
フリーランスWebデザイナーの作業を捗らせてくれるおすすめツールを独断と偏見でご紹介したいと思います。
今回、ご紹介するのはあくまで「現時点で使用している」ツールもしくは「過去に使用していた」ツールに限ります。もっと多くの便利なツールはあるかと思いますが今回は省かせて頂きます。
デザイン作成ツール
Photoshop

Photoshop
画像編集ソフトの代表格「Photoshop」。Webデザイナーの中でもデザインカンプの作成に使用している人は多いのではないでしょうか?
近年は他のデザインツールを使用する人も増えてきてはいますが、依然として人気があるツールです。
Sketch

Sketch
近年最も勢いのあるデザインツール。現在はMac OS専用のツールです。
Sketchの特長は、「動作が軽い」ことや「PhotoshopとIllustratorを合わせたようなツール」ということです。
ベクター描画でもビットマップ画像の編集にも対応できる点が挙げられます。
Illustrator

Illustrator
イラスト作成ツールの「Illustrator」。
ロゴやアイコンの作成、チラシデザインなどでも非常に使用頻度の高いツールです。
個人的にはSketchで大抵の事は代替できる場合が多いのですが、クライアントへの「イラレデータ」での納品が多いのも事実です。
まだまだ離れられないツールです。
テキストエディタ
Sublime Text3

Sublime Text3
「恋に落ちるテキストエディター」として人気の高い「Sublime Text3」です。さまざまなエディターを使用してみて「動作の軽さ」と「拡張性(Package)の高さ」から「Sublime Text」に落ち着きました。
デザインの参考にしているツールやサイト
MUUUUU.ORG

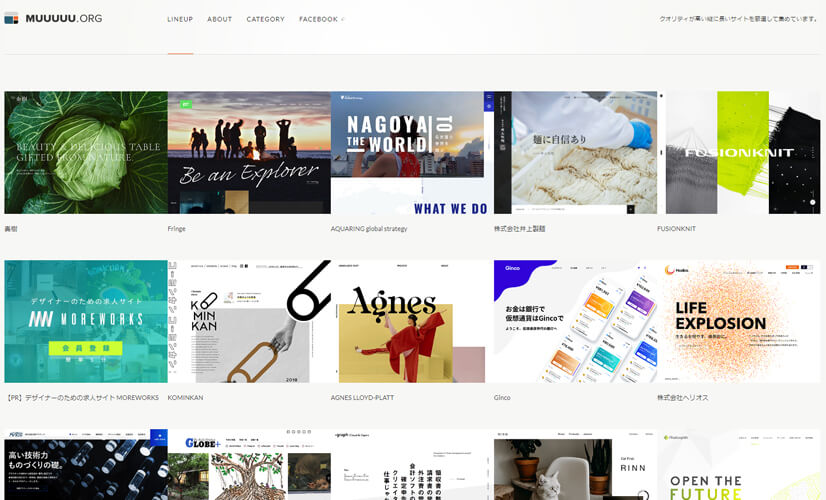
MUUUUU.ORG
縦長サイトのまとめサイト「MUUUUUU.ORG」です。特徴的なレイアウトや割と海外のサイトも多く掲載されているので、現在のトレンドや使用されている技術をいち早く参考にできるので非常に重宝しています。掲載サイトの量も多いですが、どちらかというと質の高さを重視していると感じます。
イケサイ

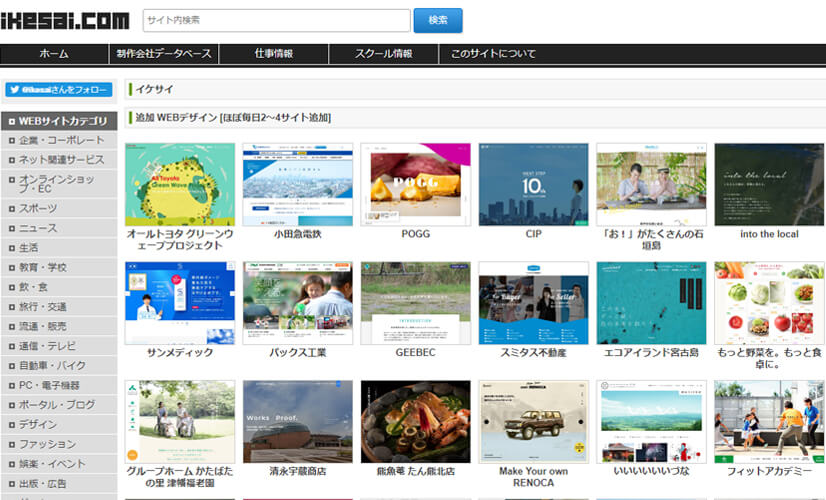
イケサイ
Webサイトまとめの代表格「イケサイ」。Web制作を覚え始めた当初から参考にしているサイトです。
掲載サイトの多くは日本語サイトで、自薦や他薦でサイトが掲載されますので、より多くのサイトが集まっています。
とにかくたくさんのサイトを見て勉強したいなという方にはオススメです。
スマートフォンサイトのデザインリンク集 sps collection

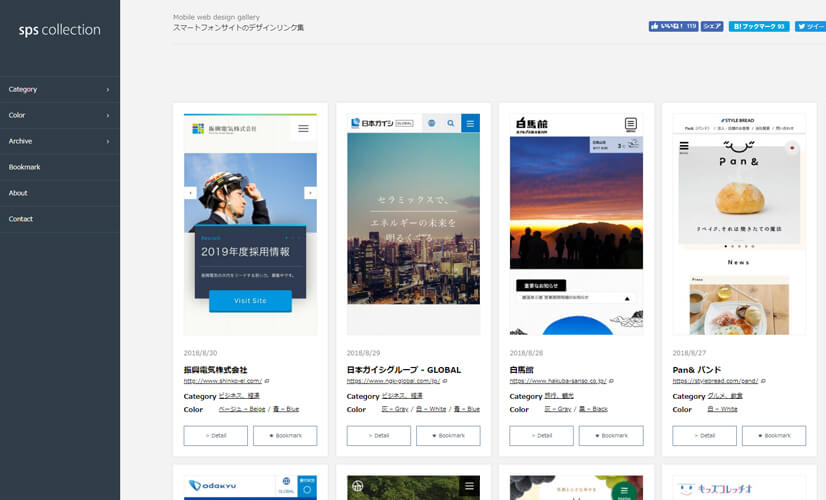
sps collection
スマートフォンサイトやレスポンシブサイトのスマホ版からサイトを見つけることができるまとめサイトです。
特に「モバイルファースト」と呼ばれる時代にはピッタリのサイトです。
カラースキームの便利なツール
PALETTABLE

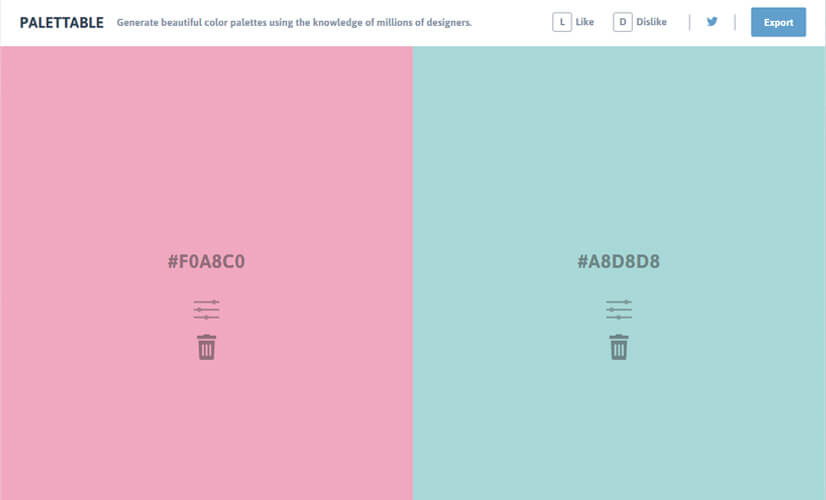
PALETTABLE
カラースキームを決めるのに非常に役立つツールです。メインカラーを設定するだけで候補となるカラーをオススメしてくれ、「好き」か「好きではない」を選択していくとカラースキームが完成してしまいます。複雑な設定など必要なく非常に簡潔なので、非常に使用頻度が高いツールです。
ローカル開発環境に使用するツール
Local by Flywheel

Local by Flywheel
WordPressのローカル開発環境をあっという間に作成できるツールです。特に、Webサーバーやデータベースのバージョン設定などをクリック一つで変更できるので本番と全く同じ環境をすぐに作ってくれます。動作が若干重いことがデメリットですが、WordPressのローカル開発環境では、ベストなツールだと思います。
XAMPP

XAMPP
ローカル開発環境ツールといえば「XAMPP」が真っ先に挙がるほど有名なツールです。しかし、近年では「Nginx」の台頭や「Ruby」や「Python」といった言語が人気であり、以前に比べると使用する人は少なくなっていると思います。
デバッグに使用するツール
Chrome DevTools

Chrome DevTools
Googleのデバッグツールである「Chrome DevTools」は、HTMLやCSS、JSのバグなどをデバッグすることができます。「Google Chrome」にて使用でき、Windowsなら「F12」や「Ctrl+Shift+I」、Macなら「Cmd+Opt+I」で開くことができます。Web開発者にとっては必須のツールでしょう。
タスク・プロジェクト管理、メモ作成に便利なツール
Jooto

Jooto
タスク・プロジェクト管理ツールの「Jooto」。直感的に使用でき、2ユーザーまでなら無料で利用できる点もメリットです。個人的なスケジュールやタスク管理として使用するのにぴったりのツールだと思います。
Google Keep

Google Keep
Googleのメモツール「Google Keep」です。ちょっとした時のメモやブログの下書きなど、とにかく書き留めておきたいことをなんでも書き込めます。Google KeepはGoogleアカウントで管理できますので、どのデバイスでも同期されるのが特徴です。PCでもスマホでも思いついた時にすぐにメモすることができます。
契約書作成に使用するツール
ドリームゲート契約書生成ツール

ドリームゲート契約書生成ツール
フリーランスは契約書も自分で作成する機会もあると思います。Web制作の場合は割とひな形が多く存在しているのですが、他にもよく使われる契約書を情報を入力するだけで簡単に作成できるツールです。
財務、事業計画、資料作成に使用するツール
Excel

Excel
表計算ツールの定番「Excel」。機能的には、「Googleスプレッドシート」などの無料ツールでも代替できますが、クライアントとのファイルのやり取りには、Excelが求められることが多いので使用しています。また、統計データなども簡単に作成できるので様々な機能を使いこなせればやはり今でも最強の表計算ツールだと思います。
PowerPoint

PowerPoint
Microsoftの資料作成ツール「PowerPoint」。クライアントへのプレゼン資料の作成などによく使います。オンラインツールの「Cacoo」なども使用したことはありますが、チームではなく個人での使用には、PowerPointで十分事足りると思っています。
freee

freee
フリーランスにとって日々の経理作業は時間も取られるし、面倒でもあります。freeeなら簡単に済ませることができます。銀行口座やクレジットカードとの同期もでき、年度末には確定申告の書類もボタン一つで作成してくれます。料金も決して高くないので、フリーランスや小規模事業者には有難いサービスです。
メールに関するツール
Mozilla Thunderbird

Mozilla Thunderbird
無料高機能メールソフトのThunderbird。設定も簡単で、複数のアカウントを一括管理できるので使用しています。主に独自ドメインのメールアドレス(問い合わせフォームや代表メール)に使用しています。
Gmail

Gmail
無料でメールアドレスが作成できる「Gmail」。こちらは仕事用というより、個人的に使用するサービスなどの登録用に使用しています。
BGMが欲しいときに使用するツール
radiko.jp

radiko.jp
radiko.jpは、インターネットで全国のラジオが聞けるサービスです。タイムフリー機能やエリアフリー(有料)もあり、作業をしながら何となく流していることが多いです。
YouTube

YouTube
YouTubeでは、「作業用BGM」等で検索すると様々なジャンルの長時間の音楽が聞けます。その日の気分でジャンルを決めて流しています。
Adblock

AdBlock
Google Chromeの拡張アプリの「AdBlock」です。Web上の様々な広告をブロックしてくれます。YouTubeなどで、広告が合間に流れるのが煩わしいという場合に便利です。対応ブラウザは、「Chrome」と「Safari」です。
まとめ
いかがでしたか?
個人的におすすめできるツールをご紹介いたしました。ほとんど有名サービスばかりなので目新しさはないかもしれませんが…。
今後、おすすめのツールができたときには随時、追記していきたいと思います。



