
この記事の目次
pタグとは?
「pタグ」はParagraphの略で、「段落」を意味します。
以下のように、使います。
<p>pタグは、段落に使用します。</p>pタグを使うと、その文章はひとかたまりとなります。
通常、ブラウザで表示すると段落の下が1行分改行されます。
下記を表示させてみましょう。
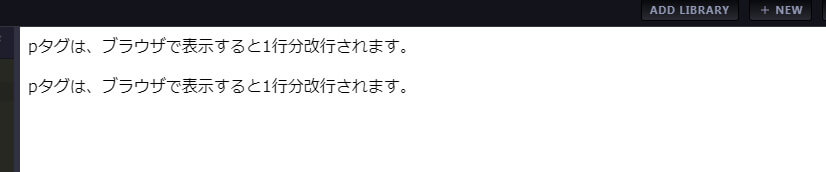
<p>pタグは、ブラウザで表示すると1行分改行されます。</p>
<p>pタグは、ブラウザで表示すると1行分改行されます。</p>
pタグとbrタグの違いを理解しよう。
長文をwebページに表示する際など、文章の途中で改行をしたい場合があると思います。
そのような場合、<br>タグを使用しましょう。
brタグは、段落の途中で1行分改行をしてくれる要素です。より見やすい文章を作成できるようになります。
また、<br>タグには終了タグは必要ありませんので注意しましょう。
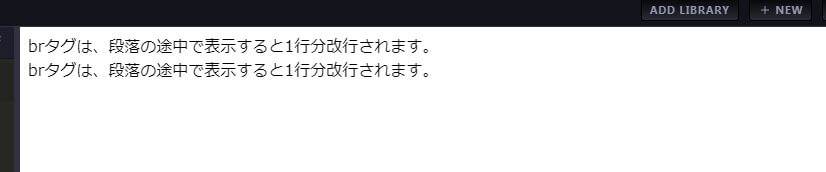
<p>brタグは、段落の途中で表示すると1行分改行されます。<br>brタグは、段落の途中で表示すると1行分改行されます。</p>
brタグは、あくまで段落内の改行ですので、段落と段落の改行や余白の為に使用するのは、間違った使い方です。
理解するポイントまとめ
- pタグはParagraphの略で、「段落」を意味します。
- pタグは、ブラウザで表示すると1行分改行されます。
- 段落の途中で改行をしたい場合は、<br>を使用しましょう。
- 段落間の改行、余白の為に<br>は使用しない。



