
Vimeoとは?

Vimeoとは、動画共有サービスで、YouTubeと同様にユーザーが制作した動画を共有することができます。YouTubeとの違いは、他者の作品をアップロードすることを禁じていることから、クリエイターなどの高クオリティーな動画が数多くアップロードされています。
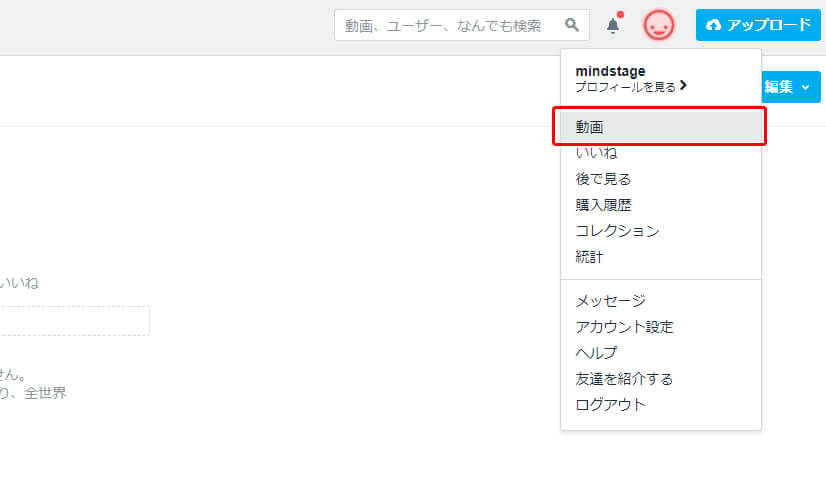
ログイン後、「動画」一覧選択

ログイン後(アカウントを持っていない方は、無料会員登録が必要です)、アイコンから「動画」を選択します。
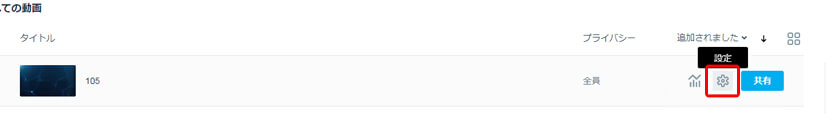
「設定」を選択

アップロードされた動画一覧が表示されます。埋め込みたい動画の「設定」を選択します。
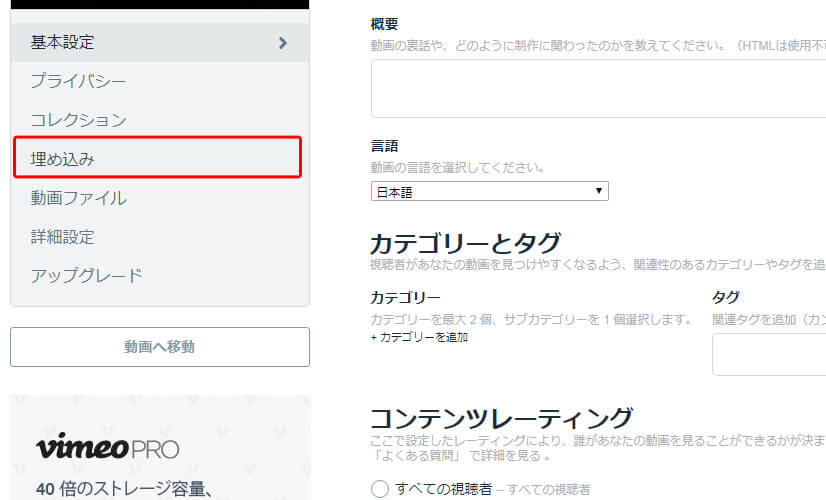
「埋め込み」を選択

サイドメニューより「埋め込み」を選択します。
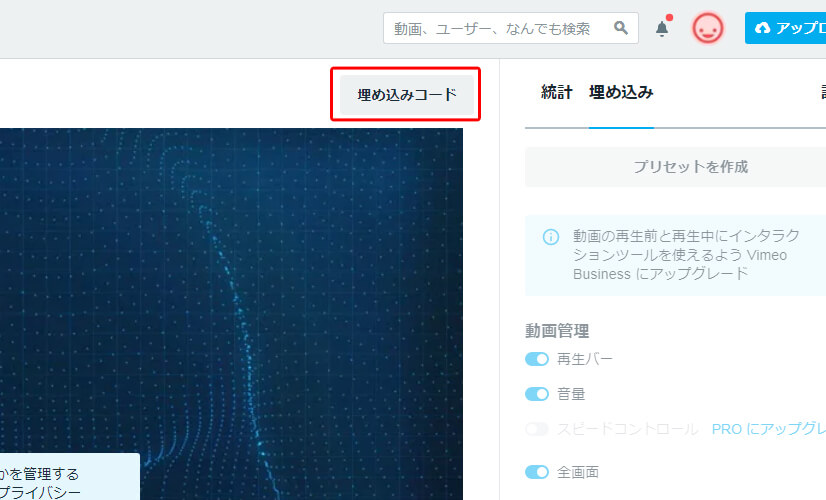
「埋め込みコード」を選択

「埋め込みコード」ボタンを選択しましょう。(※右側のプリセット作成とは、埋め込む動画の表示をカスタマイズできる機能ですが、Basicプランでは選択ができませんのでご注意ください。)
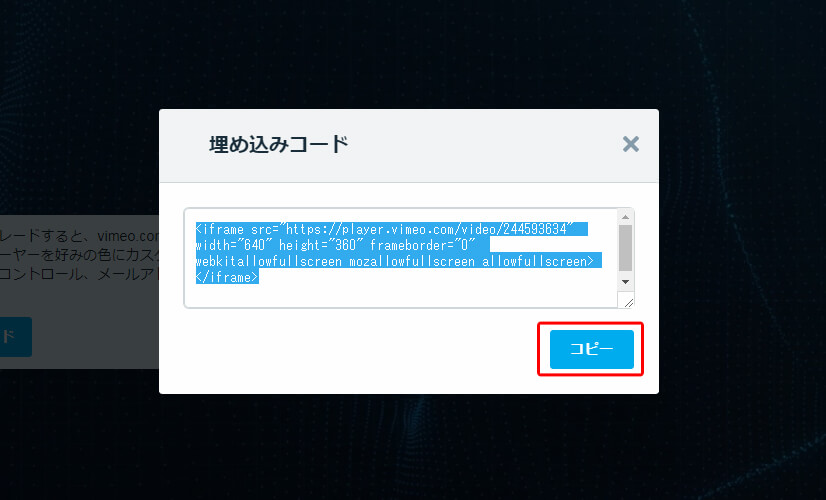
埋め込みコードをコピー

モーダルで埋め込みコードが表示されますので、すべてコピーしましょう。
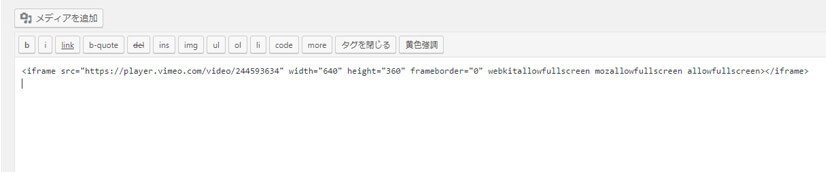
貼り付け

貼り付けたい場所へペーストしましょう。
ちなみに、WordPressへ貼り付ける場合は、「ビジュアル」エディタではなく「テキスト」エディタに貼り付けなければならないことに注意しましょう。
完成

これで、動画の埋め込みが完了しました。
応用編
ここからは、Vimeoを埋め込む際の応用編をご紹介します。
ビジュアルエディタに埋め込みたい
実は、Vimeoを埋め込む際、先ほどご紹介した「埋め込みコード」ではなく、URLで埋め込む方法もあります。埋め込みたい動画の後悔ページのURL部分をコピーすることで、ビジュアルエディタでも動画を埋め込むことができます。
動画のサイズを変更したい
埋め込み動画の表示サイズを変更したい場合があると思います。
その場合は、先ほどコピーした「埋め込みコード」のサイズ部分を変更することで可能です。
width="640" height="360"
この「640」と「360」がそれぞれ幅と高さになっているので、この値を変更することで、サイズをカスタマイズすることができます。
動画のサイズをレスポンシブにしたい
スマホにも対応した可変サイズにしたい場合は、以下のHTML,CSSで対応可能です。
HTML
<div class="vimeo">
~埋め込みコード~
</div>CSS
.vimeo {
position: relative;
height: 0;
padding: 0 0 56.25%;
overflow: hidden;
}
.vimeo iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}無料プランでも表示オプションを変更する方法

動画の公開ページから、「共有」を選択すると、モーダルが開き、埋め込み用のコードをカスタマイズすることができます。細かい設定はできませんが、「プロフィール画像」や「タイトル」「投稿者」の表示・非表示を選択することができます。
また、自動再生やループ処理もできますので用途に合わせてカスタマイズすることが可能です。
まとめ
Vimeo動画の埋め込み方法をご紹介しました。
一般的には、YouTube動画の方が埋め込まれる機会は多いように感じますが、Vimeoには、パスワード保護などの機能もあり、社内専用動画の埋め込みにも対応できますので、オススメかと思います。



