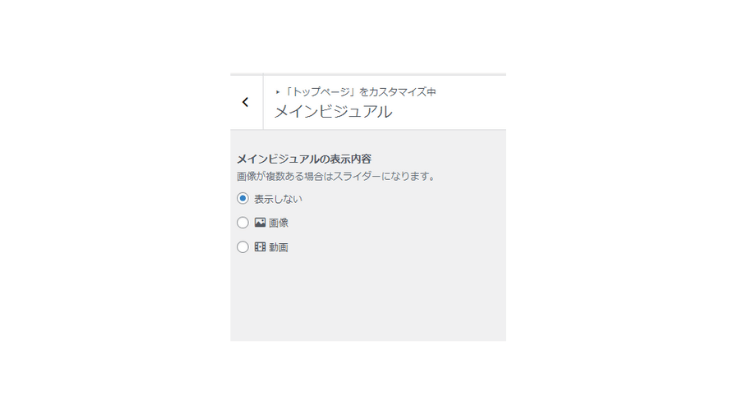
メインビジュアル
「外観」>「カスタマイズ」>「トップページ」>「メインビジュアル」では、トップページのメインビジュアルに関する設定ができます。

- メインビジュアルの表示内容
-
トップページのメインビジュアルを設定します。画像が複数ある場合はスライダーになります。
動画を設定することもできます。
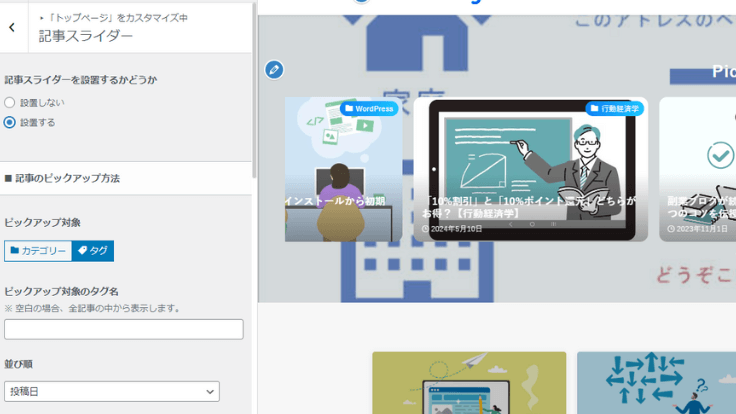
記事スライダー
「外観」>「カスタマイズ」>「トップページ」>「記事スライダー」では、トップページの記事スライダーに関する設定ができます。

- 記事スライダーを設置するかどうか
-
トップページの上部に、記事スライダーを設置するかどうかを設定できます。
- 記事のピックアップ方法
-
スライダーとして表示する記事を「カテゴリー」もしくは「タグ」のどちらからピックアップするかを設定できます。
- 記事の表示設定
-
記事のタイトルや日付、カテゴリーの表示方法を設定できます。
- スライド設定
-
スライドの枚数やアニメーション速度を設定できます。
- その他の表示設定
-
記事スライダーエリアのタイトルや余白量、背景を設定できます。
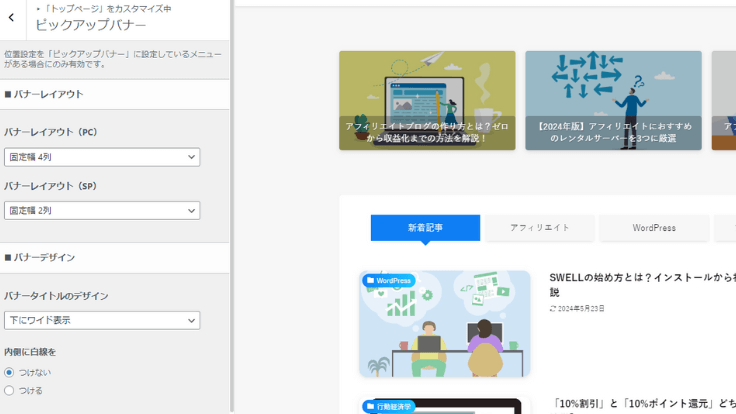
ピックアップバナー
「外観」>「カスタマイズ」>「トップページ」>「ピックアップバナー」では、トップページ上部にバナーを表示することができます。

- バナーレイアウト
-
バナーのレイアウトを設定することができます。
- バナーデザイン
-
バナーに記事タイトルを表示する際のデザインが設定できます。
- その他
-
トップページ以外の下層ページにも表示するかの設定や読み込みを遅延させる設定ができます。
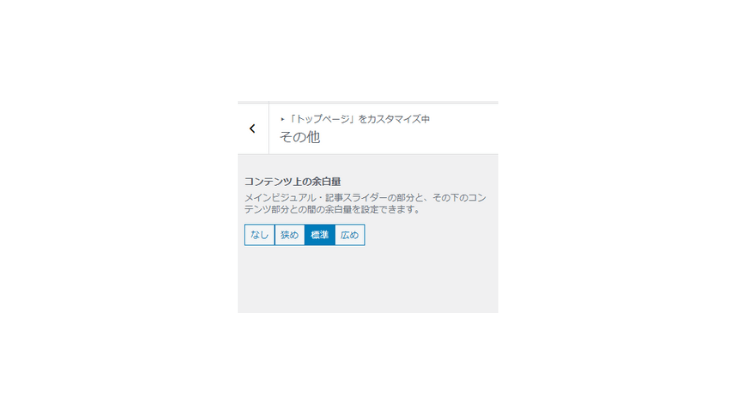
その他
「外観」>「カスタマイズ」>「トップページ」>「その他」では、トップページのその他の設定を行うことができます。

- コンテンツ上の余白量
-
記事スライダー、ピックアップバナーのエリアとコンテンツとの余白を設定できます。
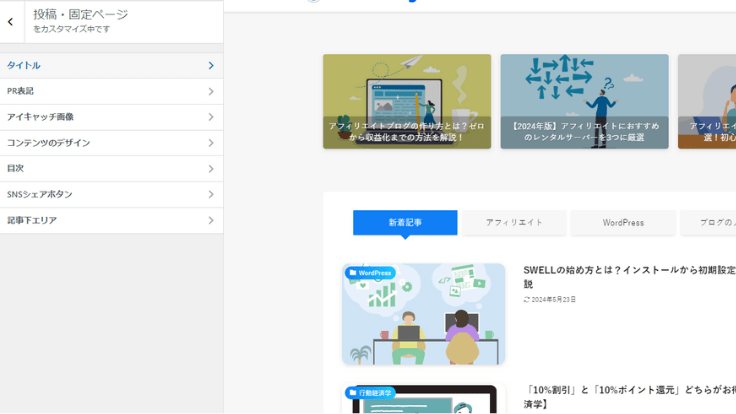
投稿・固定ページ
投稿ページと固定ページに関する設定は、「外観」>「カスタマイズ」>「投稿・固定ページ」>で行います。

タイトル
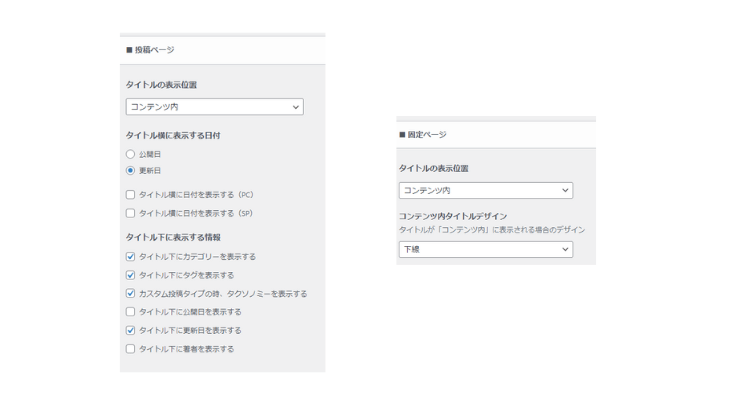
「外観」>「カスタマイズ」>「投稿・固定ページ」>「タイトル」では、投稿ページや固定ページのタイトルに関する設定ができます。

- 投稿ページ
-
投稿ページの日付やカテゴリー、タグ、著者情報などの表示を設定します。
- 固定ページ
-
タイトルの表示位置とデザインを設定します。
PR表記
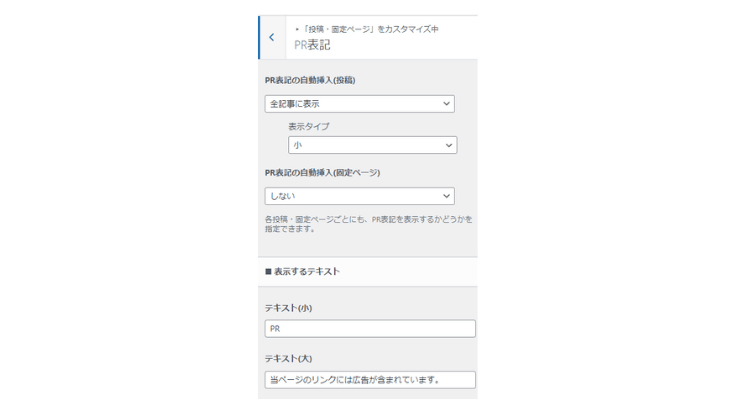
「外観」>「カスタマイズ」>「投稿・固定ページ」>「PR表記」では、投稿ページや固定ページのPR表記に関する設定ができます。

- PR表記の自動挿入
-
令和5年10月からステルスマーケティングが景品表示法違反となったことで、アフィリエイトなどの広告を表示する際は、PR表記が必須となりました。
こちらのPR表記設定では、PR表記の表示タイプや表示ページに関する設定ができます。
- 表示するテキスト
-
PR表記のテキストを設定できます。
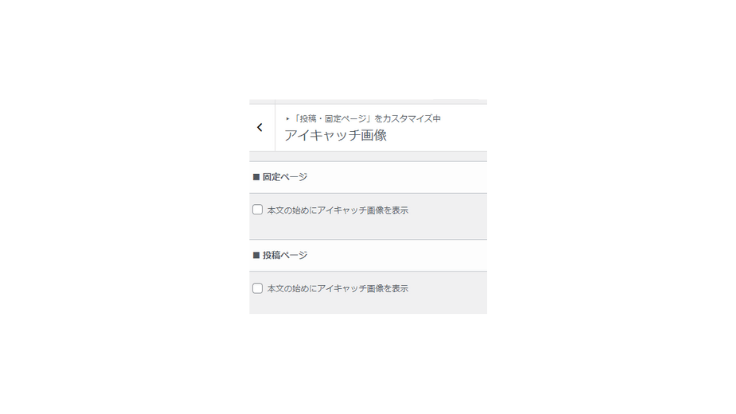
アイキャッチ画像
「外観」>「カスタマイズ」>「投稿・固定ページ」>「アイキャッチ画像」では、投稿ページや固定ページのアイキャッチ画像に関する設定ができます。

- 固定ページ
-
固定ページの本文の始めにアイキャッチ画像を表示するか設定します。
- 投稿ページ
-
投稿ページの本文の始めにアイキャッチ画像を表示するか設定します。
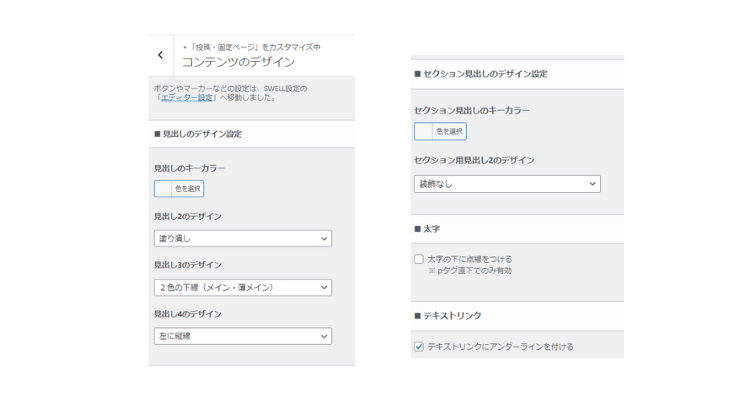
コンテンツのデザイン
「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツのデザイン」では、投稿ページや固定ページのコンテンツデザインに関する設定ができます。※ボタンやマーカーなどの設定は、管理画面の「SWELL設定」>「エディター設定」から行います。

- 見出しのデザイン設定
-
見出し(H2~H4)のデザインやカラーを設定できます。
- セクション見出しのデザイン設定
-
セクション見出しのデザインやカラーを設定できます。
- 太字
-
太字の下に点線をつけることができます。※ pタグ直下でのみ有効
- テキストリンク
-
テキストリンクにアンダーラインを付けることができます。
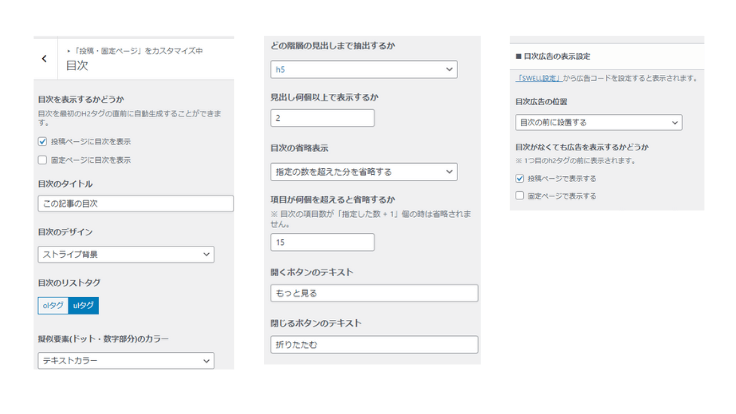
目次
「外観」>「カスタマイズ」>「投稿・固定ページ」>「目次」では、投稿ページや固定ページの目次に関する設定ができます。

- 目次設定
-
目次のタイトルやデザイン、表示に関する設定ができます。
- 目次広告の表示設定
-
目次広告の位置を設定することができます。※管理画面「SWELL設定」から広告コードを設定すると表示されます。
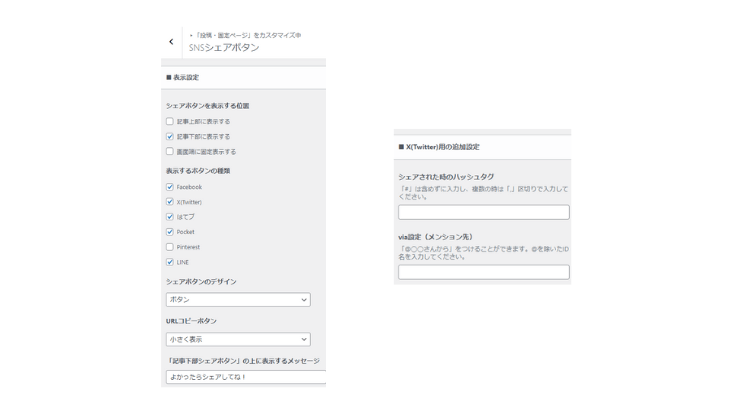
SNSシェアボタン
「外観」>「カスタマイズ」>「投稿・固定ページ」>「SNSシェアボタン」では、投稿ページや固定ページのSNSシェアボタンに関する設定ができます。

- 表示設定
-
シェアボタンを表示する位置や種類を設定します。
- X(Twitter)用の追加設定
-
X(Twitter)でシェアされた時のハッシュタグやメンション先の設定ができます。
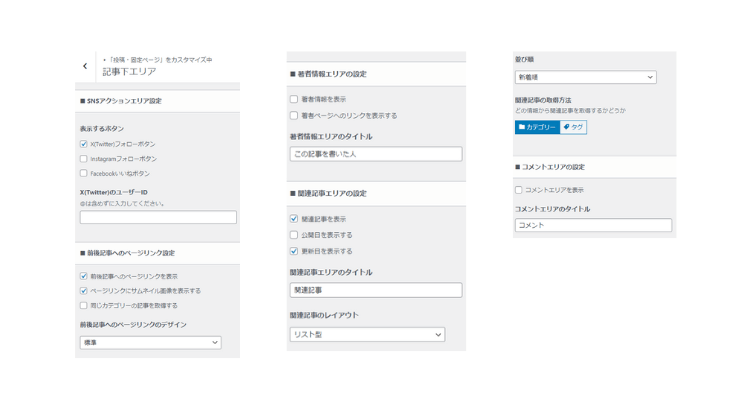
記事下エリア
「外観」>「カスタマイズ」>「投稿・固定ページ」>「記事下エリア」では、投稿ページや固定ページの記事下エリアに関する設定ができます。

- SNSアクションエリア設定
-
SNSのフォローボタンを設定できます。
- 前後記事へのページリンク設定
-
前後の記事へのページリンクを設定できます。
- 著者情報エリアの設定
-
記事したエリアに著者情報を表示することができます。
- 関連記事エリアの設定
-
関連記事に関する設定ができます。
- コメントエリアの設定
-
コメントエリアを表示することができます。
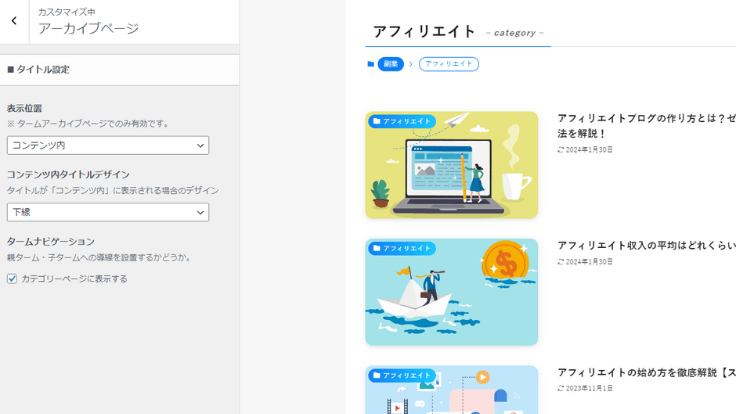
アーカイブページ
アーカイブページに関する設定は、管理画面のメニューから「外観」>「カスタマイズ」>「アーカイブページ」で起動します。
すると、下図の様な画面が表示されます。

- タイトル設定
-
アーカイブページのタイトルの表示位置やデザインを設定します。
記事一覧リスト
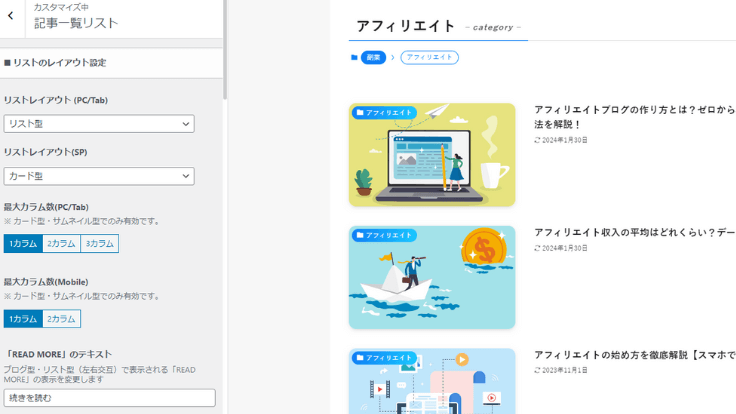
記事一覧リストに関する設定は、管理画面のメニューの「外観」>「カスタマイズ」>「記事一覧リスト」で起動します。
すると、下図の様な画面が表示されます。

- リストのレイアウト設定
-
記事一覧リストのレイアウトやカラム数を設定します。
- 投稿情報の表示設定
-
記事一覧リストの投稿情報の表示を設定します。
- カテゴリーの表示設定
-
記事一覧リストのカテゴリー表示位置を設定します。
- サムネイル画像の比率設定
-
サムネイル画像の縦横比率を設定します。
- マウスホバー時の設定
-
マウスホバー時のカラーを設定します。
- タブ切り替え設定(トップページ)
-
トップページで「投稿ページ」に指定した固定ページに表示される記事一覧リストの上に表示できる、切り替えタブを設定します。
- タブ切り替え設定(その他のページ)
-
タームアーカイブ、著者アーカイブページに表示される切り替えタブを設定します。
- 投稿一覧から除外するカテゴリー・タグ
-
投稿一覧から除外するカテゴリー・タグを設定します。
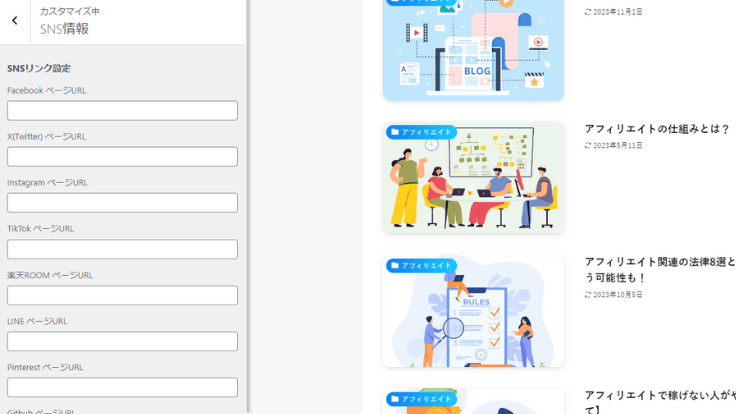
SNS情報
SNS情報に関する設定は、管理画面のメニューの「外観」>「カスタマイズ」>「SNS情報」で起動します。
すると、下図の様な画面が表示されます。

- SNSリンク設定
-
SNSリンクを設定します。こちらで入力したSNSは、著者情報やヘッダーアイコンで表示されます。
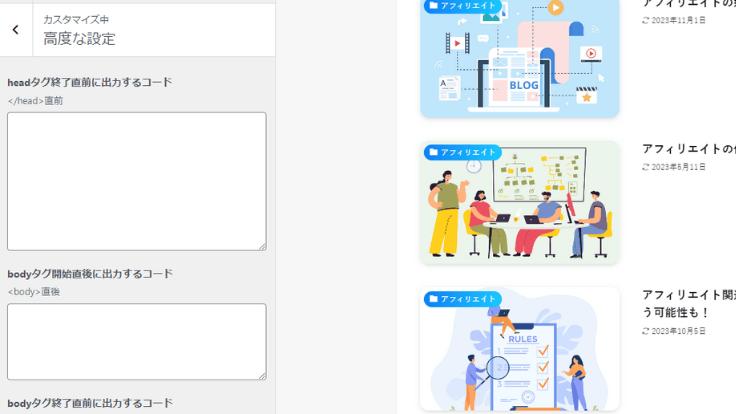
高度な設定
高度な設定に関しては、管理画面のメニューの「外観」>「カスタマイズ」>「高度な設定」で起動します。
すると、下図の様な画面が表示されます。

- headタグ終了直前に出力するコード
-
</head>の直前に出力するコードを設定します。主に、Googleアドセンスなどの広告に関するコードやMETA情報を設定します。
- bodyタグ開始直後に出力するコード
-
<body>直後に出力するコードを設定します。
- bodyタグ終了直前に出力するコード
-
</body>直前に出力するコードを設定します。
まとめ
今回は、WordPressテーマ「SWELL」のデザインに関する設定方法を解説しました。
SWELLは、非常にカスタマイズ性が高く、誰でも簡単におしゃれなサイトを構築することができるテーマです。
ぜひ、活用してみてください。
SWELLに関する記事一覧



