
WordPressテーマ「SWELL」のふきだし機能の設定と使い方についてご紹介します。
ブログなどで、ユーザーの疑問や要点を分かりやすく伝えることができる点から、「ふきだし機能」を利用しているサイトが非常に多いですよね?
当然、SWELLでも簡単に設定することができます。
より良いサイトづくりのためにも、ぜひ参考にしてみてください。
SWELLのふきだし機能の設定と使い方
SWELLのふきだし機能を使うための設定は、以下の手順で行います。
- ふきだしに使うアイコン画像と名前をセット
- ブロックエディターで呼び出す
それぞれ見ていきます。
ふきだしに使うアイコン画像と名前をセット
まずは、ふきだしに使うアイコン画像と名前をセットしていきます。
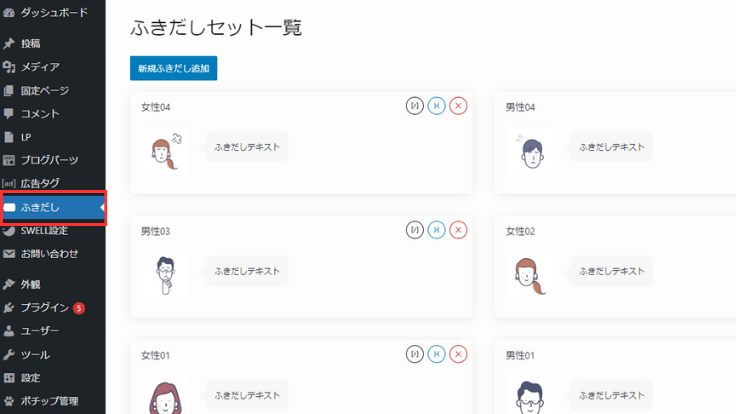
管理画面メニューの「ふきだし」をクリックします。
以下の画像のような画面が表示されるので、[新規ふきだし追加]をクリックします。

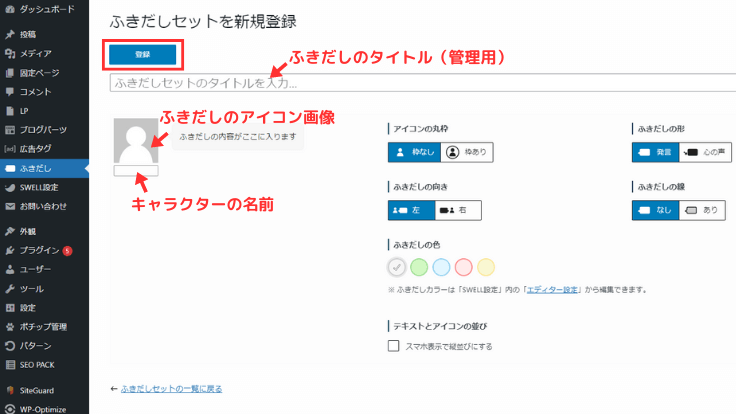
ふきだしの「タイトル(管理用)」、「アイコン画像」、「キャラクターの名前(表示用)」をそれぞれ設定します。

続いて、アイコンやふきだしの「形」や「色」、「テキストとアイコンの並び」を設定します。
設定後、[登録]ボタンをクリックします。
これで、ふきだしのセットは完了です。
ブロックエディターで呼び出す
セットした「ふきだし」を使用するには、「ブロックエディター」で呼び出します。
投稿編集画面の[+]ボタンから[すべて表示]をクリックします。
![[+]ボタンから[すべて表示]をクリッ](https://mdstage.com/wp-content/uploads/2024/06/swell_fukidashi_editor.png)
「SWELLブロック」の中から[ふきだし]をクリックします。
![「SWELLブロック」の中から[ふきだし]をクリック](https://mdstage.com/wp-content/uploads/2024/06/swell_fukidashi_editor02.png)
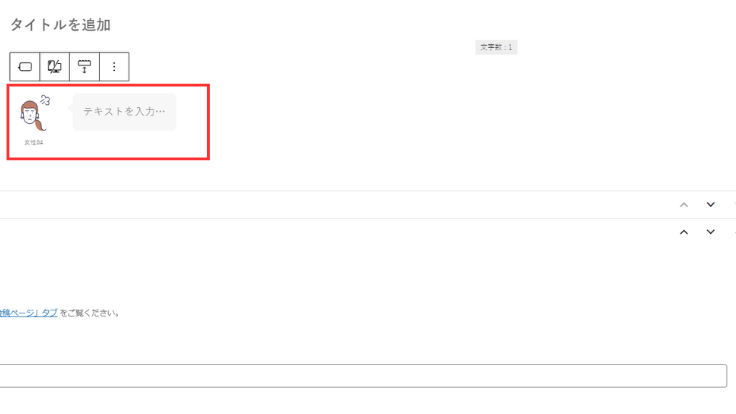
これで、エディターにふきだしが追加されます。
あとは、ふきだしのテキストを入力すれば完了です。

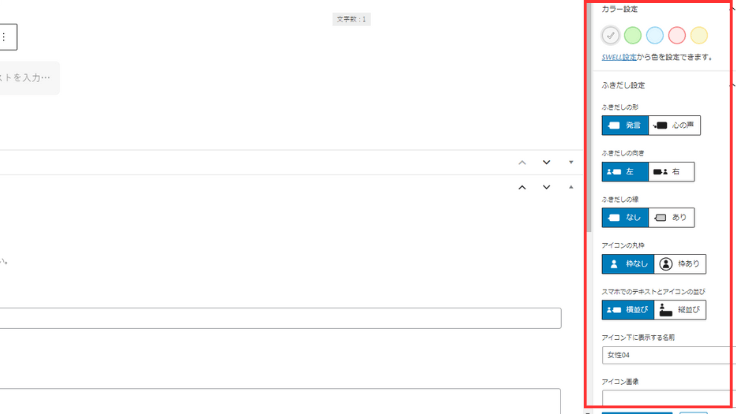
また、最初にセットしたふきだしの色や形を個別に設定することもできます。
追加した「ふきだし」をクリックし、画面右側の設定項目から変更します。
ここで設定した内容は、選択した「ふきだし」にのみ有効です。

クラシックエディターで「ふきだし」を使う場合
もし、サイトがクラシックエディターを利用している場合は、「ショートコード」を使ってふきだしを呼び出します。
[ふきだし]もしくは、
[speech_balloon]で呼び出すことができます。
そして、ふきだしの内容をショートコードに挿入します。
[ふきだし]ふきだしの内容を記述[/ふきだし]ただし、上記のコードだけだと、色やアイコン画像は設定されませんので、属性値で設定することができます。
- 「ふきだしセット」を呼び出す
-
id="セットID" - アイコン画像
-
icon="画像URL" - アイコン下に表示される名前
-
name="アイコン下に表示される名前" - ふきだしの色
-
col="ふきだしの色" - ふきだしの形
-
type="ふきだしの形" - ふきだしを左から表示するか右から表示するか
-
align="left" align="right" - ふきだしに線枠をつけるかどうか
-
border="on" border="none" - アイコンの形
-
icon_shape="circle" icon_shape="square"
「ふきだしセット」を呼び出す手順
例として「ふきだしセット」を呼び出す手順を説明します。
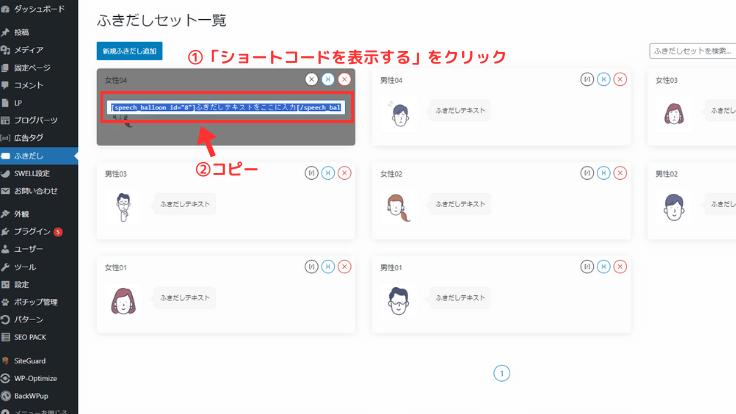
管理画面メニュー「ふきだし」をクリックします。
作成した「ふきだしセット一覧」の中から表示したいふきだしセットの「ショートコードを表示する」アイコンをクリックします。

表示されたコードをコピーし、編集エディターに貼り付けます。
これで、ふきだしセットを呼び出すことができます。
色や形を変更したい場合は、属性値を変更してください。
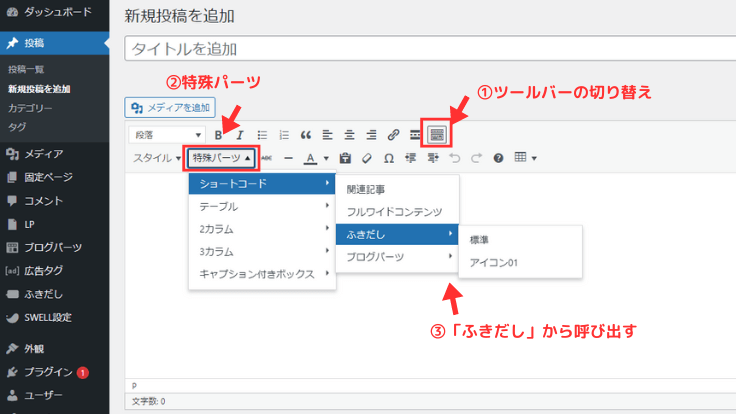
また、クラシックエディターで直接呼び出すこともできます。
ツールバーの切り替え > 特殊パーツ > ふきだし > 呼び出したい「ふきだしセット名」をクリック。

これで完了です。
同様に、属性値を変更することで色や形を変えることができます。
まとめ
今回は、SWELLのふきだし機能の設定と使い方についてご紹介しました。
ふきだし機能を使用することで、文章だけのブログより分かりやすい、伝わりやすい効果があるのでぜひ活用してみてください。
SWELLに関する記事一覧



