
それでは、実際にWebサイトを作ってみましょう。完成版の確認と必要な素材が準備できていない場合は、「必要なファイルを準備して完成版を確認しよう」で確認してください。
ヘッダーを作成しよう
まずは、ヘッダーの作成です。ヘッダーには「ロゴ」と「ナビゲーションメニュー」が必要です。
全体を<header></header>で囲み、その中に、ロゴとナビゲーションメニューを別のブロックとして作りましょう。
使用例:HTML
<header>
<!--中身を記述-->
</header>ロゴを囲む<div>には、「logo」クラスを、ナビゲーションメニューが入る<div>には、「navigation」クラスをそれぞれ付けます。
さらに、ナビゲーションは<nav></nav>で囲みます。
リンク先は空白もしくは#で構いません。
使用例:HTML
<header>
<!--ここから追加-->
<div class="logo">
<a href="index.html">HTML Introduction</a>
</div>
<nav>
<div class="navigation">
<a href="">Concept</a>
<a href="">Service</a>
<a href="">Contact</a>
</div>
</nav>
<!--//ここまで追加-->
</header>続いて、cssです。
ヘッダー全体は、幅100%で、高さは70pxです。logoクラスと、navigationクラスをfloatプロパティを使って並べましょう。
また、上下の余白を設定する場合、paddingで設定しても良いのですが、今回は、「line-height」を使用しています。logoクラスとnavigationクラスにそれぞれ「line-height:70px;」を指定しています。
これはよく使われる手法で、親要素の高さと同じ値のline-heightを指定すると上下中央に配置することができます。
複数行の場合、この手法は使えませんが今回のように一行のテキストを縦方向に中央寄せしたい場合は有効です。
使用例:CSS
header{
width: 100%;
height: 70px;
padding: 0 15px;
background: #F6F6F6;
}
.logo{
line-height: 70px;
float: left;
}
.logo a{
font-weight: bold;
}
.navigation{
float: right;
line-height: 70px;
}
.navigation a{
float: left;
padding-left: 15px;
}ヘッダーがはみ出してしまう
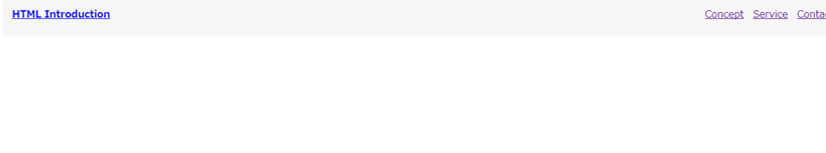
ここまでで、ブラウザを確認してみましょう。下記のようになっているかと思います。

まず、header要素に幅100%を指定しているにも関わらず、ヘッダーがはみ出している状態です。なぜ、このようなことになるのでしょうか?
実は、原因は「padding」にあります。paddingを左右に15pxずつ指定しています。
つまり100%のヘッダーに、さらに15pxずつ余白が出来ている為です。では、このような場合の対処法を見ていきましょう。それは、「box-sizing」というプロパティをcssで設定してあげます。
本来、幅と高さにはパディングとボーダーは含まれません。(※ボックスモデルについては、こちらを参照してください。)しかし、このbox-sizingプロパティを使用すると、幅と高さに含んだ値となります。
box-sizingプロパティの値には、「border-box」と「content-box」があり、初期値はcontent-boxです。border-boxを指定すると、パディングとボーダーは幅と高さに含まれます。使い方は、以下の様になります。
{box-sizing:border-box;}今回は、全ての要素にこのbox-sizing:border-boxを適用させたいと思います。
しかし、毎回記述するのは大変です。そこで、便利なcssセレクタがあります。それは「*(アスタリスク)」です。このアスタリスクをセレクタにすることで、「全ての要素」にcssを適用することができます。
cssファイル一行目の「@charset “UTF-8”;」の下にこちらを追加しましょう。
*{
box-sizing:border-box;
}設定したら、cssファイルを保存(Ctrl+s)してブラウザで確認してみましょう。幅100%にきちんと設定されました。
リンクテキストの装飾
レイアウトはできましたが、その他の設定を行っていきましょう。
まず、テキストの色が初期値のままになっていますので変更します。さらに、リンクに下線(アンダーライン)が引かれていますので、そちらも非表示にしましょう。
こちらもすべてのa要素に適用しますので、a要素をセレクタにして適用させましょう。
使用例:CSS
*{
box-sizing: border-box;
}
/*ここから追加*/
a{
text-decoration: none;
color: #333;
}
/*ここまで追加*/フォントの変更
これで、リンクテキストの色、下線の設定が完了しました。最後に、フォントの設定も行いましょう。body要素に下記を適用します。
使用例:CSS
*{
box-sizing: border-box;
}
/*ここから追加*/
body {
font-family:-apple-system, BlinkMacSystemFont, "Helvetica Neue", "Segoe UI","Noto Sans Japanese","ヒラギノ角ゴ ProN W3", Meiryo, sans-serif;
}
/*ここまで追加*/
a{
text-decoration: none;
color: #333;
}clearfixを指定
最後に、floatを使用している為、このままではその後のコンテンツも回り込みが設定されてしまいます。
clearfixを使用して回り込みの解除をしましょう。
clearfixについて学びたい方は、「CSSのfloatを使ってコンテンツを横並びにする方法を覚えよう」をご覧ください。
使用例:HTML
<!--~省略~-->
</div>
<nav>
<!--clearfixクラスを追加-->
<div class="navigation clearfix">
<a href="">Concept</a>
<a href="">Service</a>
<a href="">Contact</a>
</div>
</nav>
</header>併せてcssの方にもclearfixを定義しましょう。
使用例:CSS
a{
text-decoration: none;
color: #333;
}
/*ここから追加*/
.clearfix:after{
content:"";
display:block;
clear:both;
}これでヘッダーの完成です。
メインビジュアルを作成しよう
続いてメインビジュアルを設定していきましょう。「main.jpg」を幅100%に表示していきます。まずはHTMLから設定します。</header>の下に追加していきましょう。
使用例:HTML
<div id="main_visual">
<img src="images/main.jpg" alt="">
</div><div>でコンテナを作って、「main_visual」というidを指定しています。<img>要素に直接指定しても良いのですが、将来的に複数の画像をスライドで見せたい場合などに余計にcssを記述しなければならなくなる等、効率的ではないのでこのようにしています。
画像は、imagesフォルダの中にあるmain.jpgという画像を指定します。
次に、cssです。
使用例:CSS
.navigation a{
float: left;
padding-left: 15px;
}
/*ここから追加*/
#main_visual{
width: 100%;
margin-bottom: 96px;
}
#main_visual img{
width: 100%;
height: auto;
}
どのブラウザのサイズでも幅100%に広がって画像が表示したいので、img要素にもwidth:100%;を指定しています。
しかし、これだけだと幅は可変しますが、高さが変わりません。
その結果、画像の縦横比が変わり、”ビヨーン”と伸びたような画像になってしまいます。実際にheightに適当な値を入れてみると分かりやすいでしょう。
このような場合、height:autoを使用することで解決できます。つまり画像サイズの縦横比を常に保ってくれます。これは、Webサイトを作成する際には必ず使用するので覚えましょう。
これで、メインビジュアルが完成です。
ブラウザのサイズを変更して画像サイズが常に幅100%になっているか確かめましょう。
メインコンテンツ部分を作成しよう
ここからはメインコンテンツ部分を作成していきます。今回は、このサイトのコンセプトと各項目の説明文を作っていきます。
コンセプト
まずは、コンセプトです。
使用例:HTML
<div id="concept">
<h1>はじめてのHTML入門</h1>
<p>HTMLとは、ハイパーテキスト・マークアップ・ランゲージ (HyperText Markup Language)の略です。<br>簡単に言えば、Webページを表示するための言語です。つまり、インターネット上に公開されているWebページのほとんどはこのHTMLで構築されています。</p>
</div>メインビジュアル同様、conceptというidを指定した<div>を用意し、その中に<h1>要素で見出しを、さらに文章を<p>要素で書いていきます。
次にcssです。
使用例:CSS
#concept{
text-align: center;
margin-bottom: 96px;
}
#concept p{
line-height: 1.6em;
}ブラウザで確認してみましょう。一見上手くいっているようですが、このコンセプトは完成版では幅100%ではなく1200pxの幅としています。したがって幅の指定をしていきます。
その際、その下にある、”必要なスキル”部分も同じ1200px幅です。
このような場合、一つ一つcssを設定するよりもまとめて設定した方が効率的ですから、レイアウト用の<div>でコンテナを作っていきます。
クラス名は「wrapper(ラッパー)」とします。このwrapperというのは「包む」という意味で、レイアウトでよく使われるクラス名です。覚えておきましょう。先程の記述の中にwrapperクラスを追加します。
<div id="concept">
<!--ここから追加-->
<div class="wrapper">
<!--ここまで追加-->
<h1>はじめてのHTML入門</h1>
<p>HTMLとは、ハイパーテキスト・マークアップ・ランゲージ (HyperText Markup Language)の略です。<br>簡単に言えば、Webページを表示するための言語です。つまり、インターネット上に公開されているWebページのほとんどはこのHTMLで構築されています。</p>
<!--ここから追加-->
</div>
<!--ここまで追加-->
</div>
次に、このwrapperにcssを適用させましょう。やりたいことは、「幅を1200px」、「wrapperを中央寄せ」、「上下に余白を持たせる」です。以下の様にcssを追加しましょう。
/*ここから追加*/
.wrapper{
width: 1200px;
margin: 0 auto;
padding: 48px 0;
}
/*ここまで追加*/
#concept{
text-align: center;
margin-bottom: 96px;
}ここで注目すべきは、「margin:0 auto;」です。これは、wrappperを中央寄せしているのですが、「text-align:center;」では駄目なのか?という疑問を持った方もいるかと思います。
しかし、text-alignプロパティは「テキスト」つまり文章の中央寄せです。<div>などのブロック要素には適用されません。ですから、marginを使用して「親要素(※body要素)に対して左右の余白を均等に」しています。
実際に、marginプロパティを指定せずにブラウザで確認してみると違いが分かりやすいと思います。
「必要なスキル」部分
次に、”必要なスキル”部分を作成しましょう。
それぞれ、「HTML5」、「CSS3」、「Javascript」、「Bootstrap」という4つの項目があります。これをfloatを利用して横並びに配置していきます。それぞれの項目は、「見出し」・「画像」・「説明文」のセットになっています。各項目はinnnerクラスが指定された<div>で囲います。
また、今回も幅は1200pxです。先程コンセプトを作成した際にwrapperも一緒に作りました。今回もそれを利用します。
使用例:HTML
<div id="contents_area">
<div class="wrapper clearfix">
<h2>必要なスキル</h2>
<div class="inner">
<h2>HTML5</h2>
<img src="images/html.png" alt="">
<p>HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、ハイパーテキストを記述するためのマークアップ言語の1つである。</p>
</div>
<div class="inner">
<h2>CSS3</h2>
<img src="images/css.png" alt="">
<p>HTML や XML の要素をどのように修飾(表示)するかを指示する、W3Cによる仕様の一つ。文書の構造と体裁を分離させるという理念を実現する為に提唱されたスタイルシートの、具体的な仕様の一つ。</p>
</div>
<div class="inner">
<h2>Javascript</h2>
<img src="images/js.png" alt="">
<p>JavaScript(ジャバスクリプト)とは、プログラミング言語のひとつである。Javaと名前が似ているが、全く異なるプログラミング言語である。</p>
</div>
<div class="inner">
<h2>Bootstarap</h2>
<img src="images/bootstrap.png" alt="">
<p>BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。 </p>
</div>
</div>
</div>続いて、cssです。
使用例:CSS
#contents_area{
text-align: center;
margin-bottom: 96px;
background: #F6F6F6;
}
#contents_area .inner{
width: 25%;
float: left;
padding: 0 15px;
}
#contents_area .inner p{
font-size: 14px;
line-height: 1.6em;
}「お問い合わせへのリンク」部分
続いて、「お問い合わせへのリンク」部分を作成しましょう。ここでは、「お問い合わせボタン」の作成を学びましょう。
使用例:HTML
<div id="contact_area">
<div class="wrapper">
<p>今すぐHTMLを習得してWebサイトをつくろう</p>
<a href="">お問い合わせはこちら</a>
</div>
</div>今回も、wrapperを使用しています。全体を囲む<div>は「contact_area」というid名を付けましょう。
続いて、cssです。
使用例:CSS
#contact_area p{
margin-bottom: 48px;
font-size: 24px;
text-align: center;
}
/*ここから追加*/
#contact_area{
margin-bottom: 96px;
}
#contact_area p{
margin-bottom: 48px;
font-size: 24px;
text-align: center;
}
#contact_area a{
display: block;
width: 300px;
height: 50px;
margin: 0 auto;
font-size: 16px;
color: #FFF;
background: #076ab6;
border-radius: 5px;
text-align: center;
line-height: 50px;
}
/*ここまで追加*/「お問い合わせボタン」は、今回は単純なリンクボタンですから<a>要素で作成していますが、「お問い合わせフォーム」などで「送信ボタン」などを作成するときは他の要素を使用する場合もあります。
また、ポイントとしては、「display:block;」を使用している点です。通常、<a>要素はインライン要素である為、中央寄せする為の「margin:0 auto;は」効きません。したがって、「display:block;」によってブロック要素にしています。
さらに、お問い合わせボタンにマウスのカーソルを合わせたときに、ボタンの背景色と文字色が変わるようにしましょう。
使用例:CSS
#contact_area a{
/*~省略~*/
text-align: center;
line-height: 50px;
}
/*ここから追加*/
#contact_area a:hover{
background: #CCC;
color: #333;
}
疑似クラスとは?
「:hover」とすることで、マウスのカーソルをボタンに合わせたときに、プロパティの値を変えることが出来ました。このように、ある特定の状態の時にプロパティの値を変更できるクラスの事を「疑似クラス」と言います。
この「:hover疑似クラス」以外にもたくさんの疑似クラスが使用できます。例えば、「:visited」は訪問済みリンクの値、「:active」はマウスのクリックを押して離すまでの間の値を変更できます。
その中でも、最もよく使う疑似クラスが「:hover」です。このカーソルを合わせた状態を「ホバー」と言いますので併せて覚えましょう。
フッターを作成しよう
最後は、フッターです。今回は、著作権表示のみしか設定しませんが、実際の構築の際は、「各ページへのリンク」や「住所や電話番号などの情報」などもフッターに入れることが多いです。
使用例:HTML
<footer>
<div class="wrapper">
<p>2017 © SampleCompany</p>
</div>
</footer>フッターには、<footer>要素を使用することに注意しましょう。また、「©」という見慣れない文字があると思います。これは、「特殊文字」といって、通常の文字とは違い特殊な記号や、「<」や「>」をHTML文書の中で使用したい場合に使用します。HTML文書の中で「<>」と単純に打つと「タグ」と判断されます。
しかし、単純なテキストとして表示したい場合もあるかと思います。そのような場合には、この特殊文字を使用します。
今回は、コピーライトの表示に使われる記号を「©」として表示しています。
使用例:CSS
#contact_area a:hover{
background: #CCC;
color: #333;
}
/*ここから追加*/
footer{
background: #F6F6F6;
}
footer p{
text-align: right;
}これで、完成です。
いかがでしたか?今回は、Webサイトを構築するうえで基本となるhtmlの要素とcssプロパティを中心に作成してきました。初心者の場合、まずは簡単でも良いので「作ってみる」、「さわってみる」事が非常に重要です。
わからないことはその都度調べながらやりましょう。(※実際の現場でも調べ直したり、度忘れすることは非常に多いです。)その繰り返しによって身に付くものですので、諦めずにチャレンジしてみてください。
理解するポイントまとめ
- 親要素の高さと同じ値のline-heightを指定すると上下中央に配置することができます。
- 「box-sizing」プロパティでパディングとボーダーを含んだ幅と高さを設定できます。
- img要素の「width:100%;」と「height:100%;」を覚えよう。
- 「wrapper」の使い方を覚えよう。
- 疑似クラスで、hover(ホバー時)の値を変更できます。
- html文書内で使える「特殊文字」で特殊な記号やタグをそのまま表示することができます。



