目次を自動作成して表示してくれるWordPressプラグイン「Easy Table of Contents」の使い方をご紹介します。ブログを運営する中で、コンテンツの量が多い記事を書くと、「使いやすさ」の観点からユーザーが求めている情報をすぐに探すことの必要性が高まります。そこで、目次を設定することでそのような問題を解決することができます。
1.はじめに
最後まで見て、「う~ん、求めていたプラグインとは少し違うな~。」とならないようにざっくり機能を説明しますとこのようになります。
- h1~h6を読み取って自動でリストにしてくれる。(※h2,h3のみ表示等も可)
- 目次の「表示」、「非表示」を記事ごとに設定できる。
- 開閉可。
- 挿入場所は、「最初の見出しの上」、「最初の見出しの下」、「トップ」、「ボトム」の4種類。
- 日本語対応
ここからは、もっと詳しく設定方法を見ていきます。
2.インストール
まずは、インストールです。「プラグイン」の「新規追加」もしくは、下記からダウンロード後、インストールしてください。
3.設定項目
管理画面メニューの「設定」の「目次」をクリックすると設定ページが開きます。
各設定項目の詳細を表にまとめました。すべての項目を設定する必要はありません。必要な部分だけ設定してください。

3-1.「一般」で設定できる項目
| サポートを有効化 | 目次を挿入する投稿タイプを設定 |
| 自動挿入 | 目次を自動挿入する投稿タイプを設定 |
| 位置 | 目次の表示位置を設定 |
| 表示条件 | 見出しの数が何件以上で表示するかを設定 |
| 見出しラベルを表示 | 目次の上のラベルを表示するか |
| 見出しラベル | 見出しラベルの文言 |
| 折りたたみ表示 | 目次を折りたたみを許可するか |
| 初期状態 | 目次の初期状態を非表示にする |
| ツリー表示 | 階層を設定する |
| カウンター | 見出しに番号の表示を設定する |
| スクロールを滑らかにする | アンカー移動を滑らかにする |
3-2.「外観」で設定できる項目
| 幅 | 目次の幅を設定(選択式) |
| カスタム幅 | 目次の幅を設定(数値指定) |
| 回り込み | 目次の回り込みを設定 |
| タイトル文字サイズ | タイトル文字サイズを設定 |
| タイトル文字の太さ | タイトル文字の太さを設定 |
| 文字サイズ | 文字サイズを設定 |
| テーマ | テーマを選択(自動挿入の目次にのみ適用) |
3-3.「カスタムテーマ」で設定できる項目
| 背景色 | 背景色を設定 |
| 枠線色 | 枠線色を設定 |
| タイトル色 | タイトル色を設定 |
| リンク色 | リンク色を設定 |
| ホバー時のリンク色 | ホバー時のリンク色を設定 |
| 訪問済みリンク色 | 訪問済みリンク色を設定 |
3-4.「高度」で設定できる項目
| 小文字 | アンカーに小文字を使用するかを設定 |
| ハイフネーション | 英単語の改行時のアンカーに _ ではなく – を使用するかを設定 |
| ホームページ | ホームページに掲載されている項目で目次を表示するかを設定 |
| CSS | プラグインの CSS スタイルの読み込みを禁止する |
| 見出し | 目次の生成時に含める見出しを選択 |
| 除外する見出し | 目次での表示を除外する見出しを指定 |
| スムーズスクロールのオフセット | スムーズスクロールを上から有効にした数値分ずらして表示 |
| モバイルのスムーズスクロールのオフセット | モバイル端末時のスムーズスクロールを上から有効にした数値分ずらして表示 |
| パス制限 | サイトルートを基準に、相対パスで目次を生成しないページを指定 |
| デフォルトのアンカー接頭辞 | ページ内リンクの重複を避ける必要がある場合に独自の接頭辞を設定 |
| ウィジェットの固定セレクタ | ウィジェットに目次を設置する際の固定セレクタを指定 |
4.記事ごとに設定する場合
自動表示では、すべての記事に自動で挿入されます。
しかし、以前は独自に目次を設定していた人や、記事の内容やボリュームによっては目次を設定したくない場合がある人もいるかと思います。そのような場合には、「自動挿入」ではなく「記事ごとに設定」することができます。
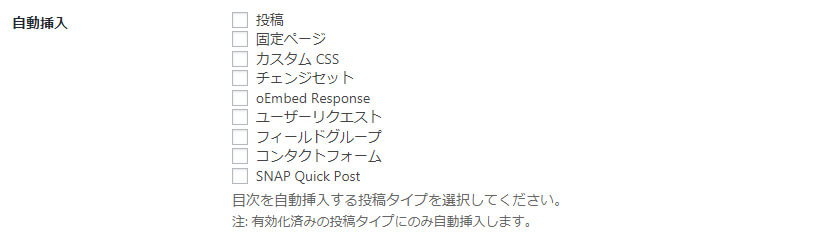
まずは、設定ページで「一般」の「自動挿入」のチェックを全て外します。

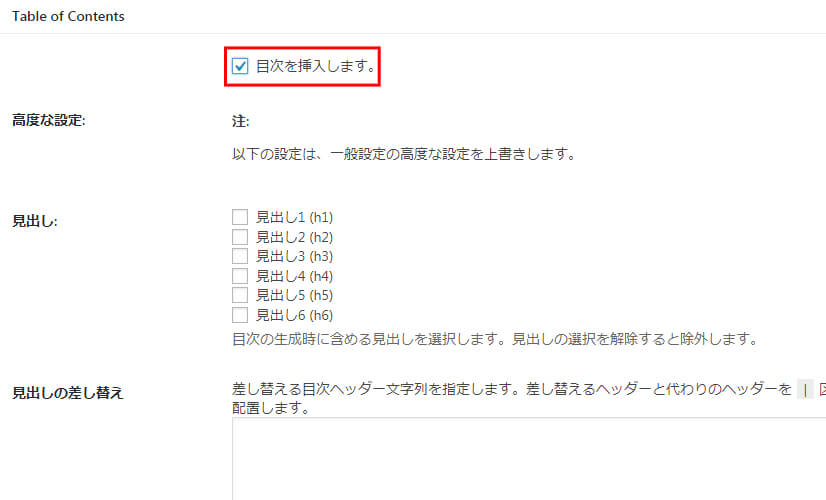
次に、投稿編集ページ下部に下記のような設定ボックスが表示されているかと思います。(※もし表示されていない場合は、上部の「表示オプション」から「Table of Contens」にチェックを入れてください。)こちらの「目次を挿入します」にチェックを入れましょう。これで、記事ごとに目次を挿入することができます。その他のオプションは、設定ページの内容を上書きしますので、必要がある項目のみ設定すればOKです。

5.まとめ
今回は、目次を作成するWordPressプラグイン「Easy Table of Contents」の使い方をご紹介しました。目次はコンテンツが長くなればなるほどUXの観点からも重要になってきます。ぜひ、導入してみてはいかがでしょうか?