
この記事の目次
HTMLとは?
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ (HyperText Markup Language)の略です。
簡単に言えば、Webページを表示するための言語です。
つまり、インターネット上に公開されているWebページのほとんどはこのHTMLで構築されています。
ハイパーテキストとは?
ハイパーテキストとは、文章や画像などをリンクさせた表現形式の事です。
例えば印刷物の文字は単に文字が表示されているだけですが、ハイパーテキストは、別のページへ飛ぶことが出来たり、画像を表示したりすることができます。
つまり、文字や画像とそれらと関連付けられた情報を紐付ける事ができる仕組みの事です。
Webサイトが表示される仕組みを知ろう
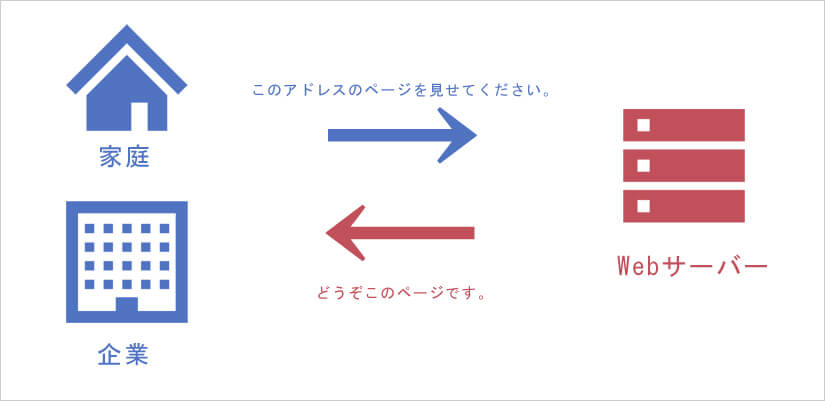
私たちが普段Webサイトを閲覧する際には、「情報のやりとり」がされています。
ネットワーク上では、「このアドレスのページを見せてください。」「どうぞこのページです。」といったやりとりが常にされています。
つまり、情報を公開している側(Webサーバー)と情報を受け取る側(Webクライアント)のやりとりによってWebサイトは閲覧ができます。

Webサイトはブラウザで見ることができる
Webページは、「ブラウザ」と呼ばれる閲覧ソフトで表示されます。
代表的なブラウザとして、GoogleChromeやインターネット・エクスプローラーやSafariなどがあります。

実は、上記の情報のやりとりは「コンピューターが読める言語」でやりとりされています。
ブラウザは、それを「人間が読める言語」に変換して表示してくれます。
お気づきの方もいるかもしれませんが、HTMLとはこの「コンピューターが読める言語」な訳です。
次回から実際にHTMLを扱っていきますが、決して難しいことはないです。ルールに従って記述していけばWebサイトは作れます。
理解するポイントまとめ
- HTMLとは、Webページを表示するための言語
- WebページはクライアントとWebサーバーの情報のやりとりによって表示される
- Webサイトはブラウザで見ることができる



