
エディターとは?
エディターとは、HTMLやCSSなどのコードを書くためのツールです。
HTMLでは、Windowsであれば「メモ帳」Macであれば「テキストエディタ」等でも作成することができます。
但し、コード補完やサーバーにアップロードする機能などの便利な機能があるエディターを使用することをお薦めします。
Web Makerとは?

今回、この初級編では「Web Maker」というエディターを使用していきます。
実際に、サイトを構築するに当たっては使用することは少ないかもしれませんが、初心者がコードに触れるという場合には素晴らしいツールですので、今回はこのエディターを使用していきます。
Web Makerは、Google Chromeの拡張機能です。
したがって、この記事を進めていくには、「Google Chrome」が必要となります。
Google Chromeをまだインストールしていないという方は、先にインストールを完了してください。
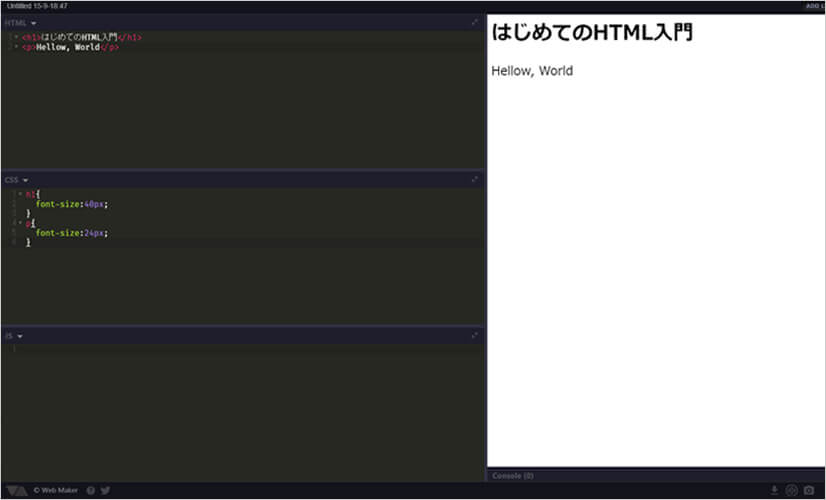
このWeb Makerは、ライブコーディング(リアルタイムで結果をチェックできる)が可能で、コードをテストしたいときや、ちょっとした開発をしてみたいという時に非常に役立つツールです。
通常は、ファイルにコードを記述し、保存後、ブラウザで確認するという作業がこのWeb Makerではすべてリアルタイムで確認が出来てしまいます。

Web Makerをインストールしてみよう
それでは、実際にインストールしてみましょう。
(※追記:インストールしなくてもWeb上でも利用できるようになりました。)
Google Chromeで下記ページを開いてください。
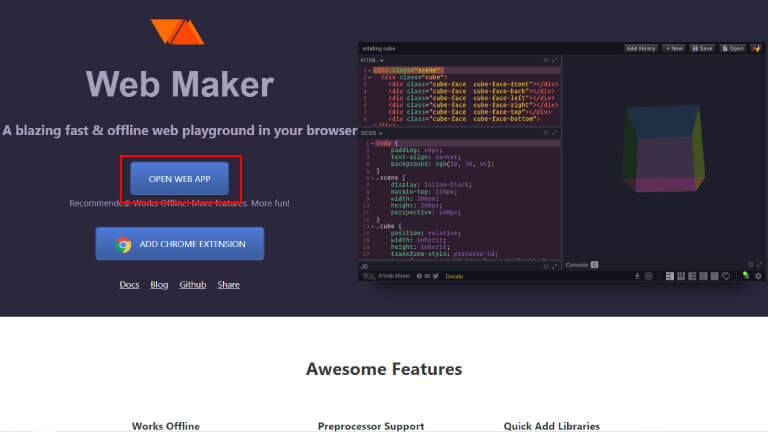
Web Makerのページを開いたら、Web上で作業する場合は「OPEN WEB APP」、Google Chromeの拡張機能を利用する場合は、「ADD CHROME EXTENSION」ボタンをクリックします。
Web上で開いた方がより簡単ですのでおすすめです。

Google Chromeの拡張機能を利用する場合
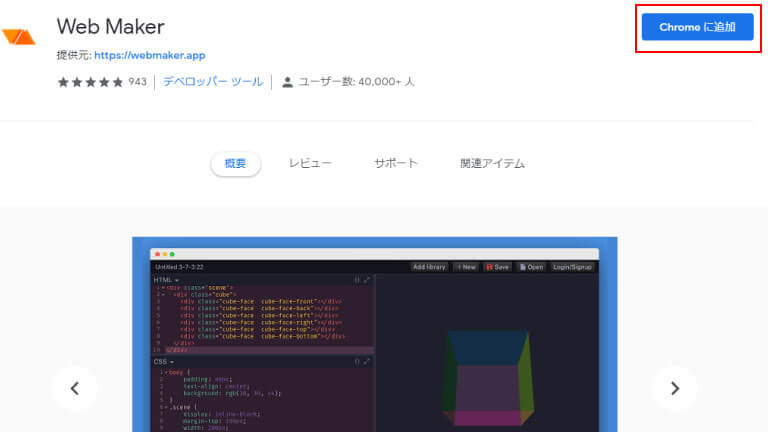
「Chromeに追加」をクリックします。

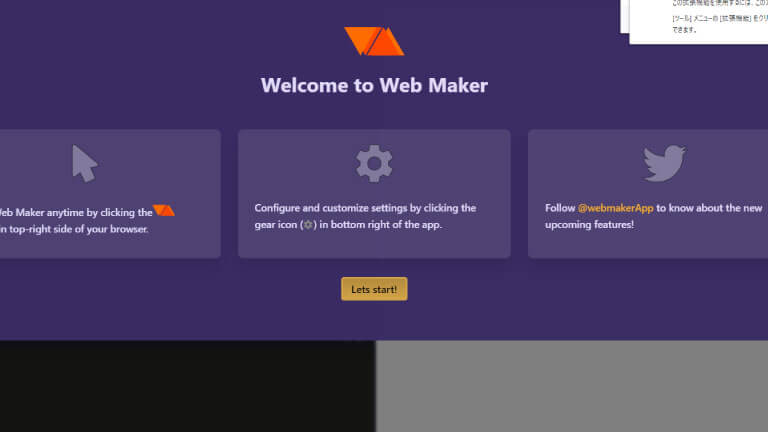
下記の画面が出れば正しくインストールできています。

次回から開く場合は画面右上にWeb Makerのアイコンが表示されていますので、そちらをクリックすると起動することができます。
もし、アイコンが表示されていない場合は「拡張機能」アイコンから一覧を表示することができます。
これで、HTMLを記述できるようになりました。次回から実際にHTMLに触れてみましょう。



