
CSSとは?
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、HTMLで作成されたWebページにスタイルを付ける(見た目を変更する)為の言語です。
HTMLでWebページの骨組みを構築し、見た目や機能をCSSでデザインするといったイメージです。
特に、色、文字の大きさ、レイアウトの幅や高さ、背景等CSSを用いればWebページのデザインを自由自在に変更することができます。

CSSの書き方
CSSの書き方を覚えていきましょう。CSSは、セレクタ・プロパティ・値から構成されています。
下記のように書きます。
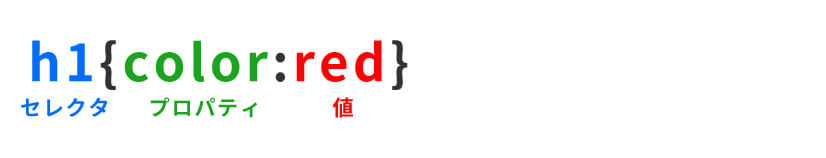
h1{color:red;}それぞれ何を意味するのかを見ていきましょう。
h1の部分は「セレクタ」、colorの部分は「プロパティ」、redの部分は「値」と言います。

セレクタは、CSSを適用したい要素を指定します。上記の場合、h1要素に対してCSSが適用されます。
プロパティは、変更を加えたい項目を指定します。
上記の「color」は、テキストの色を指定するためのプロパティです。値は、プロパティに用意された値を入れます。
つまり、上の図を分かりやすくすると、こうなります。

プロパティと値は、「{}」(半角)で囲み、プロパティと値の間には「:」(半角)を入れます。
実際にコードを書く際は、見やすくするため下記のように書くのが一般的です。
h1{
color:red;
}CSSを使ってみよう
では、実際にCSSを適用させてみましょう。
CSS入門(初級編)では、Web Makerというエディタを使用していきます。インストールが済んでいないという方は、「Web Makerをインストールして、エディターを準備しよう」を参考にインストールしてください。もちろん、利用しているエディタがすでにあるという方は、そちらを利用してください。
今回使用するHTMLはこちら
まずは、HTMLをWeb Makerで表示してください。
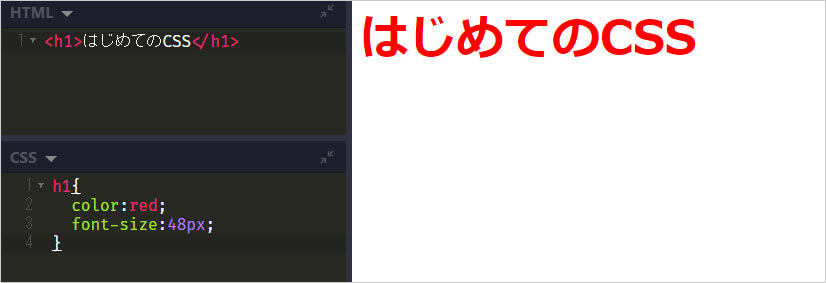
<h1>はじめてのCSS</h1>今回は、h1タグのテキストの色と大きさを変えます。下記コードを「CSS」欄へ入力してください。
h1{
color:red;
font-size:24px;
}すると、文字の色と大きさが変わります。

今回は、CSSとは何か?そして、CSSの使いかたを説明しました。
次回から、様々なセレクタを見ていきましょう。
理解するポイント
- CSSとは、HTMLで作成されたWebページにスタイルを付ける為の言語。
- CSSは、セレクタ・プロパティ・値から構成されています。
- プロパティと値は、「{}」(半角)で囲み、プロパティと値の間には「:」(半角)を入れます。



