
WordPress人気テーマ「SWELL」でアフィリエイト広告を貼る方法を解説します。
方法は複数あるため、ご自身がやりやすい方法をお試しいただければと思います。
SWELLでアフィリエイト広告を貼る方法とは?
SWELLでアフィリエイト広告を貼る方法として、今回6つの方法をご紹介します。
- 「広告タグ」を利用する
- 「SWELLボタン」を利用する
- 「カスタムHTML」を利用する
- ショートコード「HTML挿入」を利用する
- 「ブログパーツ」を利用する
- 「ウィジェット」を利用する
①広告タグ
まずは、「広告タグ」を使う方法です。
最も基本的な広告管理ができるためおすすめです。
管理画面メニュー「広告タグ」>[新規追加]をクリックします。
![「広告タグ」>[新規追加]をクリック](https://mdstage.com/wp-content/uploads/2024/06/swell_ad_tag.png)
選択できる広告タイプが5つあり、それぞれに最適な表示を実現できます。

アフィリエイト型やAmazon型、ランキング型では評価として星を付けることも可能です。
また、ボタンリンクを付けることもできます。

また、「広告タグ」欄にはテキストもしくはバナーの広告タブを貼ることができます。
設定が完了したら、[公開]ボタンをクリックして設定は完了です。
設定した広告タグを「ブロックエディター」で呼び出します。
投稿編集画面で、[ブロックを追加]>[すべて表示]>[広告タグ]をクリックします。
「広告タグ」ブロックが挿入されたら、広告タイプを選択します。

これで完了です。
ちなみに、クラシックエディターを利用している場合、「ショートコード」を利用することでも広告タグを貼り付けることができます。
広告タグのショートコードは、一覧ページに記載されていますので「コピー」をしてエディターへ貼り付けます。

②SWELLボタン
続いて、「SWELLボタン」を使う方法です。
「SWELLボタン」は、その名の通り「ボタンリンク」でアフィリエイト広告を貼る方法です。
設定する毎にボタンのデザインやリンク先を変更できたり、ボタンのクリック率を測る機能が利用できるのがメリットです。
SWELLボタンの注意点として、同じリンク先で複数のボタンを設置したい場合や、複数の記事で同じボタンを利用したい場合にはおすすめしません。
アフィリエイトリンクの変更などの修正や管理が難しい為です。
複数利用したい場合は、「ブログパーツ」で管理する方法がおすすめです。
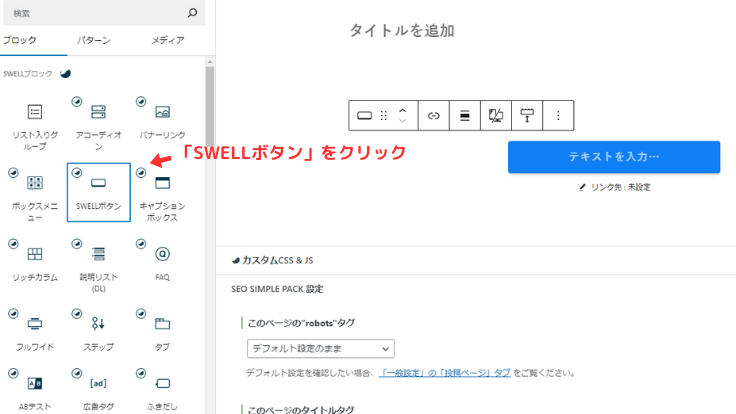
ブロックエディターの[SWELLボタン]をクリックします。

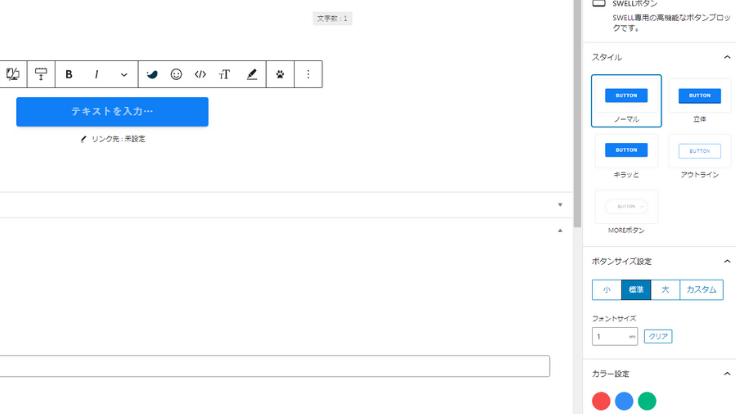
画面右の項目からボタンのスタイルやカラーを変更します。

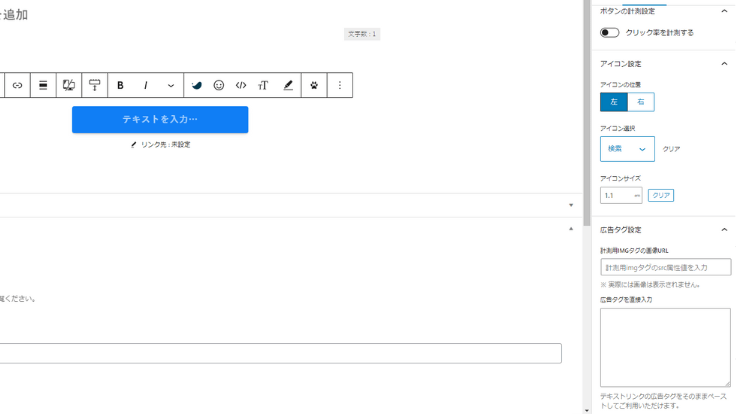
アフィリエイトリンクは、「広告タグ設定」に直接入力します。

これで完了です。
③カスタムHTML
続いて、「カスタムHTML」を使う方法です。
こちらも、SWELLボタン同様管理の難しさからあまりおすすめはしません。
アフィリエイトリンクの仕様などで、どうしても使う必要がある場合に利用してください。
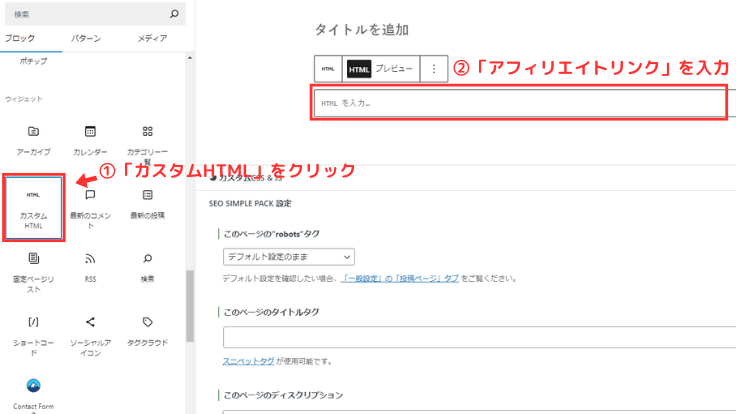
ブロックエディターの[カスタムHTML]をクリックします。

これで完了です。
バナーにもテキストリンクにも対応しています。
④ショートコード「HTML挿入」
ショートコード「HTML挿入」は、ブロックや段落ごとの広告ではなく、文章中にアフィリエイトリンクを貼りたい場合に使用する方法です。
まずは、エディターに文章を入力します。
そして、アフィリエイトリンクを挿入したい場所に、「ショートコード」>[HTML挿入]で挿入します。
![「ショートコード」>[HTML挿入]で挿入](https://mdstage.com/wp-content/uploads/2024/06/swell_ad_html.png)
[html]と[/html]の間にアフィリエイトリンクを入力します。
![[html]と[/html]の間にアフィリエイトリンクを入力](https://mdstage.com/wp-content/uploads/2024/06/swell_ad_html02.png)
これで完了です。
⑤ブログパーツ
続いては、「ブログパーツ」です。
ブログパーツは、アフィリエイトリンクだけに限らず「パーツ」を登録して「複数記事」で使いまわしができる便利な機能です。
アフィリエイトリンクで、リンク先の変更などで修正が必要になった場合でも「ブログパーツ」を変更するだけで、すべての記事でも変更が反映されます。
筆者自身も非常に多用している機能です。
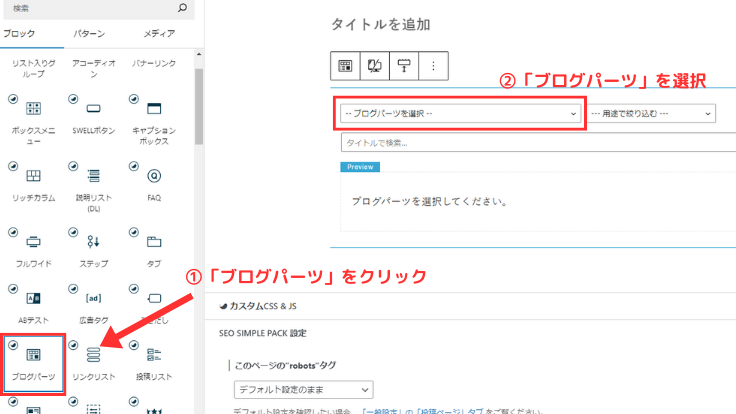
まずは、管理画面メニューの[ブログパーツ]>[新規投稿を追加]をクリックします。
投稿エディタ―と全く同じ操作を行うことができますので、お好みのアフィリエイトリンクを作成します。
作成後、[公開]をクリックしてブログパーツの作成は完了です。
続いて、投稿エディターで呼び出します。

これで完了です。
※ブログパーツを利用したアフィリエイトリンクの場合、「SWELLボタン」のクリック率の計測機能は利用できません。
⑥ウィジェット
続いては、「ウィジェット」です。
ウィジェットは、WordPressに元々ある機能ですが、SWELL独自のウィジェットが作成できます。
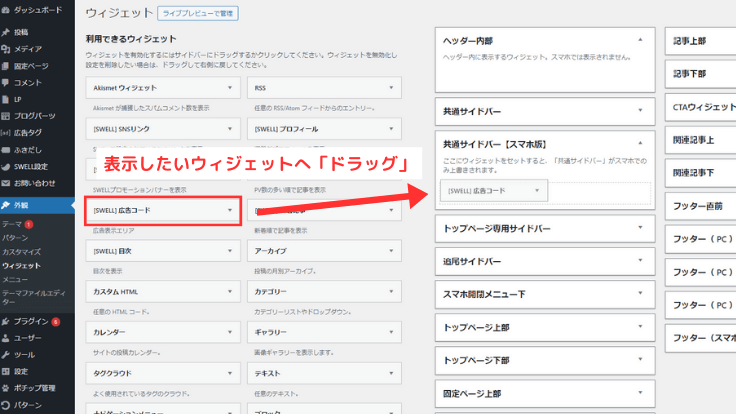
管理画面メニューの[外観]>[ウィジェット]をクリックします。
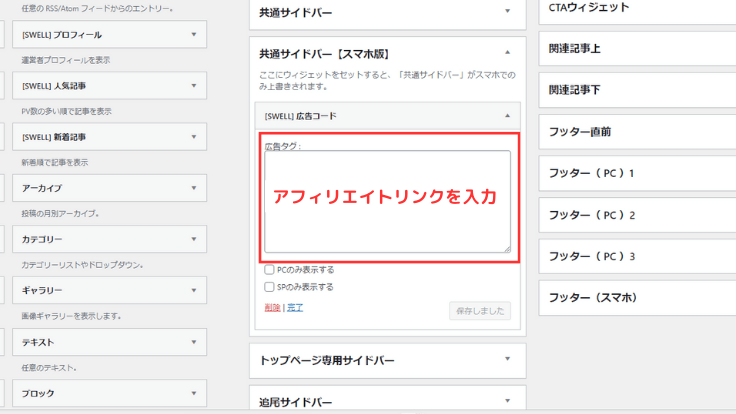
「[SWELL]広告コード」を表示したいウィジェットへドラッグ&ドロップします。

「広告タグ」欄にアフィリエイトリンクを入力します。

[完了]をクリックすれば好きなウィジェットに表示することができます。
補足:商品リンクならポチップ(プラグイン)もおすすめ
Amazonや楽天市場、Yahoo!ショッピングなどのアフィリエイトリンクをより簡単に作成することができるプラグイン「ポチップ」もおすすめです。
例えば、以下のような商品リンクを簡単に作成できます。
ポチップは、無料で利用できますが、より便利な機能を使う場合は「有料版」が必要となります。
また、SWELLの開発者とポチップの開発者には繋がりがあり、SWELLとも非常に相性の良いプラグインです。
まとめ
今回は、SWELLでアフィリエイト広告を貼る方法を解説しました。
筆者自身は、ブログパーツやポチップをよく使っています。
ランキング記事などは、広告タグも良さそうです。
ぜひ、ご自身の用途に合わせて使い分けてみてください。
SWELLに関する記事一覧




