
marginとは?
marginプロパティとは、コンテンツの上下左右の外余白を設定するプロパティです。下記のように指定します。
{margin: 値;}値には、pxで指定します。例えば、コンテンツの上下余白を15px取りたい場合はこのように指定します。
{margin: 15px;}すると指定した要素の外側にマージン(余白)ができます。

marginの指定方法
先程は、margin: 15pxとすることで、上下左右にマージンが設定されました。しかし、構築する中で要素の一部のみにマージンを指定したい場合やそれぞれ別々の値を設定したい場合があります。
そのような場合には次のような指定をすることが可能です。
/*上下左右に同じ値のマージンを設定する場合*/
{margin: 15px;}
/*上下左右に違う値のマージンを設定する場合(値は、上・右・下・左の順に指定する)*/
{margin: 15px 10px 20px 5px;}
/*上下左右の内、一方向のみマージンを設定する場合*/
{margin-left: 15px;} /*左方向*/
{margin-right: 15px;} /*右方向*/
{margin-top: 15px;} /*上方向*/
{margin-bottom: 15px;} /*下方向*
/*上下と左右で違う値のマージンを設定する場合*/
{margin: 15px 10px;} /*上下が15px 左右が10pxとなる*/
/*左右が同じ値で、上下で違う値のマージンを設定する場合*/
{margin: 15px 10px 10px;} /*上が15px 左右が10px 下が10pxとなる*/
paddingとは?
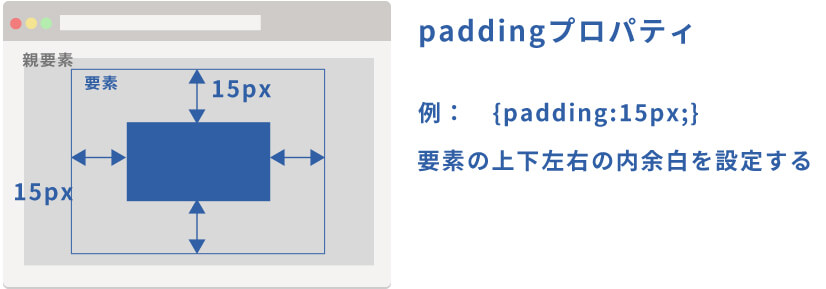
paddingプロパティとは、コンテンツの上下左右の余白を設定するプロパティです。
下記のように指定します。
{padding: 値;}margin同様、値にはpxで指定します。
例えば、コンテンツの上下余白を15px取りたい場合はこのように指定します。
{padding: 15px;}すると、要素の内側にパディング(余白)ができます。

paddingの指定方法
paddingの指定方法は、marginと同様に次のような指定をすることが可能です。
/*上下左右に同じ値のパディングを設定する場合*/
{padding: 15px;}
/*上下左右に違う値のパディングを設定する場合(値は、上・右・下・左の順に指定する)*/
{padding: 15px 10px 20px 5px;}
/*上下左右の内、一方向のみパディングを設定する場合*/
{padding-left: 15px;} /*左方向*/
{padding-right: 15px;} /*右方向*/
{padding-top: 15px;} /*上方向*/
{padding-bottom: 15px;} /*下方向*
/*上下と左右で違う値のパディングを設定する場合*/
{padding: 15px 10px;} /*上下が15px 左右が10pxとなる*/
/*左右が同じ値で、上下で違う値のパディングを設定する場合*/
{padding: 15px 10px 10px;} /*上が15px 左右が10px 下が10pxとなる*/
marginとpaddingの違い
marginとpaddingはどちらも余白を設定するプロパティですが、いくつか違いがあります。
ボックスモデルを理解しよう
要素の余白やレイアウトの理解には「ボックスモデル」という考え方を理解することが必要です。
HTMLの要素は、文書内において四角形のボックスと呼ばれる領域を生成します。
そのボックスに対して、マージン領域、パディング領域、ボーダー領域と呼ばれるボックスを持つことができます。
これらを表したのがボックスモデルです。少し難しいかもしれませんが、下の図を見てください。

marginがボーダー領域の外側に余白が設定されるのに対し、paddingはボーダー領域の内側に設定されます。
上記で、分かりやすくするために、要素の内側に余白ができるのがpaddingであり外側にできるのがmarginという説明をしましたが、本来はborder(枠線)を基準に考えます。
marginは余白を相殺してしまう場合がある
marginを2つの要素で縦方向に指定した場合、値が大きい方が優先されて表示されてしまいます。下記のような場合です。
使用例:HTML
<div class="box1">box1</div>
<div class="box2">box2</div>使用例:CSS
.box1{
margin: 50px;
width:50px;
height:50px;
background:red;
}
.box2{
margin:30px;
width:50px;
height:50px;
background:#CCC;
}使用例:ブラウザ
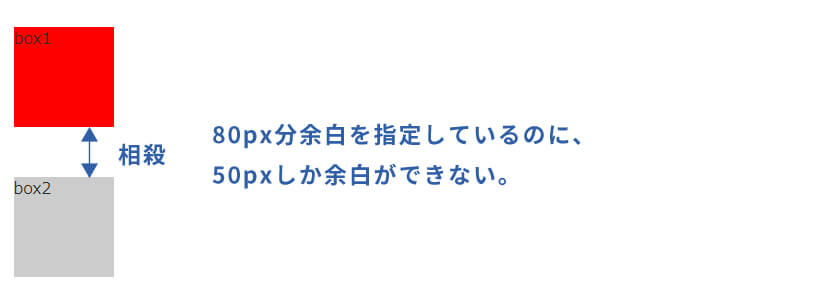
box1には、ボックスの下に50pxのマージンが、box2には、ボックスの上に30pxのマージンが設定されています。50px + 30px なので80px分のマージンがそれぞれのボックスの間には余白ができるはずです。
しかし、実際のブラウザでは50px分のマージンしか余白はできません。
縦方向に並んだ要素でマージンが重なってしまうと値が大きい方が優先されて表示されます。
この場合は、50pxが優先されてる為50px分しか余白ができていません。ちなみに、横方向の場合は、相殺はされずに表示されます。

理解するポイントまとめ
- marginプロパティとは、コンテンツのマージンを設定するプロパティです。
- paddingプロパティとは、コンテンツの上下左右のパディングを設定するプロパティです。
- marginは余白を相殺してしまう場合がある



