
Webページの作成において必ず覚えなければならないのが「絶対パス」と「相対パス」です。リンクや画像を設定するときに必ず必要になりますのでしっかり覚えましょう。
パスとは?
まずは、「パス」についてです。パスとは、「道順」のようなものです。
リンク先までの道順や、画像の保存先までの道順などを表します。
その道順の示し方には2通りあり、それが、「絶対パス」と「相対パス」という訳です。
相対パスとは?
相対パスとは、「今いる位置から見た道順」です。
例えば、街で道を聞かれたとします。すると、「今いる位置」から目的地を説明します。
つまり「相対的な位置関係」を表します。
相対パスの指定方法
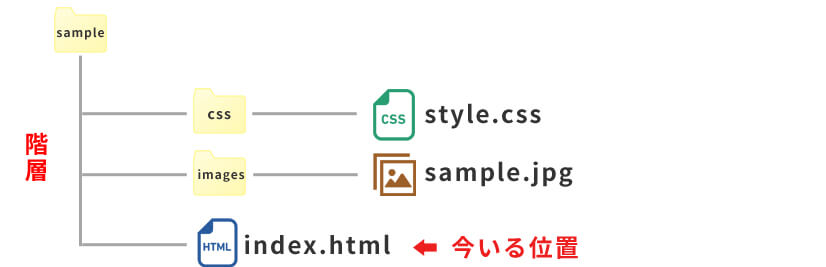
相対パスでは、相対的に記述します。このようなフォルダ構成だったとします。

現在値はindex.htmlです。そこで、imagesフォルダにあるsample.jpgを表示したい場合は、このように指定します。
記述例:HTML
<img src="images/sample.jpg">現在地から見たsample.jpgは、同じ階層にある「images」フォルダの中の「sample.jpg」となります。”/(スラッシュ)”は「~の中の」という意味合いになります。
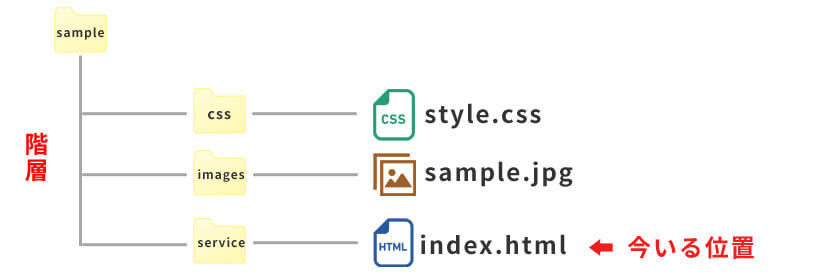
次に、下記のようなフォルダ構成だったとします。

先程と同じように「images」フォルダの「sample.jpg」を表示したい場合は次のようになります。
記述例:HTML
<img src="../images/sample.jpg">“../(コロンコロンスラッシュ)”という見慣れない記号がでてきました。これは、「階層を1つ上がる」という意味です。つまり、index.htmlから見ると、「一つ上の階層にあるimagesフォルダの中のsample.jpg」を指定しているということです。
このように、相対パスでは「今いる位置(編集しているファイル)」から見た位置関係を表しています。
絶対パスとは?
絶対パスとは、「絶対的な位置」を表します。
上記のように道を聞かれたとします。絶対パスでは、「○○県○○市○○-○○」というように絶対的な住所を説明するようなものです。
絶対パスの指定方法
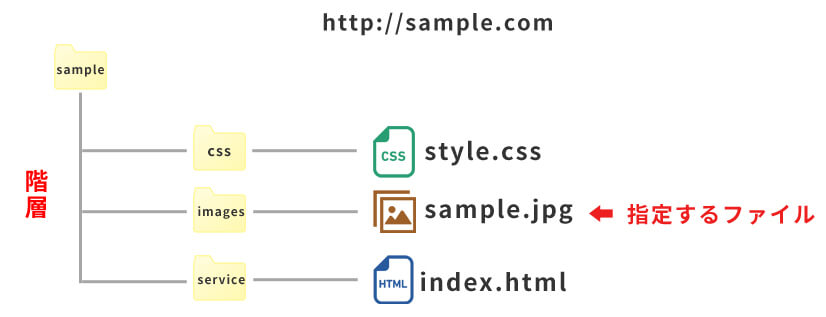
次のようなフォルダ構成で見ていきましょう。

http://sample.comというサイトがあったとします。
その中のsample.jpgを指定します。絶対パスではこのように指定します。
記述例:HTML
<img src="http://sample.com/sample/images/sample.jpg">つまり、絶対パスとは「どんな位置にいても変わらない絶対的な位置」を表します。例えばこの絶対パスを使えば、外部のサイトの画像なども表示することができます。(※著作権などの問題が発生しますので、許可なく他サイトの画像を使用することはやめましょう。)
通常、相対パスを使用してサイト構築を行うのが一般的です。まずは、相対パスをしようするよう心がけましょう。
理解するポイントまとめ
- パスとは、道順のようなもの。
- 相対パスは、今いる位置を基準とした位置関係を表す。
- 絶対パスは、どんな位置からでも変わらない絶対的な位置を表す。
次は、こちらにチャレンジしましょう。



