
WordPressプラグイン「AddQuicktag」は、WordPressのビジュアルエディタやテキストエディタで使えるクイックタグを任意に作成できるプラグインです。
記事やページで使用頻度の高いコード等を予め登録しておくことで効率化を図ることができます。
1.AddQuicktagのインストール
まずは、インストールをしていきます。管理画面の「プラグイン」>「新規追加」>「AddQuicktag」で検索後、「有効化」してください。
もしくは、https://ja.wordpress.org/plugins/addquicktag/からダウンロード後、「プラグインのアップロード」>「有効化」してください。
2.AddQuicktagの設定
それでは、設定をしていきます。まず、このプラグインでできることは、以下のようになります。
- クイックタグの追加と削除
- デフォルトのクイックタグを非表示にする
- 拡張コードクイックタグボタン
- データのインポートとエクスポート
それぞれ見ていきましょう。
2-1.クイックタグの追加と削除

このプラグインのメイン機能です。よく使うコードやタグを予め登録しておくことで、エディター上でクリック一つで挿入することができます。
まずは、「ボタン名(任意)」を入力します。そして、「開始タグ」と「終了タグ」を入れましょう。
例えば、このサイトで使用している「重要な部分に黄色マーカーを引く」というタグは、頻繁に使用する為、予め登録しています。この場合は、「開始タグ」は、<span class=”strong_underline”>とし、「終了タグ」には、</span>と入れます。(※CSSのスタイルは予め設定する必要があります。)これで、毎回このタグを入力する必要がなくなります。このように、頻繁に使用するタグを登録することができます。
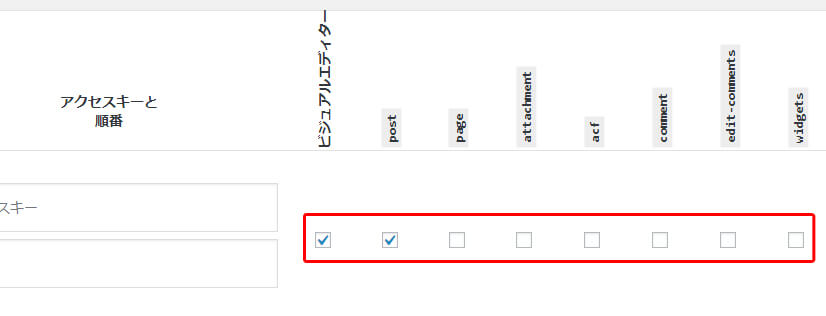
また、このタグを適用したい「投稿タイプ」も選択することができます。「post(投稿ページ)」や「page(固定ページ)」にチェックを入れることで任意の投稿タイプで使用することができます。

※カスタム投稿タイプで使用する場合の注意点
カスタム投稿タイプは、初期設定では使用できません。カスタム投稿タイプで使用する場合は、下記を「functions.php」に追加してください。
//カスタム投稿でAddQuicktagを使用
function my_addquicktag_post_types($post_types){
$post_types[] = "カスタム投稿タイプ名";
return $post_types;
}
add_filter('addquicktag_post_types', 'my_addquicktag_post_types');設定をしたクイックタグは、エディタ上で使用することができます。
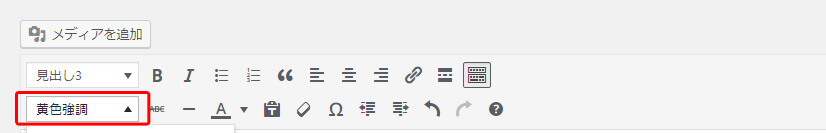
下記の画像のように、登録したタグが選択できますので、適用したい場所を選択もしくはカーソルを合わせて挿入します。

2-2.デフォルトのクイックタグを非表示にする
エディターにあるデフォルトで設定されたクイックタグを非表示にすることができます。ここは、特に設定しなくても問題ないのですが、エディタをスッキリさせたい方や、全く使わないクイックタグがある方は、こちらのリストにチェックを入れることで非表示にすることができます。こちらの機能でも投稿タイプ毎に設定できます。
2-3.拡張コードクイックタグボタン
こちらの機能は、「HTMLのソースコードをそのまま表示したい」場合に使用します。
「pre」は「空白」や「改行」をそのまま表示し、「htmlentities」は「<」を「<」といった具合に変換してくれます。
<p style="font-size:18px;">フォントサイズを変更する</p>上記のように、HTMLコードをそのまま表示したい場合に、テキストエディタで上記のように記述すると、
フォントサイズを変更する
このように、HTMLとして認識され表示されてしまいます。上記のようにHTMLコードをそのまま表示するためには、「HTMLエンティティ」に変換する必要があります。(※ここではHTMLエンティティの説明は省きます。)
この「htmlentities」にチェックを入れることで、ボタン一つで変換をして、そのまま表示してくれます。(※ボタンが表示されるのはテキストエディタのみ)
この機能自体は使用頻度は高くはないと思いますが、コードを公開したい場合などには有効な機能です。
2-4.データのインポートとエクスポート
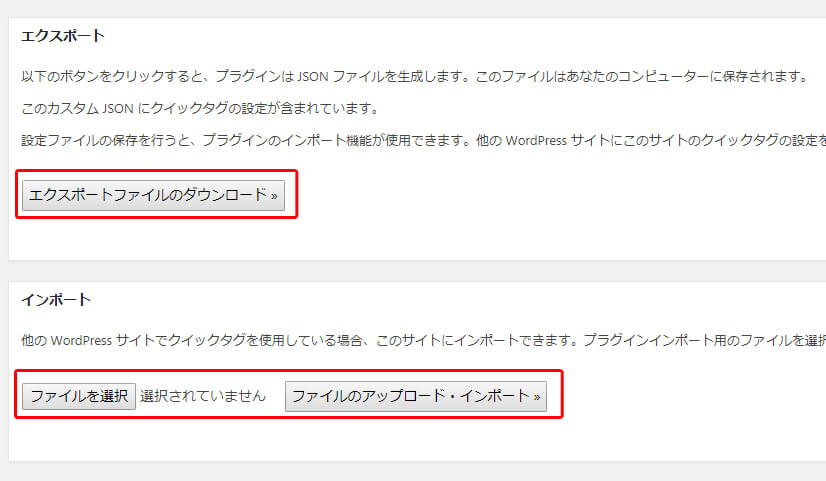
このプラグインの設定を他のサイトへ反映させたい場合や、他のサイトの設定を反映させたい場合には、データを「インポート(読み込み)」したり、「エクスポート(書き出し)」することができます。また、データのバックアップにも使用できます。

3.まとめ
クイックタグを設定することで、普段の記事やページ作成の作業時間をかなり効率化できるかと思います。
ぜひお試しください。



