
1.Gutenbergの概要
Gutenberg(グーテンベルク)は、WordPress5.0から標準搭載されるされた新エディターです。
旧エディターとの違いや、新機能の使い方をご紹介したいと思います。
1-1.Gutenbergのインストール

管理画面の「プラグイン」>「新規追加」>「Gutenberg」で検索>「インストール」しましょう。
もしくは、Gutenberg | WordPress.orgでダウンロードして、アップロードしてください。
インストールが完了しましたら「有効化」してください。(※プラグインのインストールはテスト環境でプラグインやテーマとの互換性を確認してから導入することをお薦めいたします。)
1-2.Gutenbergのイントロダクション
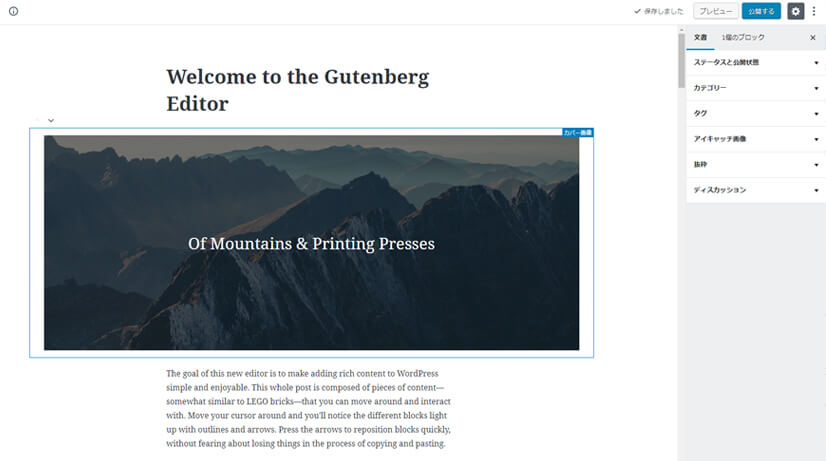
Gutenbergのイントロダクションとして下記のように紹介されています。
“Gutenberg” is the codename for the new WordPress editor focus. The goal of this focus is to create a new post and page editing experience that makes it easy for anyone to create rich post layouts.
”グーテンベルク”の目的は、誰もが豊富なポストレイアウトを作成するのを容易にする、新しいポストおよびページ編集体験を作成することです。
Introduction – The new Gutenberg editing experience — WordPress
つまり、今までのエディターより、簡単にレイアウトや機能を使えるようになりました。ということです。
2.今までのエディターとの違いは?
次に、旧エディターとの違いを見ていきましょう。今までのエディターとの違いは以下の様になります。
- 「ブロック」の導入
- プラグインで賄っていた機能を標準装備
- より直観的に操作できる
まず、このエディターのメイン機能である「ブロック」という機能が導入されました。より直観的にHTMLコードを知らない人でも編集が簡単にできるようになりました。また、新機能により、今までプラグインで賄っていた機能が標準で使用できるようになりました。
3.ブロックの導入

まず、Gutenbergの最も大きな特徴がこの「ブロック」機能です。段落や見出し、リスト、画像などのコンテンツをブロックごとに追加や編集ができる機能です。
作成したブロックは簡単に順序を入れ替えたり、他のブロックに変換することもできます。
3-1.ブロックの作成方法
まずは、管理画面の「投稿」>「新規追加」します。
「タイトルを追加」をクリックしてタイトルを入力します。その際、パーマリンクの設定もできます。

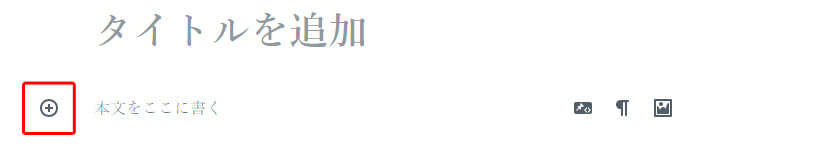
では、ブロックを編集していきます。画面上部のツールバーもしくは、「ブロック」にカーソルを合わせると「+(プラス)」が表示されますのでクリックします。あとは、見出しや段落、画像など挿入したいコンテンツを選択すればブロックが挿入されます。

ブロックタイプ(ブロックに挿入するコンテンツの種類)を挿入すると、ブロックの上部と管理画面右側に詳細を設定できます。※ブロックタイプによって設定できる項目は違います。
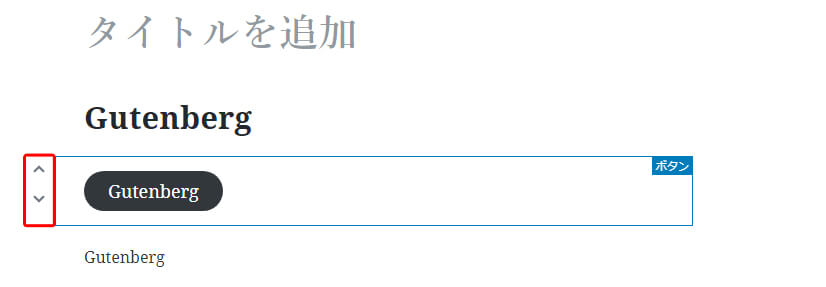
ブロックを複数作成し、ブロックの順序(上下)を入れ替えることも簡単にできます。入れ替えたいブロックにカーソルを合わせると、上下の矢印ボタンが出ますのでこちらで入れ替えることができます。
また、ブロックの両端あたりにカーソルを合わせると、カーソルが「手のひら」になるので、ドラッグで好きな場所へ移動することができます。

3-2.ビジュアルエディターしか使用できないのか?
上記までの説明だと、ビジュアルエディターしかないのか?と思うかもしれませんが、そんなことはありません。旧エディターの「テキストエディタ」が新エディターでは、「コードエディター」となっています。
このコードエディターを使用すると、HTMLでの編集が可能です。
また、上記にあるようにコードエディター上で「ブロック」を作成することもできます。下記のように、ブロックにしたい部分を各ブロックタイプのコードで囲みます。
ブロックタイプの詳細については、次節で扱いたいと思います。

※ビジュアルエディター上でもHTMLが編集できる。
HTMLを編集したい時は、今までは「テキストエディタ」に切り替えて編集していましたが、Gutenbergでは、ビジュアルエディター上でブロックごとにHTMLを編集することができます。
「追加オプション」>「HTMLとして編集」でHTML編集が可能です。
3-3.旧エディターを使用するためには?
デフォルトで新エディターに変更になるとはいえ、様々な理由からまだ「変更したくない!」という方も多いともいます。特に、「プラグインとの互換性」や「クライアントからの要望」といった理由が挙げられます。
このように、しばらく旧エディターの使用を続けたいという場合は、「Classic Editor」というプラグインを使用することで今まで通りのエディターを使用することができます。
4.各ブロックタイプの詳細
ここからは、各ブロックタイプの詳細を見ていきましょう。(この節は非常に長いので、飛ばしたい方はこちら)コードエディターでブロックを作成する際は、下記のようなタグで囲むことでブロックを作成できます。
<!-- wp:paragraph -->
//ここにブロックの中身を記述
<!-- /wp:paragraph -->ちなみに、上記のブロックタイプは「段落」です。このように各ブロックタイプに固有のコードが用意されていますので、そのコードでブロックの中身を囲むことで作成できます。
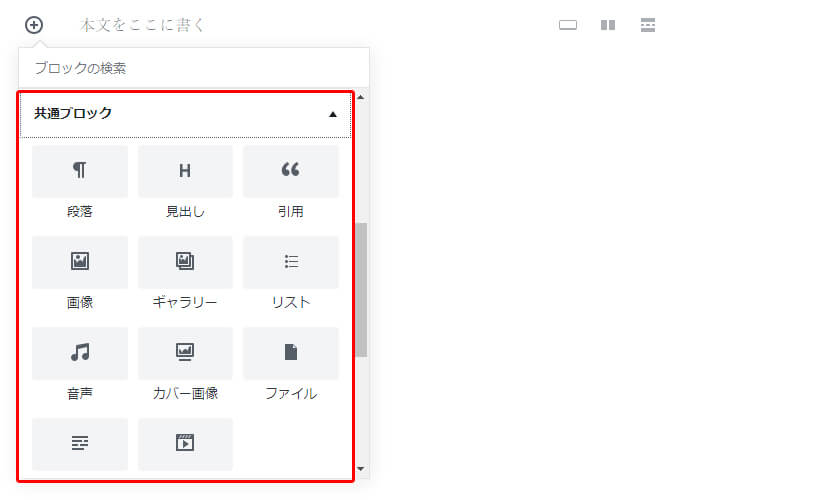
4-1.共通ブロック

段落
段落を挿入する為のブロックタイプ
<!-- wp:paragraph --><!-- /wp:paragraph -->画像
画像(ファイルをアップロードもしくはメディアライブラリ)を挿入するためのブロックタイプ
<!-- wp:image {"id":画像ID} --><!-- /wp:image -->見出し
見出し(h1~h6)を挿入するためのブロックタイプ
<!-- wp:heading --><!-- /wp:heading -->ギャラリー
ギャラリー(複数の画像)を挿入するためのブロックタイプ
<!-- wp:gallery --><!-- /wp:gallery -->リスト
箇条書きリスト(<ul></ul>)や順序付きリスト(<ol></ol>)を挿入するためのブロックタイプ
<!-- wp:list --><!-- /wp:list -->引用
引用(<blockquote></blockquote>)と引用元サイト(<cite></cite>)を挿入するためのブロックタイプ
<!-- wp:quote --><!-- /wp:quote -->音声
音声データ(<audio></audio>)を挿入するためのブロックタイプ
<!-- wp:quote --><!-- /wp:quote -->カバー画像
カバー画像(<img>ではなくbackground-imageで配置)を挿入するためのブロックタイプ
<!-- wp:cover-image {"url":"画像URL","id":画像ID} --><!-- /wp:cover-image -->ファイル
ファイル(PDFやテキストファイル)をダウンロードリンク付きで挿入するためのブロックタイプ
<!-- wp:file {"id":ファイルID,"href":"ファイルURL"} --><!-- /wp:file -->小見出し
小見出し(<p></p>、イタリック)を挿入するためのブロックタイプ
<!-- wp:subhead --><!-- /wp:subhead -->動画
動画(movやMP4など)を挿入するためのブロックタイプ
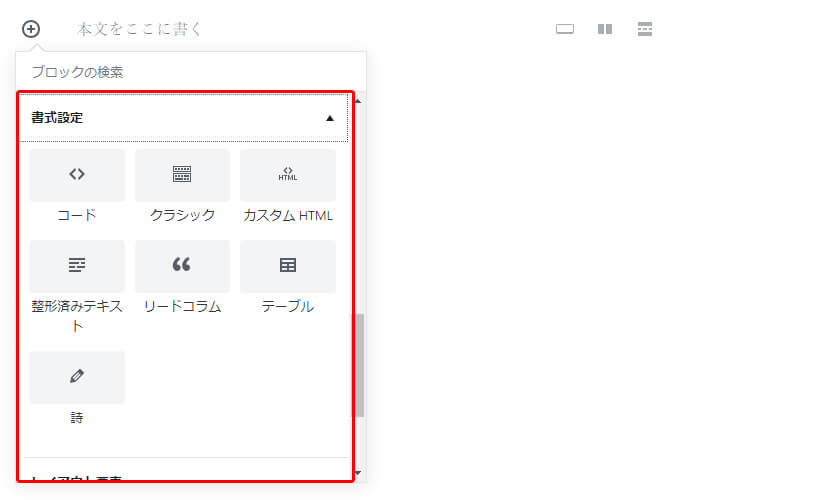
<!-- wp:video --><!-- /wp:video -->4-2.書式設定

コード
HTMLコードをそのまま表示する<pre><code></code></pre>を挿入するためのブロックタイプ
<!-- wp:code --><!-- /wp:code -->クラシック
ブロックの中に、旧エディターを挿入し編集できるようにするためのブロックタイプ
※エディターを挿入する為ブロックタイプ固有のコードはなし
カスタムHTML
ビジュアルエディターでHTMLを挿入、編集しやすくするためのプロックタイプ
<!-- wp:html --><!-- /wp:html -->整形済みテキスト
整形済みテキスト(<pre></pre>)を挿入するためのブロックタイプ
<!-- wp:preformatted --><!-- /wp:preformatted -->リードコラム
抜粋と抜粋元(引用と同じ<blockquote></blockquote>)を挿入するためのブロックタイプ
<!-- wp:pullquote --><!-- /wp:pullquote -->テーブル
テーブル(<table></table>)を挿入するためのブロックタイプ
<!-- wp:table --><!-- /wp:table -->詩
詩(コードは<pre></pre>)を挿入するためのブロックタイプ
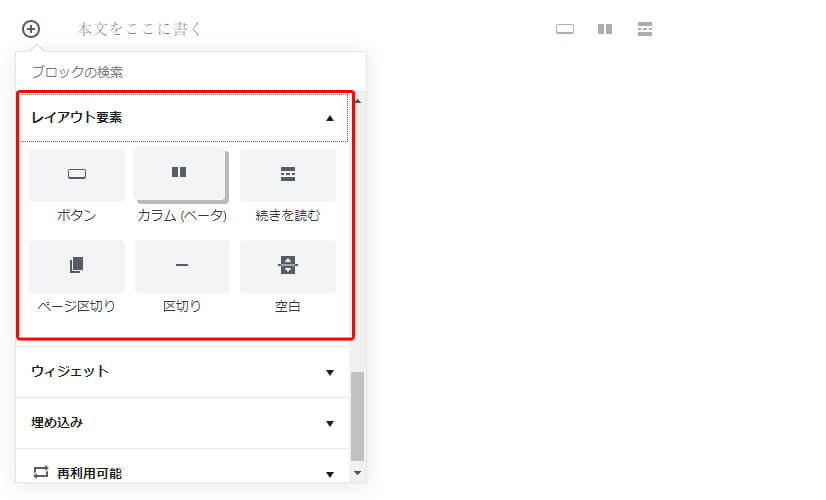
<!-- wp:verse --><!-- /wp:verse -->4-3.レイアウト要素

ボタン
ボタン(<button></button>ではなくCSSのスタイルでのボタン)を挿入するためのブロックタイプ
<!-- wp:button --><!-- /wp:button -->カラム(ベータ)
レイアウトにカラム(入れ子構造)を挿入するためのブロックタイプ
<!-- wp:button -->
<!-- wp:columns --><!-- /wp:columns -->
<!-- /wp:button -->続きを読む
投稿一覧ページなどで、「抜粋」を表示する場合に「続きを読む」というリンクを挿入するためのブロックタイプ
<!-- wp:more -->
<!--more-->
<!-- /wp:more -->ページ区切り
投稿が長文の際に、ページを区切って表示するためのブロックタイプ
<!-- wp:nextpage -->
<!--nextpage-->
<!-- /wp:nextpage -->区切り
段落を区切りたいところに水平線を挿入するためのブロックタイプ
<!-- wp:separator --><!-- /wp:separator -->空白
高さ付きの空白を挿入するためのブロックタイプ
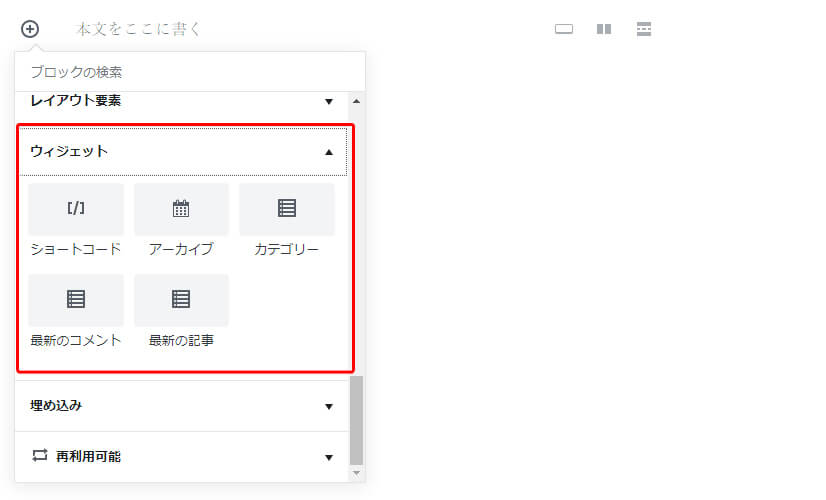
<!-- wp:spacer --><!-- /wp:spacer -->4-4.ウィジェット

ショートコード
ショートコードを埋め込むためのブロックタイプ
<!-- wp:shortcode --><!-- /wp:shortcode -->アーカイブ
記事の月別アーカイブを表示するためのブロックタイプ
<!-- wp:archives /-->カテゴリー
サイトのすべてのカテゴリーリストを表示するためのブロックタイプ
<!-- wp:categories /-->最新のコメント
サイトの最新コメントリストを表示するためのブロックタイプ
<!-- wp:latest-comments /-->最新の記事
最近の投稿の一覧を表示するためのブロックタイプ
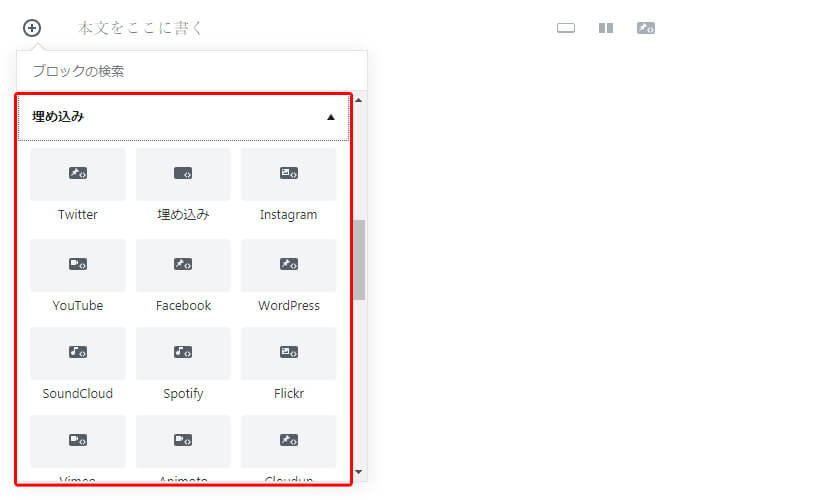
<!-- wp:latest-posts /-->4-5.埋め込み

埋め込みブロックでは、外部SNSや動画サービスの投稿や画像を埋め込むことができます。例えば、「Twitterのツィート」や「FacebookやInstagramの投稿」、「YouTubeやVimeoで投稿された動画」などです。URLを入力するだけで、自動的に最適化してくれます。※ここでは、各ブロックタイプのコードは省略します。
4-6.再利用ブロック

再利用ブロックでは、「頻繁に使用するブロックやHTMLコードを予め登録することができる」機能です。記事作成では、「目次」や「表」、「リスト」など頻繁に使用するブロックをあらかじめ登録しておくことで毎度毎度、編集する必要がなくなります。

5.その他の機能
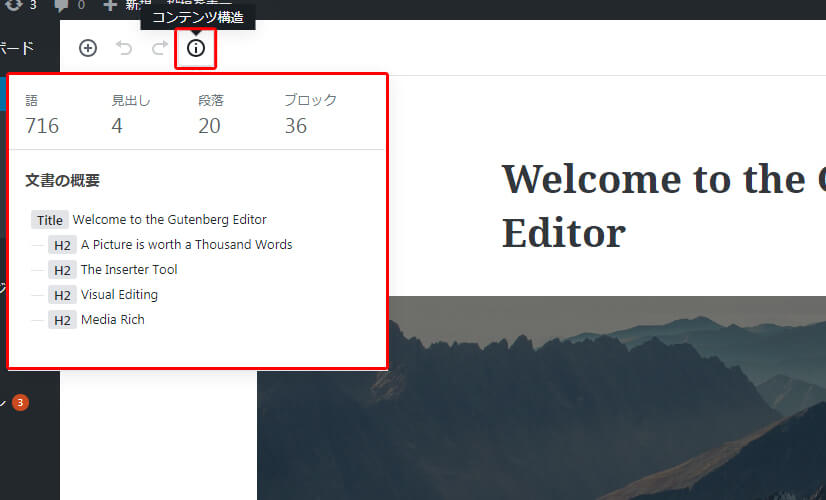
5-1.コンテンツの構造をチェック
作成中のコンテンツ(文書)の見出しや段落の構造をチェックできる機能です。下記のように、現在作成中の文書がどのような構造になっているかを瞬時に確認できるので、非常に便利です。

5-2.既存の機能
旧エディターから存在していた「公開ステータス」や「アイキャッチ画像」、「カテゴリー」などは今までと変わらず使用することができます。

5-3.Block APIで独自のブロックを作成できる
Gutenbergでは、元々用意されているブロックの他に、任意のブロックを作成することができます。ここでは解説しませんが、興味がある方は、「Block API | The new Gutenberg editing experience — WordPress」を参考にしてみてください。
6.まとめ
今回は、WordPressの新エディター「Gutenberg」の詳細と使い方をご紹介しました。
但し、現在すでにWordPressでサイトを持っている方は、様々なプラグインや独自のテーマを作成していると思います。
使用する際は、必ずテスト環境で試してから導入することをお薦めいたします。また、本番環境で使用する際は念のためバックアップを取っておくとよいでしょう。



