
Webサイトの基本構造とメタデータを理解しましょう。
HTML文書の基本構造
HTMLファイルはルールに則って記述する必要があります。
HTML文書は、主に「メタデータ」と呼ばれる文書に関する情報と「本体」つまりWebサイトに表示される部分に分かれています。

実際に記述してみましょう。※AtomでEmmetがインストールされている場合は、「!」と入力して「Tabキー」を押してください。
使用例:HTML
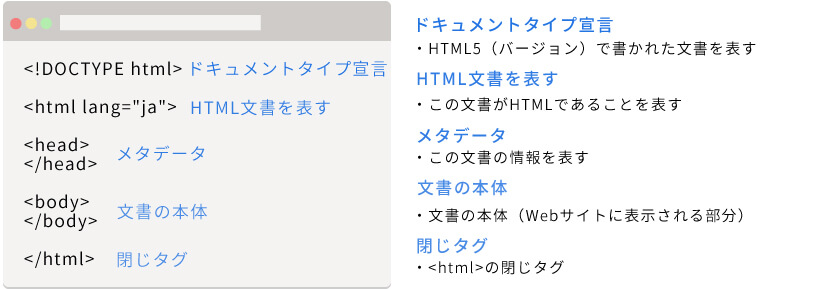
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
</body>
</html>これは、HTML5でのお決まりのルールだと思ってください。
それぞれの意味は下記のようになりますが、「文書に関する情報」は<head>の中に、「Webサイトで表示したいコンテンツ」は<body>の中に、それぞれの「閉じタグ」を忘れないこと。これ以外は、今は覚える必要はありません。気になる方は参考にしてください。
DOCTYPE宣言
ドキュメント宣言とは、その文書のバージョンを宣言するメタ情報です。上記のようにHTML5であれば、<!DOCTYPE html>と記述します。その他のバージョンでは違う書き方をしますが、こちらの記事ではHTML5を使用しますのでその他の書き方を覚える必要はありません。
html要素
html要素は、この文書がHTMLの文書であることを表します。ちなみに、「lang=”ja”」の”ja”は日本語で書かれた文書であることを表します。
head要素
head要素にはその文書のメタデータを記述します。例えば、<title></title>でその文書のタイトルを、<description></description>でその文書の要約を定義することができます。
body要素
body要素は、その文書の本文を表します。このbody要素で囲まれた領域がWebページとして表示されます。
Webページの基本構造
さて、HTML文書の基本構造を見ていきましたが、次はWebページの基本構造を見ていきましょう。Webページというのは、つまり先程の<body>の中身の事と考えてください。
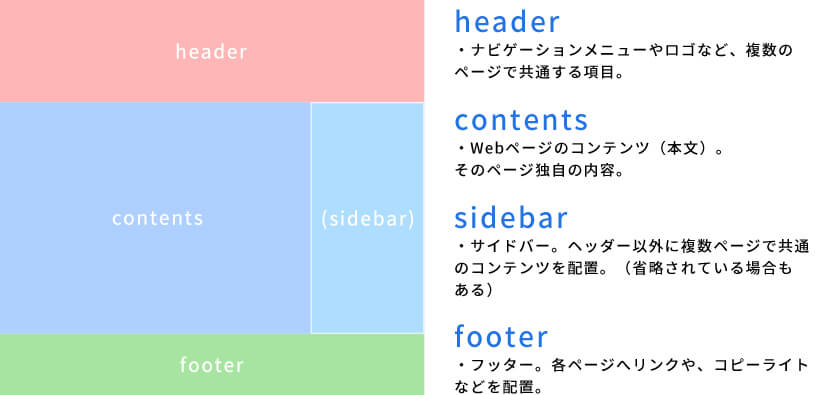
Webページの基本構造はこのようになります。

ヘッダー(header)
ヘッダーには主にナビゲーションメニュー(各ページへのリンク)やロゴなどの企業情報などWebページのイントロダクションを表示し、<header></header>で囲います。
ちなみに、<head>とは違いますので注意しましょう。
コンテンツ(contents)
コンテンツとは、Webページのコンテンツ(本文)にあたります。そのページの独自の内容を記載します。特定のタグで囲う必要はありません。
サイドバー(sidebar)
サイドバーとは、コンテンツの左側もしくは右側に表示される各ページ共通の内容です。トップページではサイドバーを表示しないなど、サイドバーを使用しないWebサイトもあります。
フッター(footer)
フッターとは、コンテンツに関する情報のことで、著者名や連絡先などを表示します。
理解するポイントまとめ
- HTMLファイルはルールに則って記述する必要があります。
- 「文書に関する情報」はの中に、「Webサイトで表示したいコンテンツ」はの中に。
- Webページの基本構造は、header、contents、sidebar、footerで構成されている。



