
CSSのFlexboxの使い方を今更ながら解説していこうと思います。
Flexboxは、自分的に若干取っ掛かりにくさがあったので、できるだけ詳しくご紹介できればと思います。
Flexboxとは?
まずは、Flexboxとは何か?を見ていきましょう。
正式名称は「CSS Flexible Box Layout」であり、簡単に言うと「より柔軟なレイアウトを作成できる」CSSのモジュールです。
以前は「table」タグや「float」プロパティか主流だったレイアウトの作成方法ですが、Flexboxを使用すると、より柔軟に、そしてより簡単に作成することができます。
Flexboxの使い方
では、Flexboxの使い方です。といきたいところですが、使い方の前に重要な部分を説明します。
それは、「flexコンテナ」と「flexアイテム」についてです。これを理解していないままだとなかなか理解が進まないように思います。
それぞれ分けて説明していきます。
flexコンテナとflexアイテムとは?
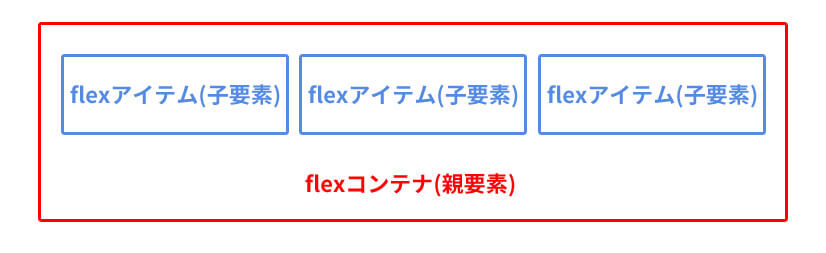
flexコンテナとは、Flexboxを適用する範囲を示すコンテナのことです。簡単に言うと「親要素」となります。
一方で、flexアイテムとは、「子要素」だと考えてください。下図にまとめました。

この部分を把握せずに進めると理解するのが難しくなると思いますので、まずは、「親要素=flexコンテナ」と「子要素=flexアイテム」ということを理解しましょう。
flexコンテナを作成
まずは、flexコンテナ(親要素)を作成します。今回は、「container」クラスが親要素とします。
.container{
display: flex;
}このように指定します。「display: flex;」を指定することで、Flexboxが適用されます。たったこれだけで、Flexboxを使う準備は完了です。
flexコンテナに指定するプロパティ一覧
flexコンテナ(親要素)に指定できるプロパティを見ていきます。まずは、共通のHTMLを想定します。
HTML(共通)
<ul class="container">
<li>Flexアイテム1</li>
<li>Flexアイテム2</li>
<li>Flexアイテム3</li>
</ul>これに、各プロパティを設定していきます。設定できるプロパティは以下の通りです。
- flex-direction
・Flexアイテムの並び順を設定する。 - flex-wrap
・Flexアイテムの折り返しを設定する。 - flex-flow
・flex-direction(並び順)とflex-wrap(折り返し)を一括で設定する。 - justify-content
・Flexアイテムの水平方向(横)の位置を設定する。 - align-items
・Flexアイテムの垂直方向(縦)の位置を設定する。 - align-content
・Flexアイテムが複数行の際の垂直方向(縦)の位置を設定する。
flex-direction
flex-directionプロパティは、flexアイテムの並び順を操作するプロパティです。4つの値が用意されており、それぞれ上下左右どの方向に並べていくかを設定します。
flex-directionプロパティに指定できる値
| 値 | 内容 |
|---|---|
| row | flexアイテムを水平方向(横)に左から右に配置する(デフォルト値) |
| row-reverse | flexアイテムを水平方向(横)に右から左に配置する |
| column | flexアイテムを垂直方向(縦)に上から下に配置する |
| colmn-reverse | flexアイテムを垂直方向(縦)に下から上に配置する |
flex-direction: row;
flexアイテムを水平方向(横)に左から右に配置する(デフォルト値)
.container{
flex-direction: row;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
flex-direction: row-reverse;
flexアイテムを水平方向(横)に右から左に配置する
.container{
flex-direction: row-reverse;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
flex-direction: column;
flexアイテムを垂直方向(縦)に上から下に配置する
.container{
flex-direction: column;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
flex-direction: column-reverse;
flexアイテムを垂直方向(縦)に下から上に配置する
.container{
flex-direction: column-reverse;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
flex-wrap
flex-wrapプロパティは、Flexアイテムの折り返しを設定するプロパティで、3つの値が用意されています。
flex-wrapプロパティに指定できる値
| 値 | 内容 |
|---|---|
| nowrap | flexアイテムを折り返さずに一列に配置する(デフォルト値) |
| wrap | flexアイテムを複数行に折り返し、上から下に配置する |
| wrap-reverse | flexアイテムを複数行に折り返し、下から上に配置する |
flex-wrap: nowrap;
flexアイテムを折り返さずに一列に配置する(デフォルト値)
.container{
flex-wrap: nowrap;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
flex-wrap: wrap;
flexアイテムを複数行に折り返し、上から下に配置する
.container{
flex-wrap: wrap;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
flex-wrap: wrap;
flexアイテムを複数行に折り返し、下から上に配置する
.container{
flex-wrap: wrap;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
flex-flow
flex-flowプロパティは、flex-direction(並び順)とflex-wrap(折り返し)を一括で設定します。値には、flex-directionの値、flex-wrapの値の順に並べて記述します。
.container{
flex-flow: flex-directionの値 flex-wrapの値;
}例)flex-directionの値がrow、flex-wrapの値がwrapの場合
.container{
flex-flow: row wrap;
}justify-content
justify-contentプロパティは、Flexアイテムの水平方向(横)の位置を設定するプロパティで、5つの値が用意されています。
justify-contentプロパティに指定できる値
| 値 | 内容 |
|---|---|
| flex-start | flexアイテムを左揃えで配置する(デフォルト値) |
| flex-end | flexアイテムを右揃えで配置する |
| center | flexアイテムを中央揃えで配置する |
| space-between | flexアイテムを両端に余白を空けずに配置し、それ以外のアイテムを均等配置する |
| space-around | flexアイテムを均等配置する |
justify-content:flex-start;
flexアイテムを左揃えで配置します。この値がデフォルト値です。
.container{
justify-content:flex-start;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
justify-content:flex-end;
flexアイテムを右揃えで配置します。
.container{
justify-content:flex-end;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
justify-content:center;
flexアイテムを中央揃えで配置します。
.container{
justify-content:center;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
justify-content:space-between;
flexアイテムを両端に余白を空けずに配置し、それ以外のアイテムを均等配置します。
.container{
justify-content:space-between;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
justify-content:space-around;
flexアイテムを均等配置します。
.container{
justify-content:space-around;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
align-items
align-itemsプロパティは、Flexアイテムの垂直方向(縦)の位置を設定するプロパティで、5つの値が用意されています。
align-itemsプロパティに指定できる値
| 値 | 内容 |
|---|---|
| stretch | flexアイテムの上下の余白を埋め、高さを揃える(デフォルト値) |
| flex-start | flexアイテムを上揃えで配置する |
| flex-end | flexアイテムを下揃えで配置する |
| center | flexアイテムを上下中央揃えで配置する |
| baseline | flexアイテムをベースラインに合わせて配置する |
align-items:stretch;
flexアイテムの上下の余白を埋め、高さを揃えます。この値がデフォルト値です。下のプレビューでは「Flexアイテム2」のみ高さを変更しています。それに伴い、他のflexアイテムも高さが変更されていることが分かります。
.container{
align-items:stretch;
}- Flexアイテム1
- Flexアイテム2(高さ変更)
- Flexアイテム3
align-items:flex-start;
flexアイテムを上揃えで配置します。
.container{
align-items:flex-start;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
align-items:flex-end;
flexアイテムを下揃えで配置します。
.container{
align-items:flex-end;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
align-items:flex-center;
flexアイテムを上下中央揃えで配置します。
.container{
align-items:flex-center;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
align-items:flex-baseline;
flexアイテムをベースラインに合わせて配置します。
.container{
align-items:flex-baseline;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
align-content
align-contentプロパティは、Flexアイテムが複数行の際の垂直方向(縦)の位置を設定するプロパティで、6つの値が用意されています。
align-contentプロパティに指定できる値
| 値 | 内容 |
|---|---|
| stretch | flexアイテムの上下の余白を埋めるように行の高さを揃える(デフォルト値) |
| flex-start | flexアイテムの行flexコンテナに対して上揃えで配置する |
| flex-end | flexアイテムの行をflexコンテナに対して下揃えで配置する |
| center | flexアイテムの行をflexコンテナに対して上下中央揃えで配置する |
| space-between | flexアイテムの一行目と最終行をflexコンテナに対して上下に余白を空けずに配置し、それ以外のアイテム行を均等配置する |
| space-around | flexアイテムの行をflexコンテナに対して均等配置する |
align-content:stretch;
flexアイテムの上下の余白を埋めるように行の高さを揃えます。この値がデフォルト値です。
.container{
align-content:stretch;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
align-content:flex-start;
flexアイテムの行をflexコンテナに対して上揃えで配置します。
.container{
align-content:flex-start;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
align-content:flex-end;
flexアイテムの行をflexコンテナに対して下揃えで配置します。
.container{
align-content:flex-end;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
align-content:center;
flexアイテムの行をflexコンテナに対して上下中央揃えで配置します。
.container{
align-content:center;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
align-content:space-between;
flexアイテムの一行目と最終行をflexコンテナに対して上下に余白を空けずに配置し、それ以外のアイテム行を均等配置します。
.container{
align-content:space-between;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
align-content:space-around;
flexアイテムの行をflexコンテナに対して均等配置します。
.container{
align-content:space-around;
}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
- Flexアイテム4
- Flexアイテム5
- Flexアイテム6
- Flexアイテム7
- Flexアイテム8
- Flexアイテム9
以上が、flexコンテナ(親要素)に使用できるプロパティです。多くの場合、上記のプロパティだけでも事足りるのですが、さらに細かい設定を行いたい場合には、flexアイテム(子要素)にもプロパティが設定できます。続いては、flexアイテムに設定できるプロパティもご紹介します。
flexアイテムに使用できるプロパティ
子要素であるflexアイテムにもコンテナ同様プロパティが用意されています。使用できるプロパティは以下の通りです。
- order
・Flexアイテムの並び順を設定する。 - flex-grow
・Flexアイテムの伸びる比率を設定する。 - flex-shrink
・Flexアイテムの縮む比率を設定する。 - flex-basis
・Flexアイテムのベースとなる幅を設定する。 - flex
・flex-grow、flex-shrink、flex-basisを一括で設定する。 - align-self
・Flexアイテムの垂直方向(縦)の位置揃えを設定する。
order
orderプロパティは、Flexアイテムそれぞれの順序を変更するプロパティです。アイテムそれぞれに表示する順番をつけていきます。
HTML
<ul class="container">
<li class="item1">flexアイテム1</li>
<li class="item2">flexアイテム2</li>
<li class="item3">flexアイテム3</li>
</ul>CSS
.item1{order:1;}
.item2{order:3;}
.item3{order:2;}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
flex-grow
flex-growプロパティは、Flexコンテナの余白に対して、Flexアイテムそれぞれの伸び率を変更するプロパティです。アイテムによって幅を変えたい際に使用します。このプロパティは0がデフォルト値で、大きな数値を設定するほどより大きく伸びます。マイナス値は設定できません。
HTML
<ul class="container">
<li class="item1">flexアイテム1</li>
<li class="item2">flexアイテム2</li>
<li class="item3">flexアイテム3</li>
</ul>CSS
.item1{flex-grow:1;}
.item2{flex-grow:3;}
.item3{flex-grow:2;}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
flex-shrink
flex-shrinkプロパティは、Flexコンテナの余白に対して、Flexアイテムそれぞれの縮み率を変更するプロパティです。コンテナに対してアイテムが入りきらない際に使用します。このプロパティは1がデフォルト値で、大きな数値を設定するほどより小さく縮みます。マイナス値は設定できません。
CSS
.item1{flex-shrink:1;}
.item2{width:100%;flex-shrink:3;}
.item3{width:100%;flex-shrink:1.5;}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
flex-basis
flex-basisプロパティは、Flexアイテムそれぞれの幅を指定するプロパティです。widthと同じように幅を設定できるのですが、微妙に違いますので後程そちらも説明したいと思います。このプロパティはautoがデフォルト値です。
CSS
.item1{flex-basis:auto;}
.item2{flex-basis:50%;}
.item3{flex-basis:60px;}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
flex
flexプロパティは、flex-grow、flex-shrink、flex-basisを一括指定するプロパティです。それぞれの値を順番に記述していきます。
CSS
.item1{flex:0 1 50%;}
.item2{flex:2 1 auto;}
.item3{flex:0 1 60px;}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
align-self
align-selfプロパティは、flexアイテムの垂直方向(縦)の位置揃えを設定するプロパティです。このalign-selfプロパティはflexコンテナに指定する「align-items」プロパティと同じ効果を持ちます。違いとしては、flexアイテムそれぞれに指定ができるということと、align-selfプロパティの方がalign-itemsプロパティに比べて優先順位が高いということです。
align-selfに指定できる値
| 値 | 内容 |
|---|---|
| auto | flexコンテナのalign-itemsの値を使用する(デフォルト値) |
| flex-start | flexアイテムを上揃えで配置する |
| flex-end | flexアイテムを下揃えで配置する |
| center | flexアイテムを上下中央揃えで配置する |
| stretch | flexアイテムの上下の余白を埋め、高さを揃える |
| baseline | flexアイテムをベースラインに合わせて配置する |
CSS
.item1{align-self:flex-end;}
.item2{align-self:flex-start;}
.item3{align-self:flex-center;}- Flexアイテム1
- Flexアイテム2
- Flexアイテム3
補足:flex-basisとwidthの違いとは?
flex-basisとwidthは、どちらも要素の幅を指定するプロパティです。一見、同じように思えるのですが、微妙に違いがあります。flex-basisを使うかwidthを使うかで迷うこともあるかと思いますので、違いを理解しておくとよいでしょう。
理解する上でのポイントは以下の3点です。
- flex-basisは幅だけでなく高さにもなる
- flexプロパティのショートハンドに対応
- 優先順位はflex-basisが高い
まず1つ目は、flex-basisは、要素が横並びの時は「幅」を指定しますが、縦並びの際は「高さ」を指定するプロパティになるということです。つまり、レスポンシブサイトで横並びから縦並びに切り替えようとした際に、幅や高さの値を上書きしなくても「row」「column」の切り替えだけで済むようにできるというわけです。
次に2つ目ですが、flexプロパティは、flex-grow、flex-shrink、flex-basisを一括指定できるショートハンドですが、これにはwidthやheightは対応していませんので、コードの視認性を高めるのに役立ちます。
最後に3つ目は、flex-basisはwidthやheightより優先順位が高いということです。1つ目のポイントでも説明した通り、一定の条件のみでflex-basisを適用したい際に役立ちます。
Flexboxを使う際の注意点
Flexboxを使う際には次の事に注意する必要があります。
ブラウザによって対応していない場合がある
flexboxは、ブラウザによって対応状況が異なります。
とは言え、ほとんどの主要なブラウザの最新版では対応しており、そこまで気にしなくてもきれいなレイアウトを組むことができます。
しかし、IEのバージョン6-9には非対応だったり(もはや驚かないですね)ベンダープレフィックスが必要だったりするので多少注意が必要です。どうしても古いバージョンに対応しなければならない場合は、対応状況を確認しましょう。
https://caniuse.com/#search=flex
まとめ
いかがでしたか?
flexboxは、非常に便利で簡単にレイアウトを組むことができます。
ただ、初心者の方や長年floatに慣れていた方には少しとっつきにくいところがあるかもしれませんね。
それでも、慣れてしまえばfloatのように「あれ?なんでこれ効かないの?」といったことも大幅に減って、コーディングにかける時間もかなり節約できると思います。
ぜひ、参考にしてみてください。



