
1.セクショニング要素とは?
まずは、「セクショニング要素」について説明していきます。セクショニング要素(sectionタグとは別)とは、「範囲を明確にするための要素」を指します。
書籍などでは、「章・節・項」などで範囲を明確にしていますね。元々、HTMLにはこれらの要素を明確に定義する要素はありませんでした。
代わりに「h1~h6」の見出しのみで推測していました。
しかし、HTML5よりこれらの範囲を明確にする要素が導入されました。
それが、「セクショニング要素」です。つまり、文書の構造をより分かりやすくするための要素の総称という事です。
2.セクショニング要素の種類
セクションを表す要素にはいくつか種類があります。それぞれ意味合いが違います。
少し分かりにくいのですが、しっかり理解しましょう。
セクションを表す要素
article…その範囲がセクションの中で、独立しており、それだけで完結していることを示す要素。
aside…その範囲がページの中で、メインコンテンツとは関連性が低い補足や広告などを示す要素。
nav…その範囲がナビゲーションであることを示す要素。
では、それぞれ見ていきましょう。
3.section要素とは?
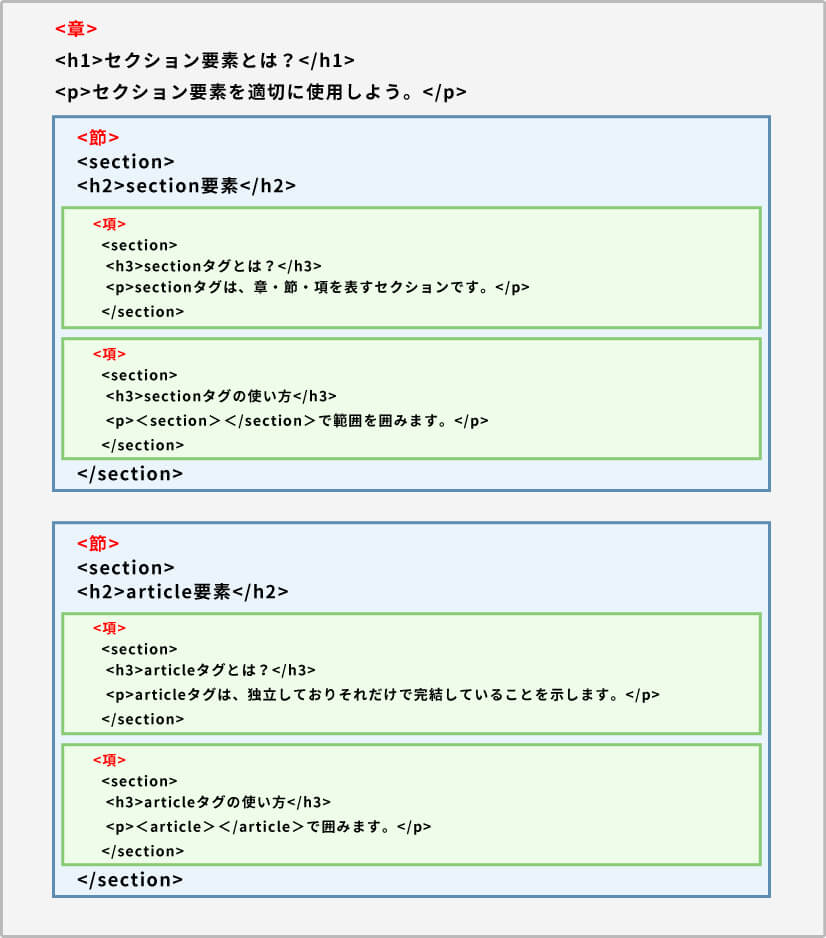
sectionは、<section></section>で囲んだ範囲が「章・節・項」などであることを示します。以下の様に使用します。
<!--章-->
<h1>セクション要素とは?</h1>
<p>セクション要素を適切に使用しよう。</p>
<!--節-->
<section>
<h2>section要素</h2>
<!--項-->
<section>
<h3>sectionタグとは?</h3>
<p>sectionタグは、章・節・項を表すセクションです。</p>
</section>
<!--項-->
<section>
<h3>sectionタグの使い方</h3>
<p><section></section>で範囲を囲みます。</p>
</section>
</section>
<!--節-->
<section>
<h2>article要素</h2>
<!--項-->
<section>
<h3>articleタグとは?</h3>
<p>articleタグは、独立しておりそれだけで完結していることを示します。</p>
</section>
<!--項-->
<section>
<h3>articleタグの使い方</h3>
<p><article></article>で囲みます。</p>
</section>
</section>見出しタグであるh1タグやh2タグをそれぞれsectionタグで囲んでいます。
これにより、各セクションが「章・節・項」であることを明示しています。
もう少し分かりやすく図にしてみましょう。

これで、章・節・項といった文書の構造を明示することが出来ました。
少し難しく感じると思いますが、「文書に階層をつける」時には「section」が必要と覚えておきましょう。
ちなみに、今回は分かりやすくする為「h1~h2」を使用していますが、これらすべてをh1にするという方法がとられたwebサイトも多く存在します。
このsectionと見出しの関係性については度々議論となっていました。
しかし、現在は2016年に勧告されたHTML5.1において、sectionの見出しをすべてh1にする方法が撤廃されました。
ですから、「h1~h6」を使い分ける方法を選択しましょう。
4.article要素とは?
article要素は、その範囲がセクションの中で、独立しており、それだけで完結していることを示す要素です。
そもそも「article」とは「記事」や「論説」といった意味の英単語で、最も分かりやすいのは、「ブログのエントリやコメント」が挙げられます。
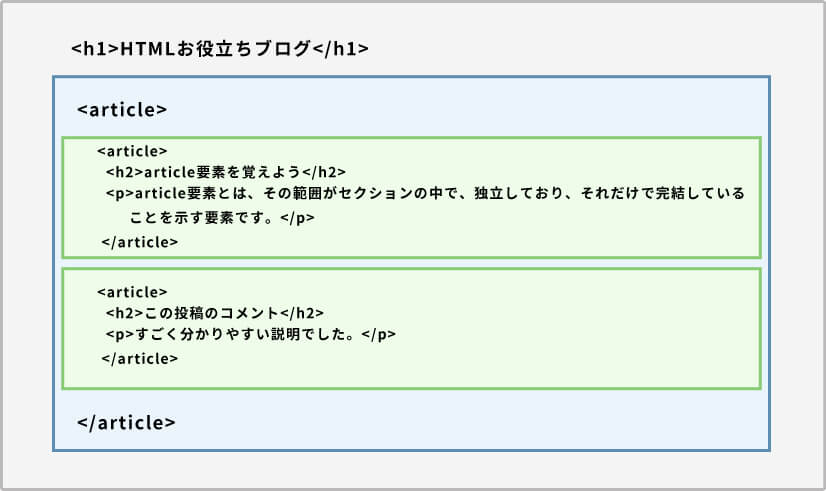
以下の様に使用します。
<h1>HTMLお役立ちブログ</h1>
<article>
<article>
<h2>article要素を覚えよう</h2>
<p>article要素とは、その範囲がセクションの中で、独立しており、それだけで完結していることを示す要素です。</p>
</article>
<article>
<h2>この投稿のコメント</h2>
<p>すごく分かりやすい説明でした。</p>
</article>
</article>まず、ブログタイトルと、本文の部分を<article>で囲み、ブログに対するコメント部分も囲んでいます。
そして、全体としてもう一度囲んでいます。
このように、独立して完結している要素を<article>で囲むことができます。

5.aside要素とは?
aside要素は、その範囲がページの中で、メインコンテンツとは関連性が低い補足や広告などを示す要素です。
あくまでも関連性が「低い」のであって「無関係」な内容に「aside」を使用することは不適切です。使うべきか迷う時は、「ちなみに…」や「余談ですが…」などにに続けて書いても違和感がないかで判断すると良いかもしれません。
使い方は以下の様になります。
<h2>article要素を覚えよう</h2>
<p>article要素とは、その範囲がセクションの中で、独立しており、それだけで完結していることを示す要素です。</p>
<aside>
<h2>articleという英単語の意味</h2>
<p>「記事」や「論説」など。</p>
</aside>このように本文とは関連性の低い補足情報などを<aside></aside>で囲んで使用します。
6.nav要素とは?
nav要素は、その範囲がナビゲーションであることを示す要素です。
主に、各ページへのリンクに対して使用されることが多い要素ですが、重要なのは「主要なナビゲーション」に対してのみ使用するという事です。
例えば、フッターの著作権や外部サイトへのリンクなどには使用しないようにしましょう。
但し、ページ内に1回しか使えないという事ではありません。
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">コンセプト</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>7.div要素との違い
今回ご紹介したセクショニング要素と「div」との違いを理解しておきましょう。
divは、意味を持たない汎用的な要素です。
他に適当なタグが無い場合に使用し、要素をグループ化する役割として使用します。
セクショニング要素との使い分けができるように、しっかりと理解しましょう。
divについては、「divタグとspanタグとは?範囲をつくって汎用コンテナを使ってみよう」でも説明していますので併せてご覧ください。
理解するポイントまとめ
- sectionは、「章・節・項」などであることを示します。
- articleは、独立したコンテンツに使用します。
- asideは、メインコンテンツとは関連性の低い補足情報などに使用します。
- navは、主要なナビゲーションに使用します。
- divとの違いを理解しましょう。



