
レスポンシブデザインとは?
「レスポンシブ(Responsive)」とは「すぐ応答(反応)する」というような意味です。
Webサイトにおいてレスポンシブデザインとは、どの端末(PC・スマホ・タブレット等)においても同一URLで、且つ閲覧される画面サイズによって表示(デザイン)を変更することをレスポンシブデザインと言います。
なぜ、レスポンシブデザインでなければならないのか?
近年、このレスポンシブデザインは「当たり前」に導入され、Web制作会社でも「標準的」に採用されています。そのきっかけは、Googleが推奨したことに起因されます。
Googleでは、
レスポンシブ ウェブデザイン(元々は Ethan Marcotte が A List Apart で定義した概念)を採用することで、ユーザーと使用端末に応じたニーズに対応できます。https://developers.google.com/web/fundamentals/design-and-ux/responsive/?hl=ja
このように述べており、「ユーザーの使用端末に適したデザイン(表示)で、ユーザーのニーズに対応する」ことを求めているというわけです。
PCやスマートフォン、タブレットでは、画面サイズや解像度が端末によって異なります。
したがって、サイズの大きな画像をサイズ幅の小さいスマートフォンで表示させると画面からコンテンツがはみ出してしまいますよね。ですから、文字や画像を適したサイズで表示することが推奨されています。
レスポンシブデザインのメリット
一つのHTMLファイルで管理ができる
レスポンシブデザインでは、一つのHTMLファイルですべてのデバイスに対して表示を行っています。つまり、修正や管理するファイルが少なく済むという事です。
SEO対策に有効(※Google推奨)
上記にあるように、Googleは、レスポンシブデザインによるWebサイト構築を推奨しています。
レスポンシブデザインにすることで、Googlebotに適切にインデックスしてもらうことができます。
一つのURLで運営できる
PCサイト、スマホサイトを別々に作成している場合、それぞれ同じトップページでもURLは異なります。
こちらもGoogleがレスポンシブデザインを推奨する理由の一つです。
別のURLということは、別のページだと判断され適切なサイトの評価が出来ない可能性があります。
また、SNSのシェア等でもPCでスマホページを開いたり、スマホでPCページを開いてしまい、ユーザーが離脱してしまうといったこともあります。
レスポンシブデザインのデメリット
構築スキルが求められる
レスポンシブデザインを導入することで、各デバイスでの表示を考慮した上でデザインする必要があります。画像の大きさ、文字の大きさや余白など、デバイス別に構築するよりも、より繊細なデザイン構築のスキルが求められます。
処理に時間が掛かる
レスポンシブデザインでは、一つのHTMLファイルに対して画面サイズに応じてスタイルを変更します。例えば、大きな画面では表示していたコンテンツを小さな画面ではCSSで非表示にするといったこともあります。しかし、非表示にしたとしてもHTMLのソースコードは存在し、読み込まれています。つまり、表示していないコンテンツでも読み込まれることで処理時間が多く掛かってしまうという訳です。
レスポンシブデザインの設定方法
それでは、レスポンシブデザインの設定をしていきましょう。
設定には大きく分けて3項目があり、「ビューポート」、「メディアクエリ」、「プレークポイント」を設定する必要があります。一つずつ見ていきましょう。
ビューポートを設定する
ビューポート(viewport)とは、ページサイズとスケーリングの制御方法をブラウザに対して指示する役割を持っています。
簡単に言えば、「このWebページは、○○pxのサイズ(※実際の閲覧画面のサイズではない。)で表示してね」や「本来表示されるサイズの倍(半分)で表示してね。」といった具合にブラウザの表示を制御しています。
設定は、<head></head>の中にメタ情報として書きます。
<meta name="viewport" content="width=device-width,initial-scale=1">name属性でviewportを定義し、content属性で幅の設定とスケール(倍率)の設定を行います。
「width=device-width」とは、ユーザーの閲覧デバイスの幅に合わせるという意味で、「initial-scale=1」の”1″の部分で倍率を設定しています。
他にも様々な値を設定できますが、初心者の方は上記のように書けばOKです。詳しい意味は今の所知らなくても問題ありません。詳しく知りたいという方は、下記を参考にしてください。
ビューポートをもう少しだけ詳しくすると…
ここは、もう少し詳しく知りたいという方のみ読み進めて下さい。
<meta name="viewport" content="width=640px,initial-scale=1">このように、content属性でwidthの価を640pxと設定したとします。すると、幅640pxのウィンドウを仮想的に作ります。
この「仮想的に作られたウィンドウ(画面)」がviewportです。
その際表示されるコンテンツを本来表示すべきサイズに対する倍率をinitial-scaleで設定しています。そして、それらの情報がレンダリングされてブラウザに表示されます。
widthの値によっては、コンテンツが画面サイズからはみ出したり、余白が多くなってしまいますので注意が必要です。
メディアクエリを設定する
続いて、メディアクエリを設定していきましょう。
メディアクエリとは、CSS3で使用できるフィルタです。例えば、「画面サイズが1000px以上の場合にこのスタイルを適用したい」といった具合です。他にも、「印刷する時」や「画面の画素密度」などによってスタイルを適用することもできます。
設定するには、以下の2つのやり方の内、いずれかを使用します。
HTMLファイルの<head></head>内に書く方法
まずは、HTMLファイルに書く方法です。
<link rel="stylesheet" href="smartphone.css" media="screen and (max-width: 768px)">通常の外部CSSを読み込む方法に似ていますが、media属性に「screen and (max-width: 768px)」の部分に注目してください。
「screen」とは、PCやスマートフォン、タブレットなどのブラウザを指します。
つまり、「これらのデバイスで閲覧する際に」という意味です。さらに、「and」の後に細かい条件を記述することができます。
この場合は、「画面サイズが768px以下の時」となります。また、以下の様に複数の条件を記述することもできます。
<link rel="stylesheet" href="smartphone.css" media="screen and (min-width: 769px) and (max-width: 1199px)">この場合は、「769px~1199pxまでの画面サイズの場合」となります。
このように、複数の条件を指定することもできます。
CSSファイルに書く方法
続いて、CSSファイルに書く方法です。意味合いはHTMLファイルに記述する方法と同じなので、省略します。
@media screen and (min-width: 481px) and (max-width: 768px) {
/*--- スタイル ---*/
}このようになります。
プレークポイントを設定する
ブレークポイントとは、スタイルが切り替わる画面サイズのことです。
例えば、次のように指定したとします。
@media screen and (max-width: 768px) {
/*--- スタイル ---*/
}
@media screen and (min-width: 769px) and (max-width: 1199px) {
/*--- スタイル ---*/
}
@media screen and (min-width: 1200px) {
/*--- スタイル ---*/
}
この場合は、769pxと1200pxでスタイルが切り替わります。この切り替わるポイントをブレークポイントと呼びます。
ブレークポイントはどのように決めるのか?
では、ブレークポイントはどのように決めればよいのでしょうか?Googleでは、次のように明示しています。
ブレークポイントは、デバイスクラスを基準に設定しないでください。現在使用されている特定のデバイス、製品、ブランド名、オペレーティング システムを基準にブレークポイントを設定すると、メンテナンスが非常に大変になる可能性があります。代わりにコンテンツ内容に基づいて、コンテナに合ったレイアウト方法を決定するようにしてください。
https://developers.google.com/web/fundamentals/design-and-ux/responsive/?hl=ja#_5
もう少し分かりやすくしてみます。
「iPhoneやiPadなどのデバイスの液晶サイズを基準に設定すると、それらデバイスの仕様が大きく変わってしまったら修正するのがすごく大変です。ですから、コンテンツの内容に合ったブレークポイントを設定してください。」
このようになります。
コンテンツの内容に合ったブレークポイントとは?
上記の「コンテンツの内容に合ったブレークポイント」とは一体どういうことか見ていきましょう。
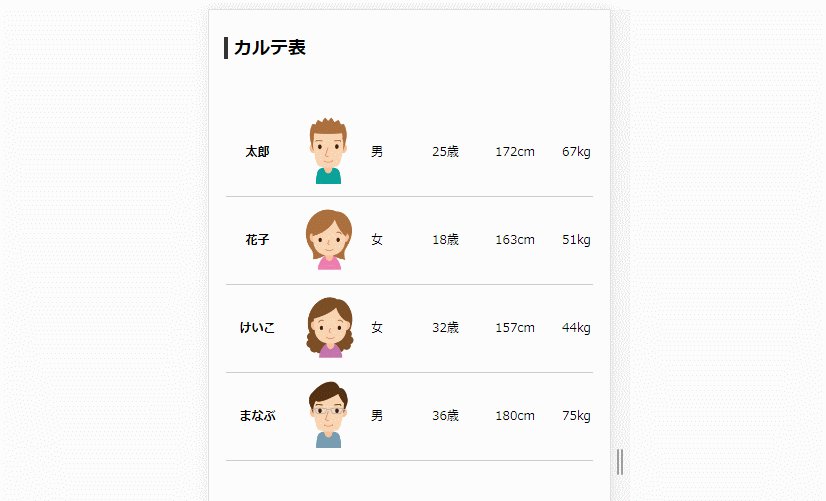
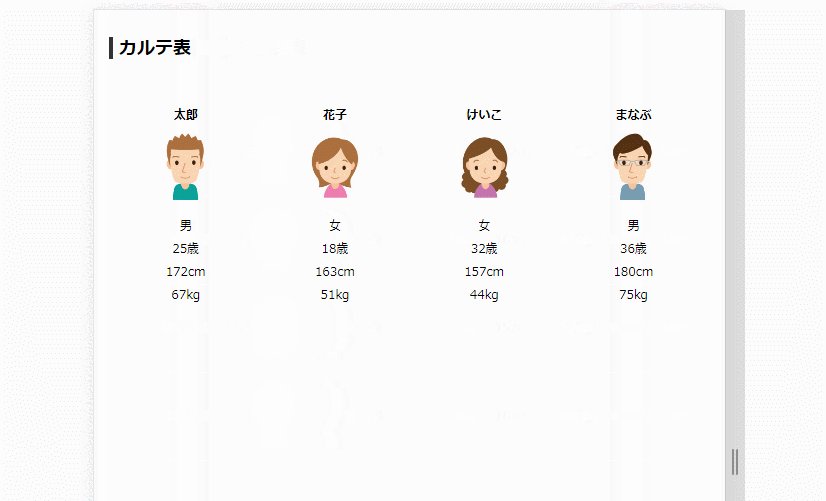
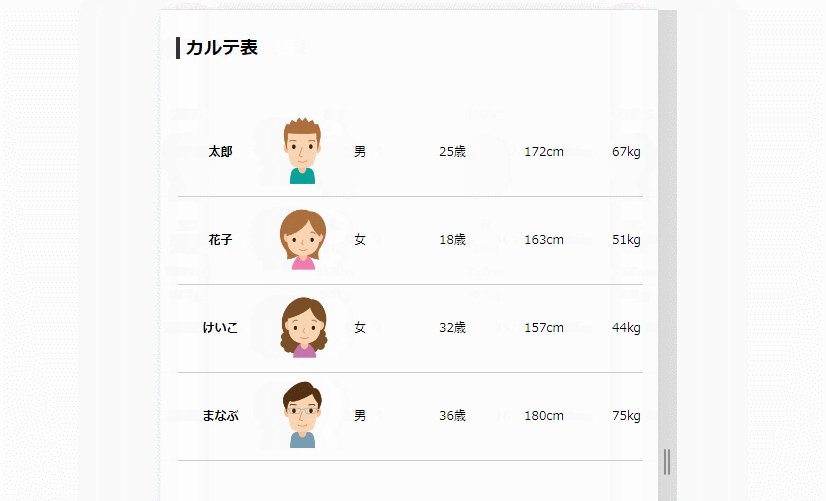
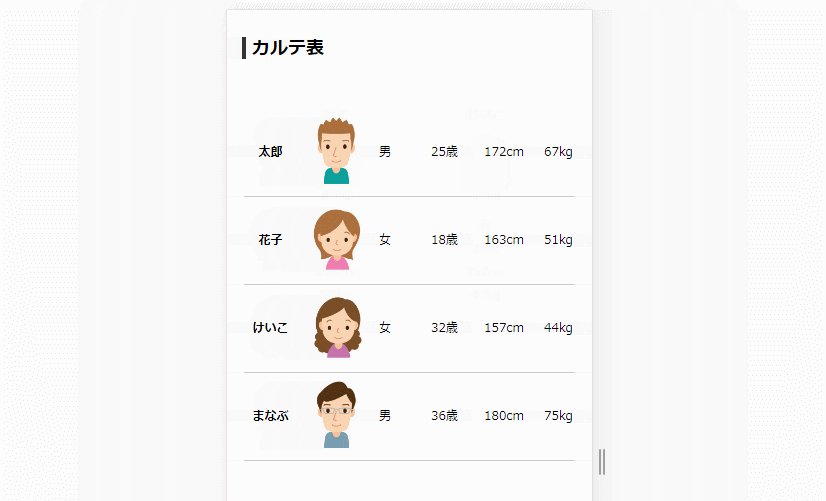
例えば、こちらの画像を見て下さい。

画面サイズを大きくしていくと、余白が多くなってしまいます。
このように、コンテンツのバランス等を見てブレークポイントを決めていきます。
その際、小さいサイズから作成していくのが重要です。少しずつ画面サイズを大きくしていき、ブレークポイントを決めましょう。
また、あまりにも多く設定すると管理や修正が難しくなってしまいますので、ブレークポイントはできるだけ少なくしましょう。
【参考】よく使われるブレークポイントとは?
上記では、「コンテンツの内容に合ったブレークポイント」を設定するべきと記述しました。しかしながら、いざ設定しようとすると、どのようにブレークポイントを決めていけば良いのか迷うと思います。そこで、参考としてよく使われるブレークポイントを挙げてみたいと思います。
Bootstrap4
CSSフレームワークである「Bootstrap」で採用されているブレークポイントは、以下の様になります。
@media screen and (min-width: 576px) { ... }
@media screen and (min-width: 768px) { ... }
@media screen and (min-width: 992px) { ... }
@media screen and (min-width: 1200px) { ... }Materialize CSS
同じく有名なCSSフレームワークの「Materialize CSS」です。
@media screen and (max-width: 600px) { ... }
@media screen and (min-width: 601px) and (min-width: 992px) { ... }
@media screen and (min-width: 1200px) { ... }どちらも、600px、992px、1200pxを目安にブレークポイントを切り替えています。
現在のデバイスの画面サイズを考慮し、どのデバイスでも違和感なく閲覧できるサイズになっていると思います。
但し、これからもデバイスの画面サイズが変更される度に見直されて修正されていきますので、やはり「コンテンツに見合った」ブレークポイントを設定することが必要になります。
Developer Toolsを活用しよう
Webデザインを行うときに、多くの人が使用するブラウザは、「Google Chrome」だと思います。
このGoogle Chromeには、「Developer Tools」という便利な機能が使用できます。ソースコードの確認やブラウザでCSSを編集できたり、PC上でスマホサイトの表示を確認できる等、非常に高機能です。
Chorme上で、調べたいサイトを開いた状態で「右クリック」→「検証」もしくは、F12キー(Macの場合は、「command + option + I」)で開きます。
よく使う機能を見ていきましょう。
ソースコードの確認
Developer Toolsでは、HTMLやCSSまたはJS等のソースコードの確認・編集をすることができます。
Developer Toolsを開くと、「Elements」タブが開くと思います。
こちらで操作することができます。HTMLのクラスやIDをクリックすると、対応したCSSの記述が右側に出てきます。
このCSSの数値を変更・追加すると、リアルタイムでブラウザで確認することができます。この機能を使用することで、より直観的にHTMLやCSSを編集することができます。
特に、表示が上手くいかないときなどに原因を調べやすく、非常に便利な機能です。
また、ローカルサイト(※サーバーに公開されていないWebサイト)でも同じように変更することができます。但し、この機能はあくまで使用者のブラウザのみで適用されますので注意が必要です。
他サイトなどの研究や参考にも多く使える機能ですのでぜひ活用しましょう。
レスポンシブデザインの確認
続いては、レスポンシブデザインでのデバイスごとの表示の確認ができる「Toggle Device Toolbar」の使い方です。
こちらの機能は、上部タブのスマホとタブレットのアイコンをクリックすると使用できます。
クリックすると、ブラウザの表示がレスポンシブで表示されます。
上部アイコンより様々なデバイスを選択でき、それぞれの表示を確認することができます。
基本的に、Webサイト制作はPC上で行われますので、PC上でスマホやタブレット画面を確認できるのは非常に便利です。
その他にも様々な便利な機能がありますが、まずは、この2つの機能を覚えましょう。
理解するポイントまとめ
- レスポンシブデザインは、1つのHTMLで複数のデバイス用の表示を管理することができます。
- レスポンシブデザインは、「ビューポート」、「メディアクエリ」、「プレークポイント」を設定する必要があります。
- コンテンツの内容に合ったブレークポイントを設定しましょう。
- Developer Toolsを活用しましょう。



