
完成版を確認しよう
まずは、これから作成するWebサイトを確認しましょう。
下記リンクをクリックして確認しましょう。
Webサイトに必要なファイルとは?
Webサイトに必要なファイルを準備していきましょう。
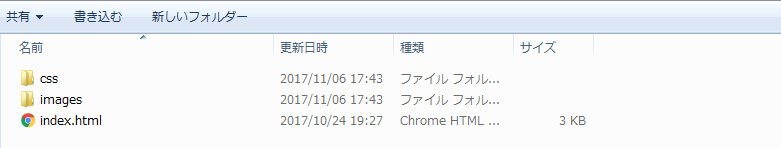
下記のような構造にします。

フォルダ構成
上記の構造では、新規フォルダを作成して、その中にcssフォルダとimagesフォルダを作成しています。
どちらも任意の名前で良いのですが、一般的にはこの名前にすることが多いので覚えておきましょう。
cssフォルダにはcssファイルを、imagesフォルダには画像を保存します。今回作成するページのHTML文書ですので、テキストエディタで新規作成して、白紙で構いませんので保存しましょう。保存する際は拡張子を” .html “(ドットエイチティーエムエル)としましょう。
これで、フォルダの準備ができました。
cssファイルの準備
次に、cssフォルダの中にcssファイルを準備しましょう。HTMLファイル同様、新規作成から保存しましょう。ファイル名は任意で構いませんが、今回は”style.css”としています。拡張子が” .css “(ドットシーエスエス)な事に注意しましょう。
画像の準備
続いては、画像を準備しましょう。今回はサンプル画像を用意しましたので下記リンクを「右クリック」→「名前をつけてリンク先を保存」で「images」フォルダの中に保存してください。
main.jpg
html.png
css.png
js.png
bootstrap.png
これで、必要なファイルは揃いました。
メタ情報
それでは、コードを書いていきましょう。まずは、メタ情報を記述していきましょう。
atomを使用している場合は、index.htmlを開き、”!”の後にTabキーを押して、<html lang=”ja”>としてください。
また、<title></title>の中身を「Webサイト構築(初級編)」としましょう。atom以外のエディタの方は、下記を入力してください。
使用例:HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webサイト構築(初級編)</title>
</head>
<body>
</body>
</html>
さらに、今回はリセットCSS(※後述)、先ほど準備したstyle.cssを適用させます。</head>の直前に下記を入れてください。
使用例:HTML
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.css">
<link rel="stylesheet" href="css/style.css">リセットCSSとは?
リセットCSSとは、ブラウザ(Google ChromeやFirefox等)が予め持っているCSSのリセットをするCSSの事です。ブラウザによって、マージンやパディング等の誤差をなくすために使用します。今回は、normalize.cssを使用していますが、他にもさまざまなリセットCSSがありますので、実践では利用しやすいものを使用してください。
CSSを読み込む
CSSは、CSSファイルにプロパティを書くだけではスタイルの適用はされません。HTMLファイルで適用したいCSSファイルを読み込む必要があります。読み込む方法は3つあります。
style属性で読み込む
htmlに直接「style属性」でCSSを適用させる方法です。
<p style="color:red;">style属性で適用する</p>しかし、この方法だとスタイルの変更を1つ1つ記述しなければならず大幅なスタイルの変更があった場合などにすべてを変更しなければならず、非常に効率の悪い方法です。
<head>内に記述する
次に、html内の<head>要素の中に記述する方法です。
<style type="text/css">
p{color:red;}
</style>外部スタイルシートとして読み込む
最後は、CSSファイルをHTMLファイルで読み込む方法です。
上記にもあるように、
<link rel="stylesheet" href="cssファイルの場所を指定">このように指定します。この指定方法が一般的に使用されます。まずは、この方法から覚えましょう。
それでは、次回からbodyの中身を構築していきましょう。
理解するポイントまとめ
- フォルダ構成の基本を覚えよう。
- 外部スタイルシートの読み込み方を覚えよう。



