
見出しタグとは?
見出しタグは、「heading」の略で、<h1>~<h6>を使用することができます。
hの横の数字は、「階層」を表します。<h1>が最も大きく<h6>が最も小さい見出しとなります。
「見出し」とは何かを理解する上で、論文や書籍を思い浮かべてください。
章や節、項といったような構成になっています。
この章・節・項などに当るのが「見出しタグ」です。
その中でも最も重要度の高い見出しが<h1>となります。
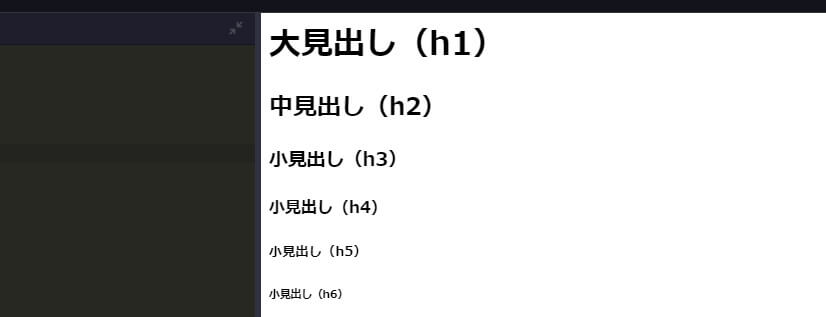
まずは、こちらをWeb Makerで表示させてみましょう。
<h1>大見出し(h1)</h1>
<h2>中見出し(h2)</h2>
<h2>小見出し(h2)</h2>
<h3>小見出し(h3)</h3>
<h4>小見出し(h4)</h4>
<h6>小見出し(h6)</h6>
すると、下図のようになります。

h1が最も大きく表示されたかと思います。
見出しタグはなぜ必要なのか?
なぜ、見出しタグは必要なのでしょうか?大きく分けると以下の2点が挙げられます。
- 見る人に分かりやすく伝える為
- コンピューターに正しく伝える為
まず、「見る人に分かりやすく伝える」為です。
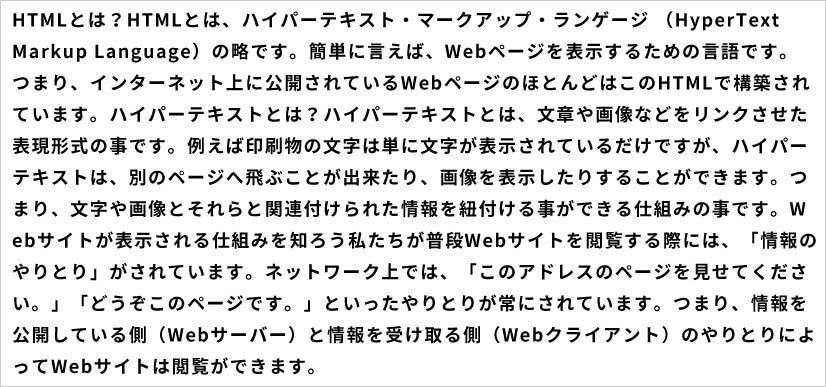
下の図を見てください。

どの部分が見出しであるか、どんな内容であるかをすぐに理解はできません。
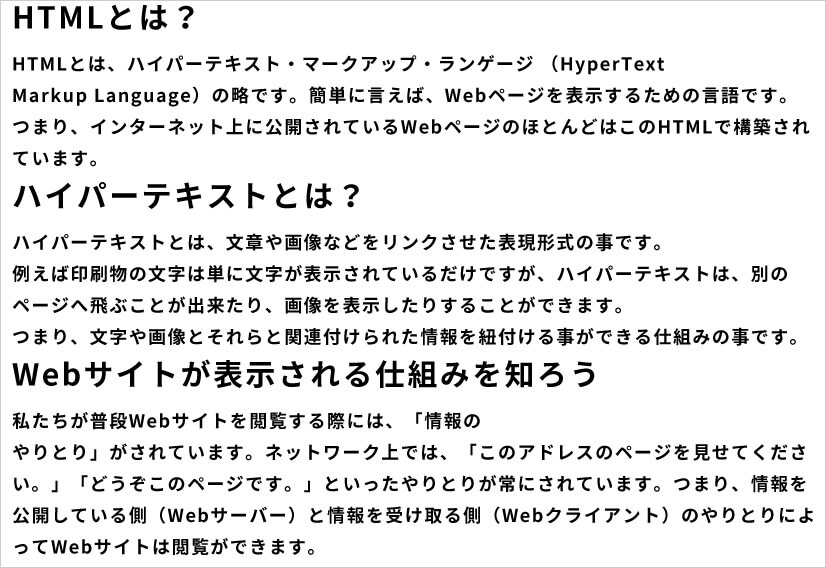
しかし、見出しをつけることによって、非常に分かりやすくなります。

Webサイトを構築するうえで、「分かりやすさ」「見やすさ」というのは、非常に重要です。
次に、「コンピューターに分かりやすく伝える」為ですが、もっと細かく書くと、「Google等の検索エンジンに、Webページの内容を正確に伝える」為です。
少し分かりにくいかもしれませんが、今は気にしなくても良いです。
しかし、文章の構造をきちんと構築することは非常に重要となりますので、正しい見出しのつけ方は覚えておきましょう。
見出しタグを使う時の注意点
見出しタグに限らず、HTMLのタグには要素ごとに守らなければならないルールが存在します。
見出しタグを使う時の注意点は、以下となります。
階層は大きい見出しから小さい見出しへ
見出しタグを使用する場合、階層の順序を守りましょう。
例えば、下記のような見出しのつけ方は間違いです。必ず、大きな見出しから開始する必要があります。
<h2>大見出し</h2>
<p>文章テキスト</p>
<h2>中見出し</h2>
<p>文章テキスト</p>
<h1>小見出し</h1>複数使用する場合には注意が必要
<h1>大見出し</h1>
<p>文章テキスト</p>
<h1>大見出し</h1>
<p>文章テキスト</p>
h1タグを1ページに複数使用する時は注意が必要です。
以前は、h1タグは1ページに1つと言われていました。
しかし、現在は複数存在していても問題はありません。
ただし、h1タグはそのページで最も重要な見出しに使用する必要があります。
したがって、あまりに多くの見出しに使用するというのは、正しい使い方ではないのではないかと思います。
いずれにしても、h1タグの使用には注意が必要です。
理解するポイントまとめ
- 見出しタグは、h1〜h6まであり、h1が最も重要な見出しとなる。
- 見出しは、人にもコンピューターにも分かりやすく、正確に伝える必要がある。
- h1を使用する際には、注意が必要な場合がある。



