
この記事の目次
リストタグとは?
リストタグとは、HTMLでリストを作成する要素です。Webページで必ず使うと言えるほど頻繁に使用する要素なのでしっかり覚えましょう。
特に、ナビゲーションやサイドバーなどで多く使われます。
リストタグの種類
リストタグには、3種類あります。「ulタグ」と「olタグ」、そして「dlタグ」です。
どれもリストに使用するタグですが、意味合いと使い方が少し違います。
1つずつ見ていきましょう。
ulタグとは?
ulタグは、順不同リスト(箇条書き)を表す要素です。
リストの順番が順不同でも問題ない場合に使用します。
<ul></ul>で順不同リストであることを定義し、<li>タグが、その項目を表します。
このように、あるタグの中に他のタグが存在する場合、そのタグ同士は「入れ子」の関係であるといいます。
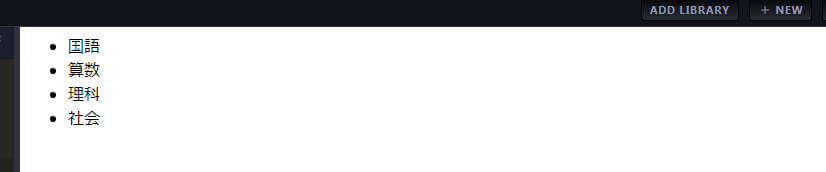
<ul>
<li>国語</li>
<li>算数</li>
<li>理科</li>
<li>社会</li>
</ul>
ulタグを使用すると、項目に黒丸(disc)が標準で付きます。
これは、CSSで消したり変更することができます。
olタグとは?
olタグは「順序付きリスト」で、リストの項目に順番を付ける必要がある場合に使用します。
例えば、徒競走の結果を表すリストを作成するとします。
すると、1番から順に表示しなければなりません。
そのような場合は、olタグを使用します。使いかたはulタグと同じで、<ul>を<ol>に変えるだけです。
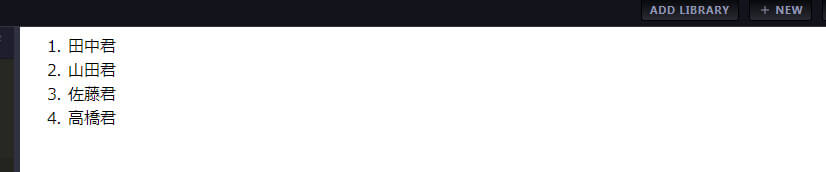
<ol>
<li>田中君</li>
<li>山田君</li>
<li>佐藤君</li>
<li>高橋君</li>
</ol>
olタグを使用すると、標準で番号(decimal)が付きます。
dlタグとは?
続いて、dlタグです。dlタグは「定義リスト」と呼ばれています。
定義リストは、ある項目と、その項目の説明をリストにする為の要素です。
以下の様な使い方をします。
<dl>
<dt>ulタグ</dt>
<dd>順不同リスト</dd>
<dt>olタグ</dt>
<dd>番号付きリスト</dd>
<dt>dlタグ</dt>
<dd>定義リスト</dd>
</dl>

<dl></dl>の間に、<dt></dt>と<dd></dd>が必要となります。<dt>は、「項目名」で<dd>は、「項目の説明」となります。
Webページでは、よく会社概要ページなどで使われることが多い要素です。
理解するポイントまとめ
- リストタグとは、HTMLでリストを作成する要素です。
- リストタグには、3種類あります。「ulタグ」と「olタグ」、そして「dlタグ」です。
- リストタグは、「入れ子」の関係で記述します。



